CSS的box-align屬性控制子元素佈局實例分析
- 高洛峰原創
- 2017-03-08 13:52:231544瀏覽
box-align 說明
box-align屬性, 指定元素內子要素縱方向排列指定時使用。
容器元素比子元素大很多的情況下,使用box-align屬性,可以指定子元素的排序順序,並且可以指定子元素如何表示。
還有,縱方向排列一說,可以解釋為元素內子元素的配置方向預設值為水平,使用此屬性後垂直方向進行排列。也可以使用 box-orient:vertical來設定子元素排列方向。
屬性值
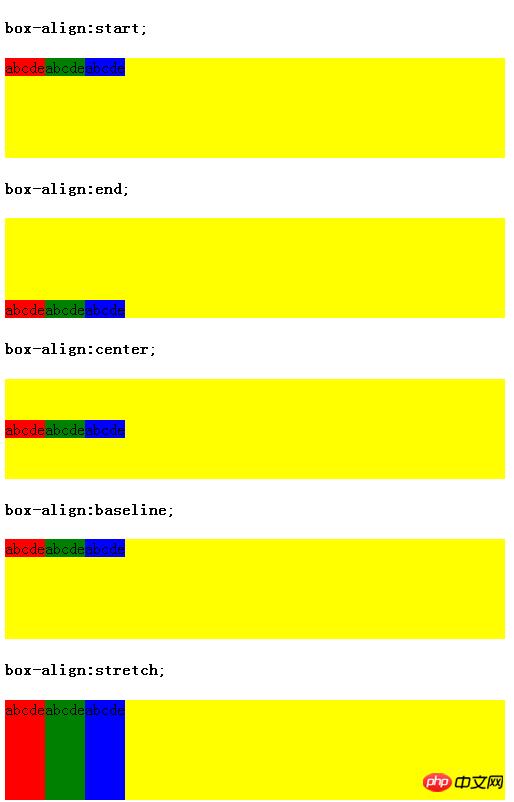
start:標準方向元素,各子要素上端沿著元素上端排列,餘下的位置向下排序, 反方向元素的話,則沿著下端進行排序,餘下的位置向上排序。
end:標準方向元素,各子要素下端沿著元素下端排列,餘下的位置向上排序, 反方向元素的話,則沿著上端進行排序,餘下的位置向下排序。
center:剩餘空間,進行均等分配。
baseline:inline-axis和horizontal的場合,所有子元素baseline配置排列
stretch:各子元素依照容器元素的高來自動排序(預設值)
#關於居中
原來水平垂直居中寫法為:height=line- height 實作垂直居中text-align實作水平居中
現在使用box-align實作垂直居中box-pack 實作水平居中
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<p style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</p>
<p style="width:300px; height: 300px; background-color: #aaa;
display:-webkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</p>
</body>
</html>
實例程式碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> box-align </title>
<style>
p.prefix_sample1 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:start;
-webkit-box-align:start;
-o-box-align:start;
-ms-box-align:start;
}
p.prefix_sample2 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:end;
-webkit-box-align:end;
-o-box-align:end;
-ms-box-align:end;
}
p.prefix_sample3 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:center;
-webkit-box-align:center;
-o-box-align:center;
-ms-box-align:center;
}
p.prefix_sample4 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:baselinebaseline;
-webkit-box-align:baselinebaseline;
-o-box-align:baselinebaseline;
-ms-box-align:baselinebaseline;
}
p.prefix_sample5 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:stretch;
-webkit-box-align:stretch;
-o-box-align:stretch;
-ms-box-align:stretch;
}
p.aka {background-color:red;}
p.midori {background-color:green;}
p.ao {background-color:blue;}
</style>
</head>
<body>
<h4>box-align:start;</h4>
<p class="prefix_sample1">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:end;</h4>
<p class="prefix_sample2">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:center; </h4>
<p class="prefix_sample3">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:baselinebaseline; </h4>
<p class="prefix_sample4">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:stretch; </h4>
<p class="prefix_sample5">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
</body>
</html>
實例圖
以上是CSS的box-align屬性控制子元素佈局實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

