微信小程式如何實現手勢的各種需求
- 高洛峰原創
- 2017-03-08 16:54:234637瀏覽
手勢對於對於手機使用者的操作體驗來說還是非常重要的,尤其是想要一些效果!我們為了實現手勢的一些效果,經常使用的是canvas、互動等中應用程式非常廣,今天我們主要來看一下微信小程式手勢是如何的實現的。我們主要從以下兩個面向來介紹微信小程式手勢的實作。
上:單一觸控點與多觸控點: 來看看微信小程式的手勢資料和多觸控點支援
下:寫wxGesture解析類別:解析左滑、右滑、上滑、下滑及擴充(下一篇)
#Demo
為了研究小程式是否支援多個手指,需要使用touchstart,touchmove,touchend
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}首先,關於單一觸控點,多觸控點
#官方文件:changedTouches:changedTouches資料格式同touches。 表示有變化的觸摸點,如從無變有(touchstart),位置變化(touchmove),從有變無(touchend、touchcancel)。
"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
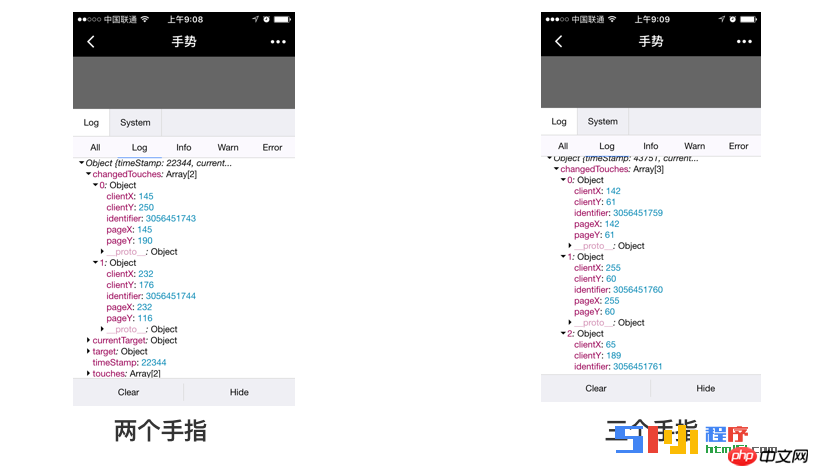
}]真機效果
實現以上Demo後模擬器是無法看到多觸控點的資料的,所以你需要真機來測試。
看下真機的log訊息
#
设想: 既然小程序的手势是支持多触摸,而且可以获取到相关的路径,那么相关路径计算也是可行的。
场景: 多触摸交互效果,手指绘制等
场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
触摸触发事件分为"touchstart", "touchmove", "touchend","touchcancel"四个
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}以上是微信小程式如何實現手勢的各種需求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式想透過場景化縮短路徑下一篇:微信小程式想透過場景化縮短路徑

