分享微信小程式之文件結構目錄解析
- 高洛峰原創
- 2017-03-08 17:05:482154瀏覽
在微信開發者工具中新增項目並勾選建立預設小程序,系統給我們自動建立的小實例是第一個頁面顯示我們的頭像、暱稱還有hello world的文本,點擊頭像跳到另外一個頁面顯示啟動日誌,效果如下:
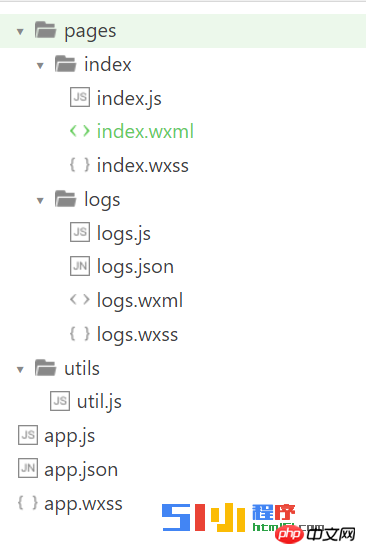
進入【編輯】選項,你會看到如下目錄結構:
在圖中的目錄可以看到幾種檔案格式:.wxml、.js、.json、.wxss、
其中:
.wxml—頁面結構檔;
.js—腳本文件,包含頁面/程式的宣告週期函數,一些wxml頁面的監聽函數的實作也是在這個文件裡面寫的;
.json—設定檔;
.wxss—樣式表;
從大的方向來看,根目錄下包含pages,utils目錄和app.js app.json,app.wxss等內容。
1.pages目錄
1.1新增頁面並進行設定
pages—包含頁面文件,如要在專案中新增頁面,要在pages目錄先,新建一個子目錄如上圖的index目錄,目錄中要包含.wxml .js 這兩個是必須的,還有.json .wxss是可選的。
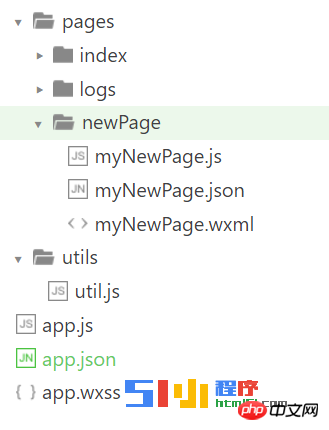
且這幾個檔案的檔案名稱是一致的,後綴名不相同。新建新的頁面檔案之後,還需要在app.json檔案中設定頁面路徑,否則程式是找不到這個頁面的相關檔案的,如我要新建一個叫做myNewPage的頁面,頁面中包含一個圖片,我要這樣做:
新建之後我要在app.json檔案中的pages數組下設定頁面:

{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}pages中頁面位址配置的順序決定整個小程式的顯示順序,如我想要第一個顯示我的myNewPage我需要把它放在第一行,其他的頁面可以透過跳轉等方式來使其顯示。所有程式的頁面都需要在app.json中設定。
1.2 針對單獨的頁面進行設定
#每個小程式頁面也可以使用.json檔案來設定本頁面的視窗表現。只需設定 app.json 中的 window 設定項的內容,頁面中設定項會覆蓋 app.json 的 window 中相同的設定項。
頁面的.json只能設定window 相關的設定項,以決定本頁面的視窗表現,所以無需寫window 這個鍵,如:
[tr]屬性類型預設值描述[/tr]
| navigationBarBackgroundColor | HexColor | #000000 | 導覽列背景顏色,如"#000000" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| navigationBarTextStyle | String | white | 導覽列標題顏色,僅支援black/white | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # navigationBarTitleText | String | 導覽列標題文字內容 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| backgroundColor | #HexColor | #ffffff | 視窗的背景色 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 背景字體、loading 圖表的樣式,僅支援dark/light | enablePullDownRefresh | Boolean | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 是否開啟下拉刷新,詳見頁面相關事件處理函數。 | disableScroll | Boolean | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 設定為true 則頁面整體不能上下捲動;只在page.json 中有效,無法在app.json 中設定該項目 | #{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
util.formatTime(new Date(log)) 复制代码 /**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}配置项如下边所示:
|
以上是分享微信小程式之文件結構目錄解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

