一起探究微信小程式開發
- 高洛峰原創
- 2017-03-10 16:11:001476瀏覽
這篇一起探究微信小程式開發,非常具有實用價值,需要的朋友可以參考下。
前段時間比較流行的微信小程序,因為一直沒有所謂內測碼也沒具體關注。拖到現在剛好藉組內分享的時機來仔細了解微信小程式。了解一個新的事物無外乎從是什麼(本質),怎麼用(具體用法),為什麼用(優缺點)來學習,首先分析一下微信小程序是什麼,聽起來比較高大上,說實話原來我確實挺疑惑,到底這套是什麼開發機制,native? hybrid?純h5?看網路上各種教學上來就說api說文法,感覺不先理清楚是什麼的問題就去搬api過來純粹是耍流氓。
一、微信小程式是什麼:
言歸正傳,微信小程式的本質是什麼?個人理解微信小程式本質還是一套前端框架,微信團隊基於原來第三方h5頁面在微信裡只能透過h5實現原本可以由native實現的功能,例如上傳圖片等。進而採取的開放部分jsbridge的api來方便開發者。不過既然身為大廠肯定不會只開放部分jsbridge的api就完了,順便微信類似vue、react一樣實作了一套自己的mvvm的框架就是目前的微信小程式。官方文件這樣描述:框架提供了自己的視圖層描述語言WXML 和WXSS,以及基於JavaScript 的邏輯層框架,並在視圖層與邏輯層間提供了資料傳輸和事件系統,可以讓開發者可以方便的聚焦於數據與邏輯上。
本質還是一套前端框架,程式碼最終將會打包成一份 JavaScript並在小程式啟動的時候運行,直到小程式銷毀。模版語法類似vue,接近原生的自訂標籤。資料綁定和渲染類似vue的語法,不過是以wx:開頭(vue 以v: 作為標識) 事件系統類似react一樣定義了一套自己的事件系統。
二、微信運行環境:
#微信小程式運行在三端:iOS、Android 和用於偵錯的開發者工具
在iOS 上,小程式的javascript 程式碼是運行在JavaScriptCore 中
三、目錄結構:
#
//app.js
// 微信小程序就是调用微信开放jsbridge,来完成微信h开发中某些原本比较难的功能的特定的微信前端框架
/**
* app 即小程序的生命周期管理。
* */
App({
// 初始化
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
// 全局方法或者变量,可在不同page中使用
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
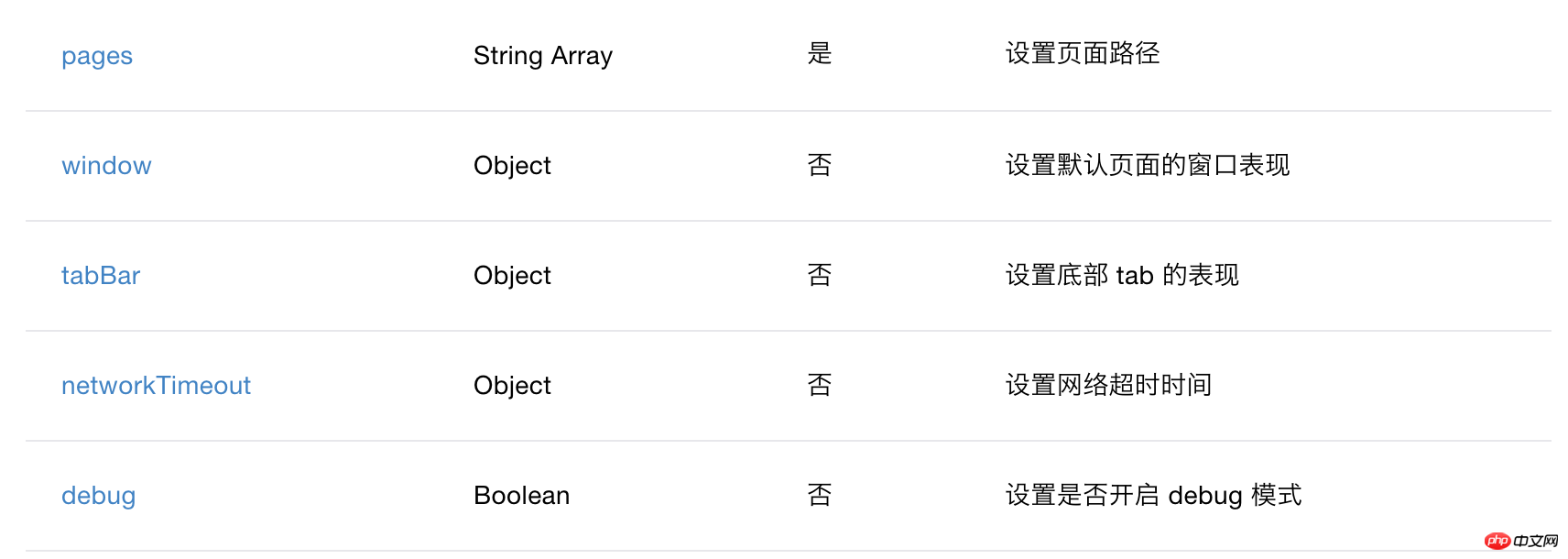
app.json(檔案中不允許有註解)範例如下:

{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/swiper/swiper",
"pages/input/input",
"pages/form/form"
],
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
},
"tabBar":{
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text": "首页"
},{
"pagePath": "pages/form/form",
"iconPath":"image/plus.png",
"selectedIconPath":"image/green_tri.png",
"text": "更多"
}, {
"pagePath": "pages/swiper/swiper",
"iconPath":"image/icon_COM.png",
"selectedIconPath":"image/icon_COM_HL.png",
"text": "其他"
}
]
}
}
具體頁數一般包含一下檔案(與全域檔案類似,不過僅僅作用於該頁面): - .js 頁面邏輯就是js沒什麼差別
- .wxml 頁面結構對應html,但應用程式了不少自訂標籤
- .wxss 頁面樣式表對應css文件,優先權比appapp.wxss高,css的寫法並未完全支援
- #.json 頁面配置指定特定頁面的title等元素
四、模版語言及事件系統
/**
* 类似vue的条件渲染语法,熟悉vue的话应该不会陌生
**/
<view wx:if="{{condition}}">
</view>
2):事件系統- touchstart 手指觸摸動作開始
- touchmove 手指觸摸後移動
- touchcancel 手指觸碰動作被打斷,如來電提醒,彈跳窗
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longtap 手指触摸后,超过350ms再离开
绑定方式:事件绑定的写法同组件的属性,以 key+value 的形式:
以bind或catch开头,然后跟上事件的类型,如bindtap catchtouchstart,
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡 。例如:
/** *bind/catch +事件类型,两种事件绑定方式 */ <view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
3):事件对象:包括BaseEvent 基础事件对象,CustomEvent 自定义事件对象,TouchEvent 触摸事件对象等。
五、优缺点:
1):优点
1、提供相应的类似jsbridge的支持,使得某些功能更为方便
2、本质是mvvm的前端框架,简化操作。
3、提供了比较成型的组件库,构建比较方便
4、基于微信appapp,使得开发成本下降
5、支持模块化
2):缺点
1、由于框架并非运行在浏览器中,js相关bom的方法无法使用。如 document,window等。不过可以获取当前事件对应的dom对象。相比react还是一样不建议操作dom,jq,zepto等工具库也不好使了
2、又是一套自己的语法,需要学习时间,不过学习曲线不陡峭
3、目前不支持直接引入 node_modules ,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中这样局限性就比较大了,需要自己手动的东西好多
以上是一起探究微信小程式開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

