CSS文字超出指定寬度後隱藏並顯示為省略號的實作範例程式碼
- 高洛峰原創
- 2017-03-10 09:12:311700瀏覽
下面小編就為大家帶來CSS文字超出指定寬度後隱藏並顯示為省略號的實作範例程式碼。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一般的文字截斷(適用於內聯與區塊):
.text-overflow {
display:block;/*内联对象需加*/
width:25em;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}對於表格文字溢出的定義:
對於表格超出範圍顯示省略號
table{
width:25em;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
whitewhite-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
#程式碼:
<style type="text/css">
#p1{
padding: 10px;
width: 200px;
height:30px;
text-shadow: 3px 3px 3px #aaaaaa;
border: 1px solid #999999;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
</style>
<body>
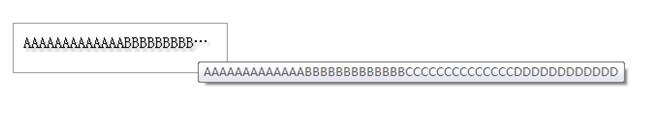
<p id="p1" title="AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD">
AAAAAAAAAAAAABBBBBBBBBBBBBCCCCCCCCCCCCCCDDDDDDDDDDDD
</p>
</body>以上是CSS文字超出指定寬度後隱藏並顯示為省略號的實作範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於CSS知識點的集錦下一篇:關於CSS知識點的集錦

