使用CSS的border屬性建構變形邊框的方法總結
- 高洛峰原創
- 2017-03-08 15:09:512198瀏覽
border是最常用的用來製作各種各樣p邊框的CSS屬性,這裡我們整理了使用CSS的border屬性構建變形邊框的方法總結,最主要的還是基於三角形的一些圖形變換:
border基礎回顧
border 顧名思義就是邊框的意思,在CSS 中,你可以透過border 的語法來對邊框做許多樣化的設計變化,例如設定邊框的寬度、樣式、顏色等等,也可以隱藏邊框,原則上CSS 對於border 的設計不限於 p 區塊或 span 的邊框,也可以應用在其他的網頁元素的邊框上,例如網頁標題的邊框、圖片的邊框(img border)... 等等,所有的主流瀏覽器都支援CSS border 屬性。
CSS border 語法介紹:
border: 边框粗细 边框颜色 边框样式 ;
標準的css border 規則由左至右共有三個參數,每個參數間用半形空格隔開,第一個參數為邊框的粗細(border-width),一般使用px、em 等標準網頁單位,第二個參數標示邊框的顏色(border-color),可以使用色標準色碼或顏色的英文名稱,第三個參數是邊框樣式(border-style),可以設定實線、虛線、雙實線、連續點... 等許多不同的風格。
簡單回顧以後,我們下面來進入正題:
一、border邊框變形記
前端開發者對於如何用純css如何實現三角效果應該有一定了解了。但大家真正在專案中用到這個效果並不是很多吧,而且不是每個人都熟諳此純css打造三角形的原理。所以今天粗擬一文,寫給一些對此原理不是很精通的朋友。高手飄過吧!下面來看我是如何透過純css來實現三角形的效果的。

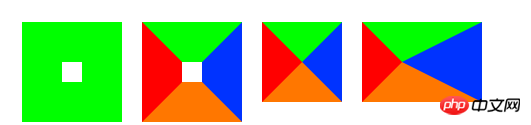
我們先來看上面一組圖形,分別是兩個正方形,兩個長方形,每個形狀都包含不同的圖形。值得一提的是這些形狀是透過純css來實現的,比較可喜的是它們兼容ie6…
等邊四邊形==圖形的合體(不准有邪惡的想法!!):
如果你要問這些是如何實現的呢?其實比較簡單,只是平常大家很少關注罷了。我們習慣了用border定義邊框,因為設計圖的原因,大多是定義「1-5」像素的圖形,並沒有進行過深入的研究,例如border-left與border-top之間的銜接是怎樣的呢?想要知道答案很簡單,我們只要將border-width的值增大就可以了,增大後我們會看到border之間的銜接是一條斜線。如上圖所示了,下面貼上面部分的程式碼:
<p style=”width: 20px; height: 20px; display: inline-block; border: 40px solid #0f0; float: left;”></p> <p style=”width: 20px; height: 20px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 40px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border-left: 40px solid #f00; border-top: 40px solid #0f0; border-right: 80px solid #03f; border-bottom: 40px solid #f70; font-size: 0; float: left;”></p>
你一定很想了解上面的圖形的變形原理了。這裡我分步驟解析程式碼:
首先我們研究圖一的程式碼,發現就是我們平常使用的定義邊框的方式:border:40px solid #0f0;這樣我們就可以得到一個寬高均為20像素,邊框為40像素的正方形;
繼續,研究圖二的程式碼,也是很簡單實現,只不過給各個邊框添加了顏色罷了,不過我們卻發現了驚人的變化,每個邊框與邊框之間竟然是產生了斜線,並且這個時候產生了4個梯形,聰明的你一定會有一種原來如此的感覺,並且同時聯想到如果沒有中間的空白那樣不就產生了三角形了嗎…
是的,如你所想,圖三就是你腦中的東西,我們看到代碼「width: 0px; height: 0px;」這樣空白部分就沒有了,不過這時你可能還需要注意一個細節(加粗顯示的部分),“font-size: 0”,是的就是這裡,為了兼容ie6,去除ie610像素高度的bug(必要的時候需要用到line-height:0;)。至此,我們再告一段落,接下來你是不是想要告訴我,將其他的三個邊框顏色轉換成背景色就變成了一個三角形呢?是的,的確是這個樣子。但不要急,我們接下來研究下圖四。
同圖三隻有細微的不同,右邊邊框的寬度增加了,變成了80像素,然後你看到了產生了4個非直角的三角形,但是這個又有神馬用呢?我可以肯定的說,只要用心思考,這個還是比較好玩的,因為我們三角形的領域已經不再局限於直角的了…呵呵,各位看官請繼續給下看
正方形變形成三角形:
我盡力不拖泥帶水完成整個變形過程的註解,但是文筆以及性格的原因,總有磨嘰之處,還請見諒!貼上圖形程式碼:
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; border-right-color: #03f; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; border-top-color: #0f0; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-bottom-color: #f70; font-size: 0; float: left;”></p>
即使不看上面代码,你也应该清楚上面几个图形是如何得到的了。没错,定义了一个“border:40px solid #fff /*这里就是背景色*/;”,然后给边框定义不同的颜色值就行了,如果想要显示下面的三角形,只给下面的图形定义颜色即可。
就这么简单了,我们常见的某些小三角就是通过这样的代码来实现的,一般配合着绝对定位(position:absolute;)来使用,就会达到理想的效果了。
二、border变形记之高级进阶
神马,上面还不算结束。呵呵,的确如此,我想说的是通过上面的部分恐怕还不能实现开头图片中的效果。所以我们只能继续加深研究层次了…下面是内涵图出场了。。。
做为一名睿智的前端开发人员来说,你一定不会对于上面的做法感到不屑,因为我讲的不仅仅是技术,这还是一项艺术。嘿嘿,痞子出场,讲解继续…首先放码…
<p style=”width: 0px; height: 0px; display: inline-block; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: #fff; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #fff; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: 20px; border: 40px solid #03f; border-left-color: #f00; font-size: 0; float: left;”></p> <p style=”width: 0px; height: 0px; display: inline-block; margin-left: -70px; border: 40px solid #0f0; border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow); font-size: 0; float: left;”></p>
我感觉做前端的人玩神马找找看,找不同之类的游戏肯定牛X,毕竟整天面对着代码调bug,分析不同类型的代码在不同的浏览器实现的不同效果…呵呵,啰嗦了。你应该看到不一样的地方了。
上面想要实现的效果就是,左边的块要压在右边的块上面,来实现整体的块元素之间的衔接工作。看到这里,我知道您在思考什么,z-index是不是?难道不是,你也想到透明了?那么说明你已经领悟到css三角形的真谛了。
三、border变形记之分步导航效果(火箭组装法)
电视中大家都看到过火箭,以及类火箭形物体。今天我这里讲的技术就是火箭组装是非常不可能的,我要讲的是类似火箭的组装来实现纯css分布导航效果。
大家都知道火箭由最下面的发动机+推进器,中间燃料箱发送机,头上是卫星整流罩等等…大概这么个情况。ok,看我下面的结构
看到了上面的图解之后你肯定应该知道自己该干神马了,我们只需要给中间的块一个固定的值,然后左右两边的形状采用相对于中间的块绝对定位就可以了。既然知道了原理,那么就开始行动吧。
<style type="text/css">
#step{margin:50px;font-size:16px;color:#fff;letter-spacing:0.5em;}
#step a{width:100px;height:30px;background:#9BBB38;text-align:center;display:inline-block;line-height:30px;position:relative;margin-right:20px;}
#step a s{width:0px;height:0px;border:15px solid #9BBB38;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);font-size:0;line-height:0;position:absolute;left:-30px;top:0px;}
#step a b{width:0px;height:0px;border:15px solid #fff;border-left-color:#9BBB38;font-size:0;line-height:0;position:absolute;top:0px;rightright:-30px;}
#step .first{border-left-color:#9BBB38}
#step .last{border-color:#9BBB38;rightright:-15px;}
#step .on{background:#E58712;}
#step .on s{border:15px solid #E58712;border-left-color: transparent; _border-left-color: snow; _filter: chroma(color=snow);}
#step .on b{border-left-color:#E58712;}
</style>
<p id="step">
<a><s class="first"></s>注册<b></b></a>
<a class="on"><s></s>登录<b></b></a>
<a><s></s>下单<b></b></a>
<a><s></s>付款<b class="last"></b></a>
</p>
如果看到这里你仍旧在问怎么实现神马的巴拉巴拉…那么我只能告诉你:跪求的话我也不告诉你。你只有自己去实践,并且掌握的知识才能是自己的,所以自己去参照上面代码写一个效果,你绝对不虚此览。
四、border变形记之变态版
每个技术人员都在追求是技术的更高层次,更深层次。所以当你以为某个技术点已经结束了的时候,或许之前你所领悟到的仅仅是个开始。关键在于你是否能够利用你掌握的知识去探索并创造。下面一个简单的border变形记的变态版,技术内容很低级,想法还是可以的。欢迎重口味!
<style type="text/css">
#arr{position:relative;margin-top:100px;margin-left:100px;}
#arr a{width:0px;height:0px;border-width:50px 75px;border-style:solid;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#000;position:absolute;left:200px;top:0px;line-height:0;}
#arr s{width:0px;height:0px;border-color:transparent;_border-color:snow; _filter:chroma(color=snow);border-left-color:#fff;border-width:50px 20px;border-style:solid;position:absolute;top:0px;left:200px;line-height:0;}
#arr b{width:150px;height:20px;background:#000;display:block;position:absolute;left:70px;top:40px;}
</style>
<p id="arr">
<a></a>
<s></s>
<b></b>
</p>以上是使用CSS的border屬性建構變形邊框的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

