推薦css水平居中各種方法的總結
- 高洛峰原創
- 2017-03-09 16:57:521643瀏覽
下面小編就為大家帶來一篇推薦css水平居中各種方法的總結。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
但是,有時候會發現這樣寫了也沒出效果。原因是什麼呢? 請往下看。
水平居中:分成區塊級元素居中和行元素居中
#行內元素:
行內元素就是內聯元素。例如、、
直接建構一個具有 ”text-align:center「樣式的容器,那麼裡麵包含的行內元素就會都居中了。
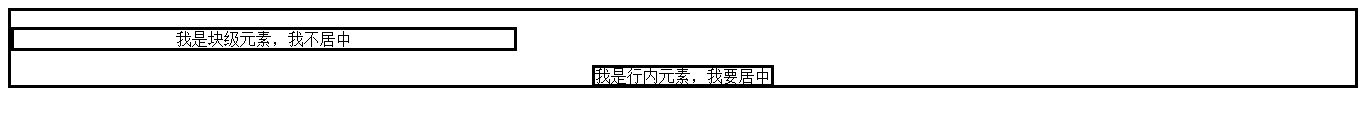
<p style="text-align:center;border-style:solid">
<p style="border-style:solid">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>
效果如圖:

#有沒有發現不對,區塊級元素怎麼「看起來」也居中了?給
加上寬度後:
<p style="text-align:center;border-style:solid">
<p style="border-style:solid;width:500px">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>
效果如圖:

原來只是裡面的文字居中了!
那麼下面看區塊級元素居中。大家都知道區塊級元素是可以設定height和width的,那麼這就又
分為定寬與不定寬。
定寬:
定寬其實很好解決。直接margin:0 auto就可以實作容器居中,再加上text-align:center才可以讓文字居中。
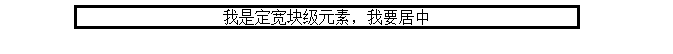
<p>我是定宽块级元素,我要居中</p>
效果如圖:

不定寬:
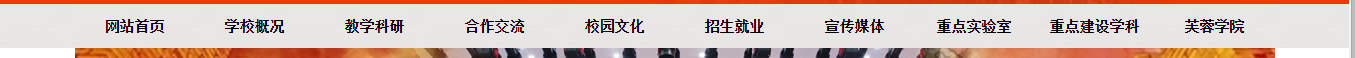
不定寬其實是用的最多的,如這種導覽列:

#因為導覽列中的內容是會改變的,所以寬度就不能定死了。要居中的話有三種方法,其中一種是利用table標籤的特性,感覺適用性不是很好就不介紹了。
1、直接把元素改為行內元素,既display:inline,然後就可以用text-align:center了。但是這樣width和height就不能設定了。
css:
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}
body:
<p class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</p>
效果:

2、下面使用父級元素浮動和相對定位以及lelf:50%。子元素照樣設定但left:-50%。
整改後的css程式碼:
.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}
#效果是一樣的,就不貼圖了。 (首先,ul設定左浮動是為了使得ul的寬度不是100%,而是幾個li寬度的總和。之後ul相對定位使用left把ul移動到劇中位置。因為相對定位是以原來的位置為原點的,所以先整體移動中間,這樣子元素的左邊是中心線,那麼只要left:-50% 或right:50%就居中了)
##以上這篇css水平居中的各種方法總結(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。以上是推薦css水平居中各種方法的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

