微信小程式開發教程
- 高洛峰原創
- 2017-03-07 17:07:011619瀏覽
序言
開始開發應用程式號碼之前,先看看官方公佈的「小程式」教學吧! (以下內容來自微信官方公佈的“小程序”開發指南)
#本文檔將帶你一步步創建完成一個微信小程序,並且可以在手機上體驗該小程式的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌。
1. 取得微信小程式的AppID
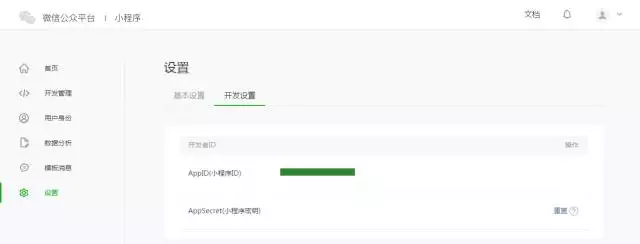
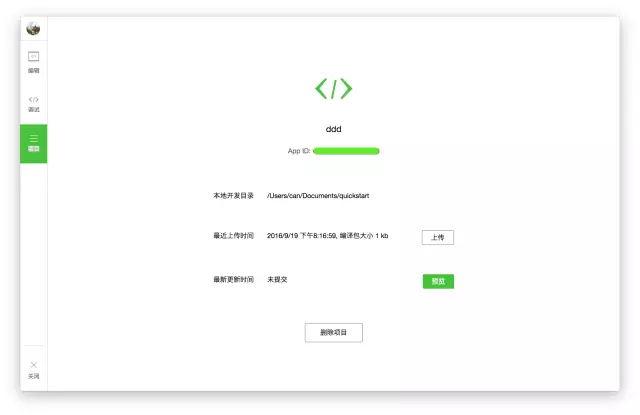
首先,我們需要擁有一個帳號,如果你能看到該文檔,我們應該已經邀請並為你建立好一個帳號。注意不可直接使用服務號碼或訂閱號碼的 AppID。 利用提供的帳號,登入 https://mp.weixin.qq.com ,就可以在網站的「設定」-「開發者設定」中,查看到微信小程式的 AppID 了。

注意:如果我們不是用註冊時綁定的管理員微訊號,在手機上體驗該小程式。那我們還需要操作「綁定開發者」。即在「使用者身分 - 開發者」模組,綁定上需要體驗該小程式的微訊號。本教學預設註冊帳號、體驗都是使用管理員微訊號。
2. 建立專案
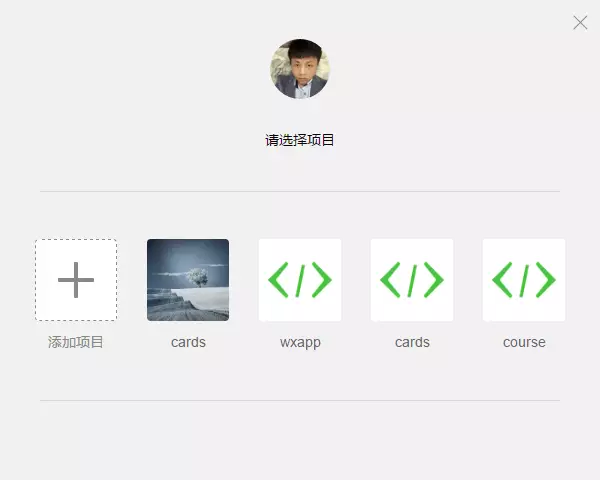
我們需要透過開發者工具,來完成小程式建立和程式碼編輯。
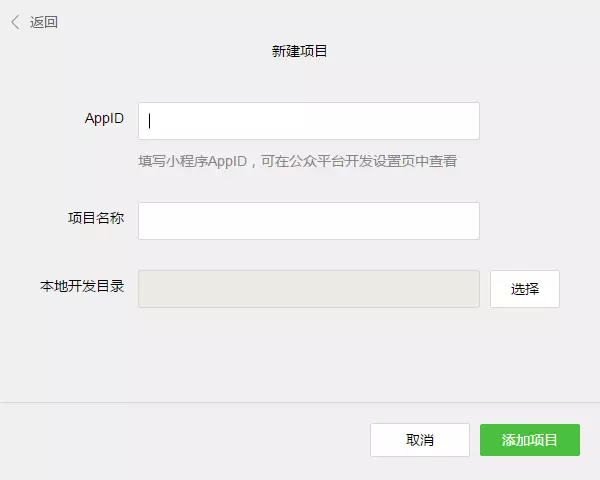
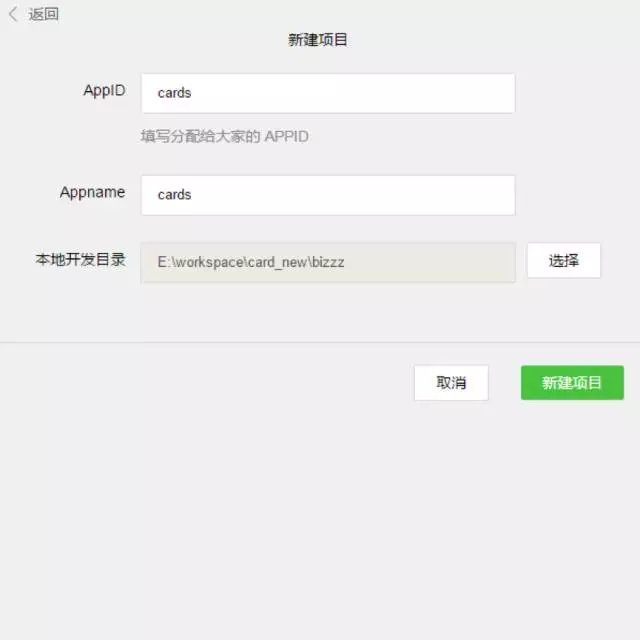
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立「專案」,填入上文所取得的AppID,設定一個本機專案的名稱(非小程式名稱),例如「我的第一個專案」,並選擇一個本機的資料夾作為程式碼儲存的目錄,點選「新建項目」就可以了。
為方便初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個quick start專案.選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo。

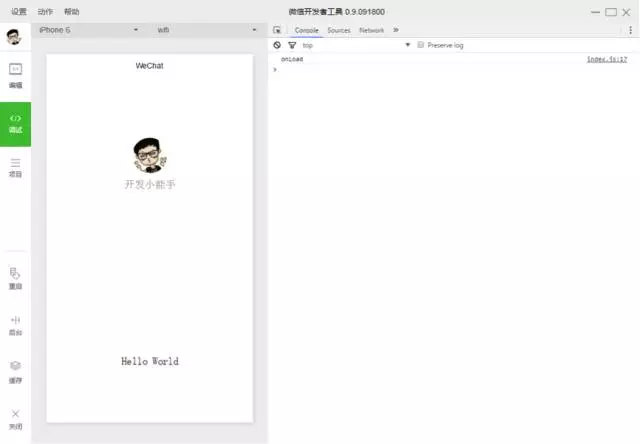
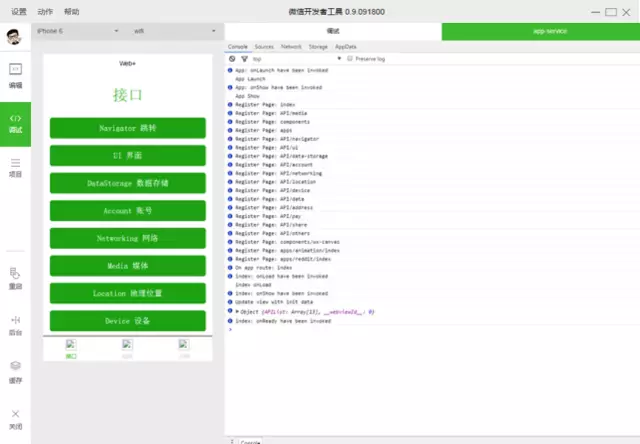
專案創建成功後,我們可以點擊該項目,進入並看到完整的開發者工具介面,點擊左側導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。
3. 編寫程式碼
點擊開發者工具左側導航的“編輯”,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js 後綴的是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件。微信小程式會讀取這些文件,並產生小程式實例。
下面我們簡單了解這三個檔案的功能,方便修改並從頭開始開發自己的微信小程式。
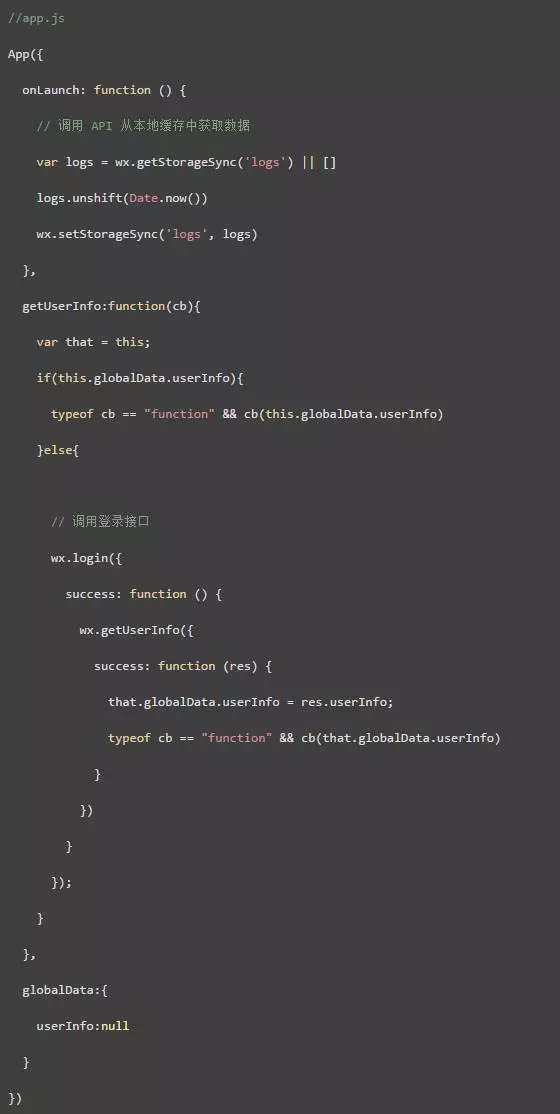
app.js 是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。

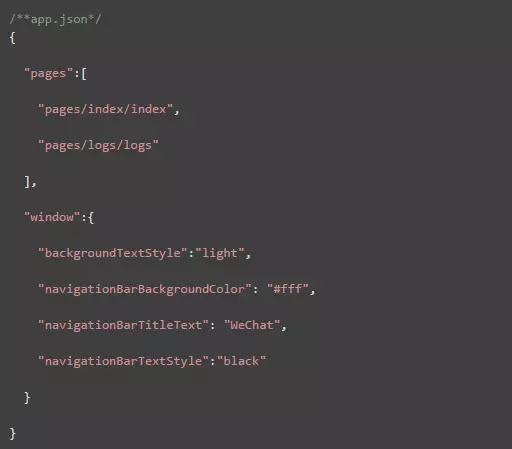
app.json 是整個小程式的全域設定。我們可以在這個檔案中設定小程式是由哪些頁面組成,設定小程式的視窗 背景色,設定導覽條樣式,設定預設標題。注意該文件不可添加任何註釋。

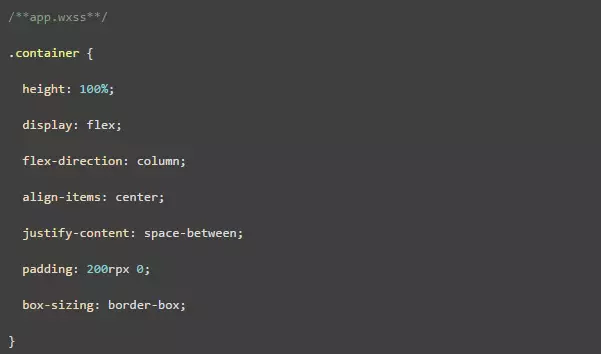
app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。

3. 建立頁面
#在這個教學裡,我們有兩個頁面,index 頁面和logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在pages 目錄下。微信小程式中的每一個頁面的【路徑 + 頁面名稱】都需要寫在 app.json 的 pages 中,而 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js 後綴的文件是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件,.wxml 後綴的文件是頁面結構文件。
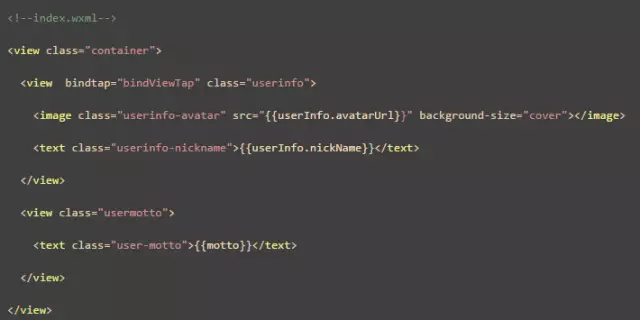
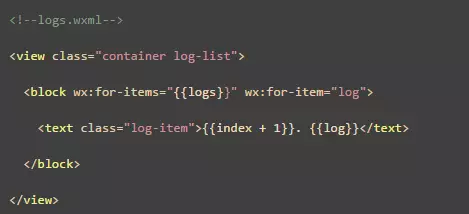
index.wxml 是頁面的結構檔:

#本例中使用了
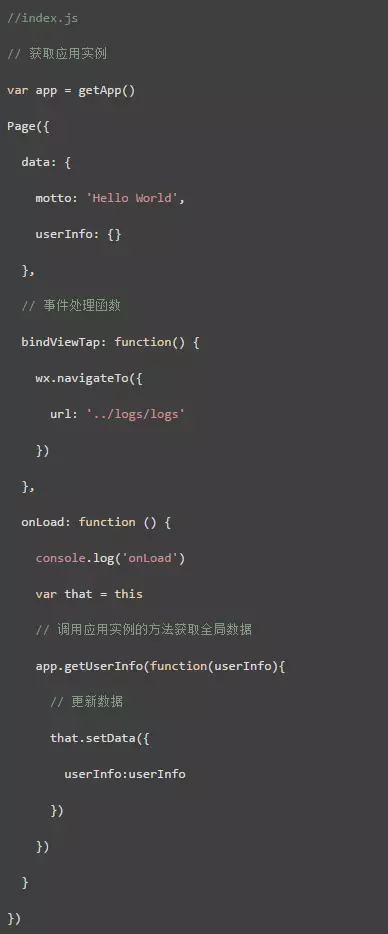
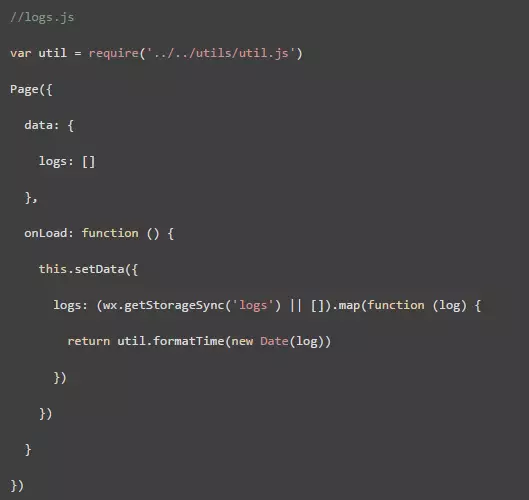
index.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命週期函數、取得小程式實例,聲明並處理數據,回應頁面互動事件等。

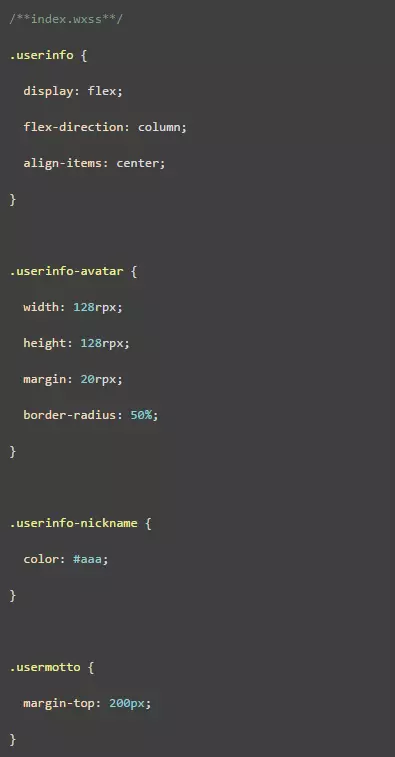
index.wxss 是頁面的樣式表:

頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構檔案中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的設定檔:
頁面的設定檔是非必要的。當有頁面的設定檔時,設定檔在該頁面會覆寫 app.json 的 window 中相同的設定項。如果沒有指定的頁面設定文件,則在該頁面直接使用 app.json 中的預設配置。
logs 的頁面結構

logs 頁面使用






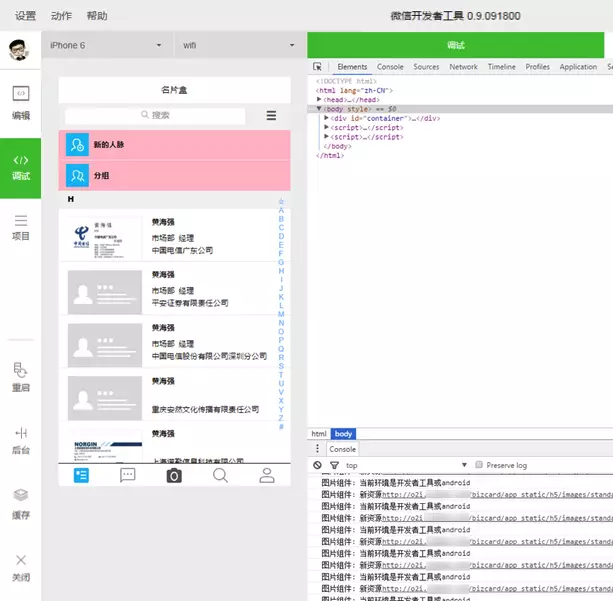
5. 如上圖所示,此刻,微信開發者工具已經為你自動構建了一個初始的 demo 項目,該項目內包含了一個微信應用項目所需具備的基本內容和框架結構。點選專案名稱(圖中即「cards」)進入該項目,就能看到整個專案的基本架構了:

#第二章:專案架構
微信目前用戶群非常龐大,微信推出公眾號以後,火爆程度大家都看得到,也同樣推動著h5 的高速發展,隨著公眾號業務的需求越來越複雜,應用號現在的到來也是恰到好處。我們團隊具體看了一兩次文件後發現,它提供給開發者的方式也在發生全面的改變,從操作DOM 轉為操作數據,基於微信提供的一個過橋工具實現很多h5 在公眾號很難實現的功能,有點類似於hybrid 開發,不同於hybrid 開發的方式是:微信開放的接口更為嚴謹,結構必須採用他提供給我們的組件,外部的框架和插件都不能在這裡使用上,讓開發者完全脫離操作DOM,開發思想轉變很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整個運作流程。
生命週期:
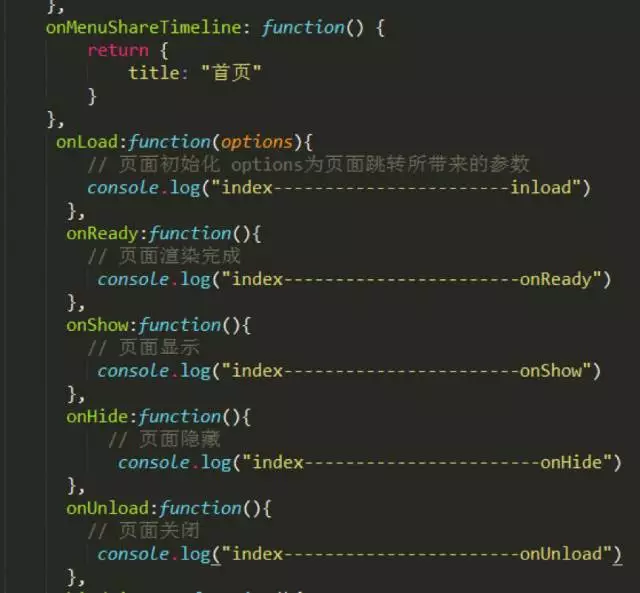
#在index.js裡面:

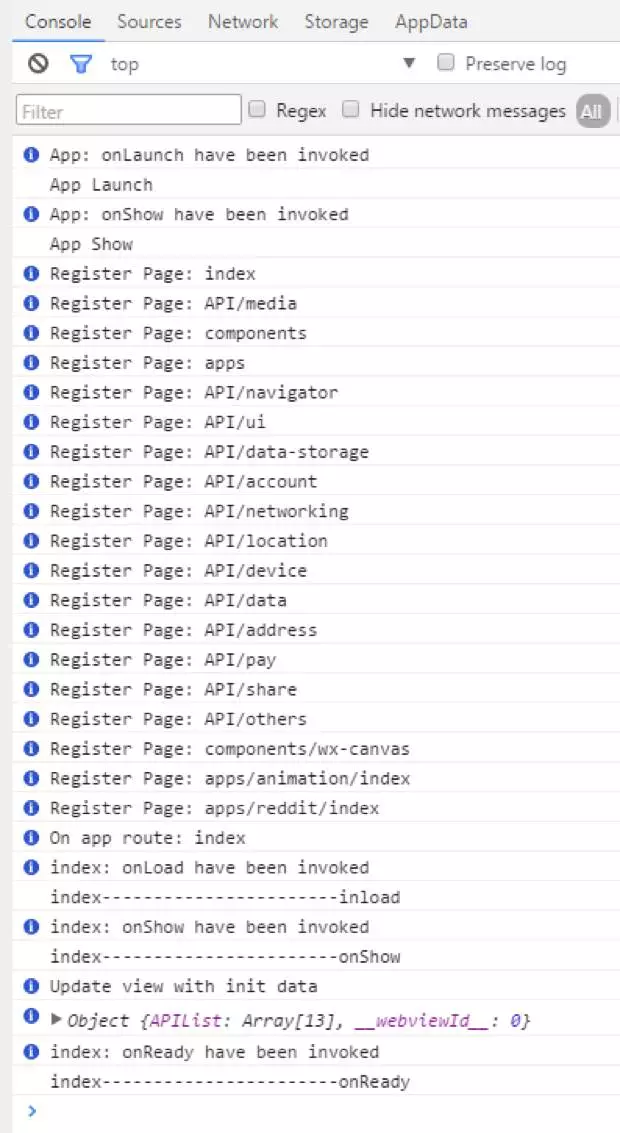
開發者工具上Console 可以看到:

在首頁console 可以看出順序是App Launch-->App Show-->onload- ->onShow-->onReady。
首先是整個 app 的啟動與顯示,app 的啟動在 app.js 裡面可以配置,其次再進入到各個頁面的載入顯示等等。
可以想像到這裡可以處理很多東西了,如載入框之類的都可以實作等等。
路由:
路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三種跳轉方法。
wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。
wx.navigateBack():關閉目前頁面,回退前一頁面。
這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。
元件:
這次微信在元件提供方面也是非常全面,基本上滿足專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。
它它:
任何外部框架以及外掛基本上無法使用,就算原生的js 外掛也很難使用,因為以前我們的js 插件也基本上全部是一操作dom 的形式存在,而微信應用號此次的架構是不允許操作任何dom,就連以前我們習慣使用的動態設定的rem.js也是不支援的。
這次微信也提供了 WebSocket,就可以直接利用它做聊天,可以開發的空間非常大。
跟公眾號對比我們發現,發展應用號組件化,結構化,多樣化。新大陸總是充滿驚喜,更多的彩蛋等著大家來發現。
接下來開始搞一些簡單的程式碼了!
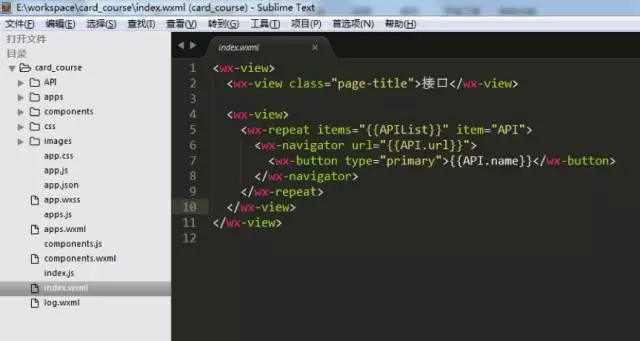
1. 找到專案資料夾,匯入你的編輯器裡面。在這裡,我使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。

2. 接下來,你需要根據自己的專案內容調整專案結構。在範例專案中,「card_course」目錄下面主要包含了「tabBar」頁面以及該應用程式的一些設定檔。
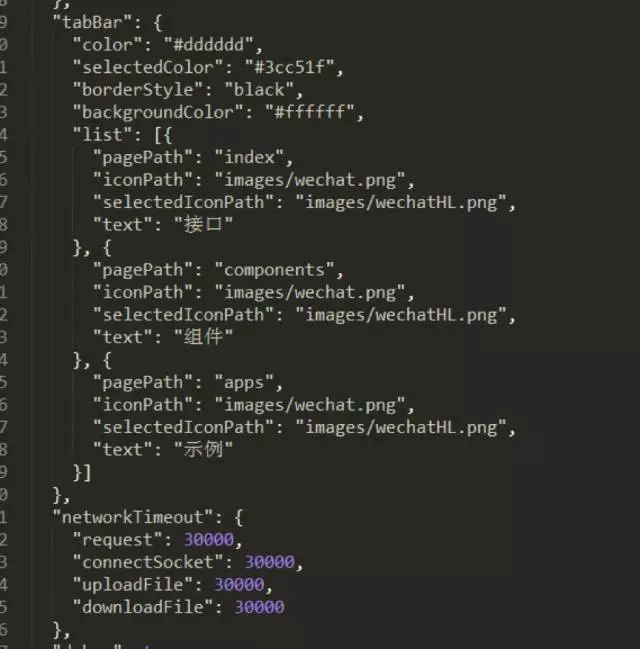
3. 範例專案的「tabBar」是五個選單按鈕:


你可以根据实际项目需求更改,其中:
「Color」是底部字体颜色,「selectedColor」是切换到该页面高亮颜色,「borderStyle」是切换菜单上面的一条线的颜色,「backgroundColor」是底部菜单栏背景颜色。文字描述较为抽象,建议你一一调试并查看其效果,加深印象。
「“list”」下的代码顺序必须依次放置,不能随便更改。
「”pagePath”」之后的文件名内,「.wxml」后缀被隐藏起来了,这是微信开发代码中人性化的一点——帮你节约写代码的时间,无须频繁声明文件后缀。
「”iconPath”」为未获得显示页面的图标路径,这两个路径可以直接是网络图标。
「”selectedIconPath”」为当前显示页面高亮图标路径,可以去掉,去掉之后会默认显示为「”iconPath”」的图标。
「”Text”」为页面标题,也可以去掉,去掉之后纯显示图标,如只去掉其中一个,该位置会被占用。
注意:微信的底部菜单最多支持五栏(五个 icons),所以在你设计微信应用的 UI 和基本架构时就要预先考虑好菜单栏的排布。
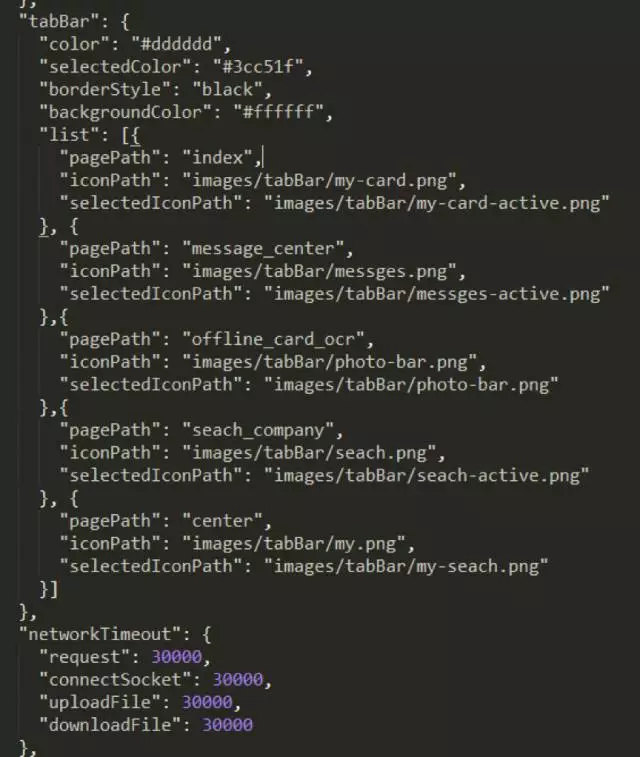
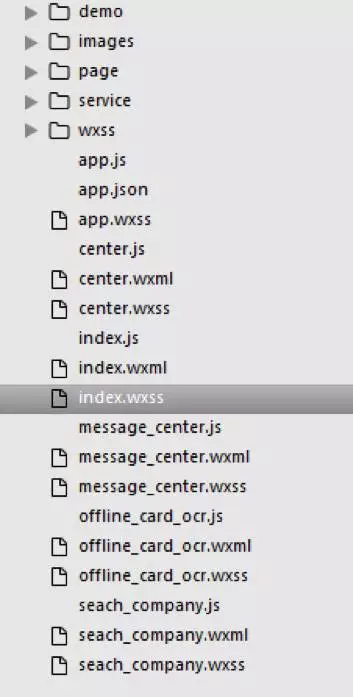
5. 根据以上代码规则,我做好了示例项目的基本架构,供你参考:


6. 「Json」文件配置好后,「card_course」的基本结构入上图所示,不需要的子集都可以暂时删除,缺少的子集则需要你主动新建。删除子集时记得顺带检查一下「app.json」里的相关内容是否已经一并删除。
注意:我个人建议你新建一个「wxml」文件的同时,把对应的「js」和「wxss」文件一起新建好,因为微信应用号的配置特点就是解析到一个「wxml」文件时,会同时在同级目录下找到同文件名的「js」和「wxss」文件,所以「js」文件需及时在「app.json」里预先配置好。
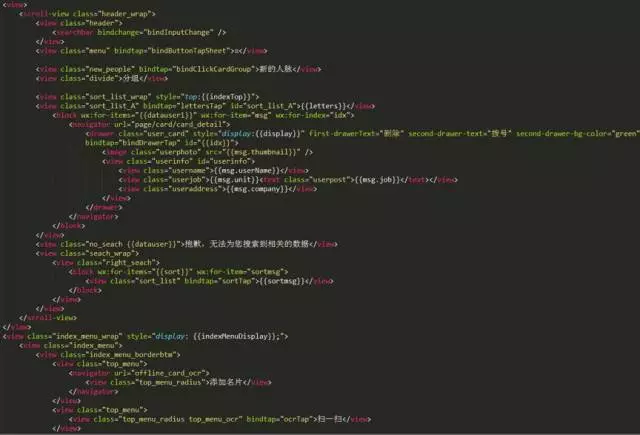
编写「wxml」时,根据微信应用号提供的接口编码即可,大部分就是以前的「div」,而我们现在就用「view」即可。需要用其它子集时,可以根据微信提供的接口酌情选择。
使用「class」名来设置样式,「id」名在这里基本没有什么用处。主要操作数据,不操作「dom」。

7. 以上是示例项目首页的「wxml」编码。从图中就可以看出,实现一个页面代码量非常少。
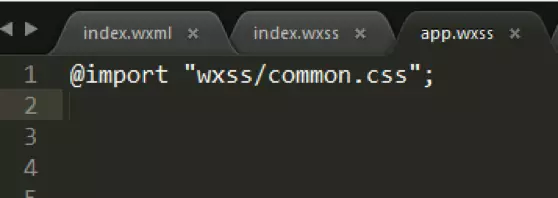
8. 「Wxss」文件是引入的样式文件,你也可以直接在里面写样式,示例中采用的是引入方式:


9. 修改代码后刷新一次,可以看到未设背景的「view」标签直接变成了粉色。
注意:修改「wxml」和「wxss」下的内容后,直接 F5 刷新就能直接看到效果,修改「js」则需点击重启按钮才能看到效果。
10. 另外,公共样式可以在「app.wxss」里直接引用。


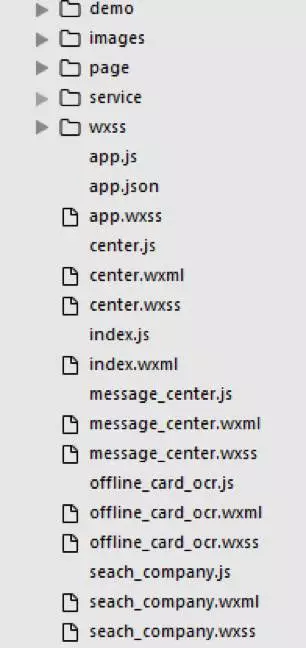
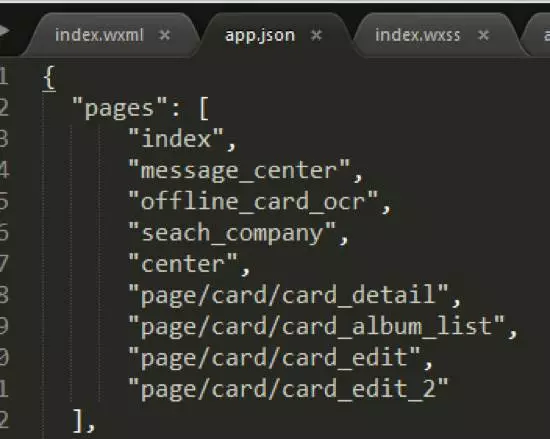
11. 「Js」文件需要在「app.json」文件的「”page”」里预先配置好。为了项目结构清晰化,我在示例项目中的「index」首页同级目录新建其它四个页面文件,具体如下:

经过以上步骤,案例中的五个底部菜单就全部配置完毕了。
更多微信小程式開發教程相关文章请关注PHP中文网!

