CSS的clear屬性清除浮動的用法詳細介紹
- 高洛峰原創
- 2017-03-07 15:33:553298瀏覽
什麼是CSS清除浮動?
網路上流行的說法是:在非IE瀏覽器(如Firefox)下,當容器的高度(height)為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)佈局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
使用clear 樣式清除
範例:
.clear-float {clear:both;}
clear 屬性是CSS 1 就提供的用來清除浮動的樣式,設定了clear 屬性的元素,其上方邊框位置會緊貼浮動元素的margin-bottom 邊界位置渲染,忽略其margin-top 設定。這樣,父容器高度未設定(值是 auto)時,由於定義的清理浮動樣式元素所在位置處於浮動元素之下,容器計算後的實際高度就包含了浮動元素。
實例
在程式碼中加入了p4,並設定寬高300px,灰色背景色,程式碼如下
HTML程式碼:
<p class="p4">
p4
</p>
CSS程式碼:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
}
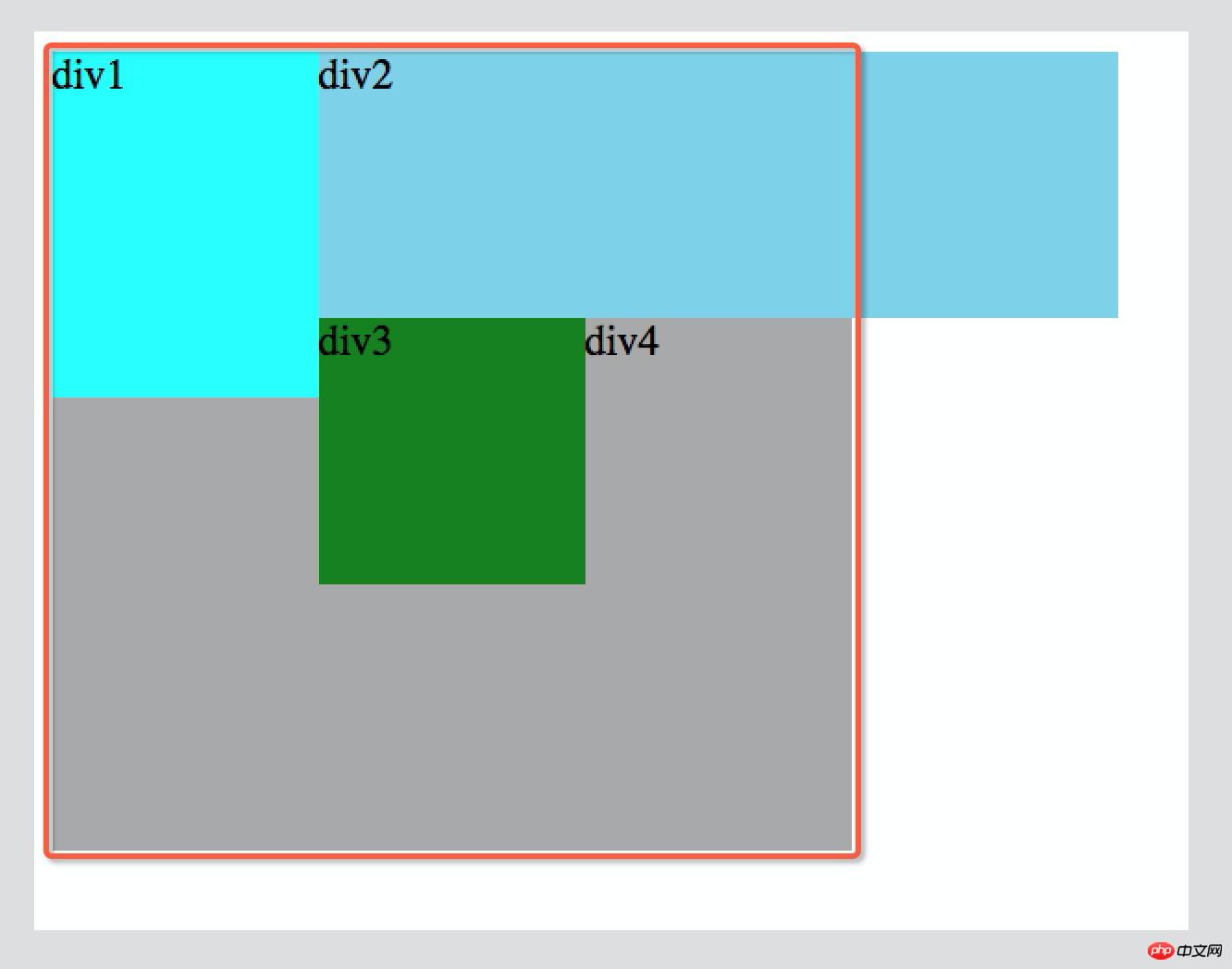
效果如下:
1.被紅色線條圈起來的就是p4,大家會發現個問題,就是p4依然是從左上角的點進行排布的,但是文字卻沒有在左上角的位置,這個就是浮動會帶來的問題。
2.如果我們想要實現p4貼在p2下面和p3右側的效果,就同時也需要給p4設定float: left屬性描述
但是我們並不想要這種效果,而是想要讓p4在下面重新排布,而不跟著p1、p2、p3他們浮動,這時候,我們就需要清除浮動了
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}
#只需要添加clear: both;屬性,就可以清除浮動了。
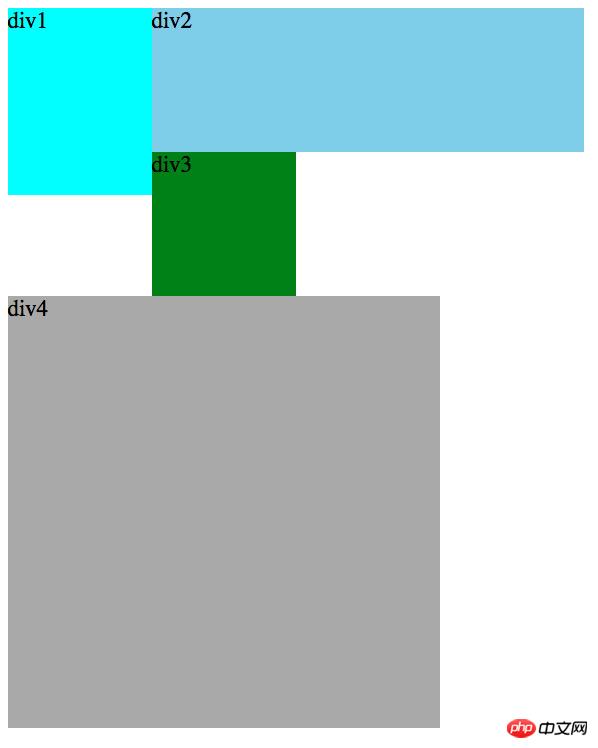
效果如下:
清除浮動之後,p4就可以從下面自己排列了,不會再參與上面幾個p的浮動。這就是所謂的清除浮動。
更多CSS的clear屬性清除浮動的用法詳細介紹相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

