使用CSS3的box-sizing屬性解決div寬高被內邊距撐開的問題解決方法
- 高洛峰原創
- 2017-03-08 14:25:422806瀏覽
p往往會因為內邊距的設定而使整個層寬度和高度超出預定範圍,而CSS3的box-sizing屬性可以簡單解決這樣的現象,下面我們就來詳細解說使用CSS3的box-sizing屬性解決p寬高被內邊距撐開的問題
有時我們會給頁面的元素(例如p)設定個固定的高度或寬度。但如果給這個p又設定了內邊距或是邊框的話,那麼這個p就會被撐大。也就是其實際的尺寸變成了:設定的寬高尺寸+內邊距+邊框。
這樣就有可能對我們的佈局造成影響,如果不想讓內邊距和邊框影響到我們設定的固定尺寸,可以藉助 box-sizing 這個css屬性來實現。
1,box-sizing 屬性介紹
box-sizing 允許我們以特定的方式定義符合某個區域的特定元素。
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
|---|---|
| content-box |
##content-box 這是由CSS2.1 規定的寬度高度行為。 | 寬度和高度分別套用到元素的內容框。
| 在寬度和高度之外繪製元素的內邊距和邊框。 |
######border-box#############為元素設定的寬度和高度決定了元素的邊框盒。 ### 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
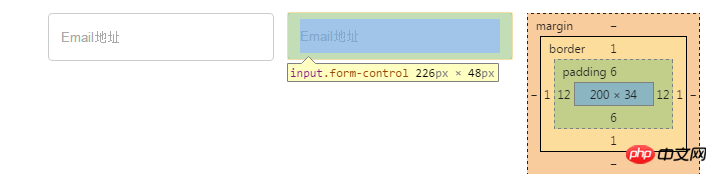
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
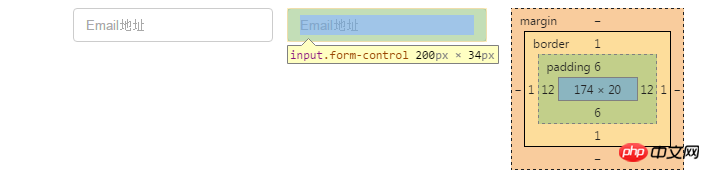
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
以上是使用CSS3的box-sizing屬性解決div寬高被內邊距撐開的問題解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

