詳細介紹CSS之margin知識點
- 高洛峰原創
- 2017-03-07 15:11:511699瀏覽
1.margin的百分比值普通元素的百分比maigin相對於容器元素的寬度(width) 進行計算的。
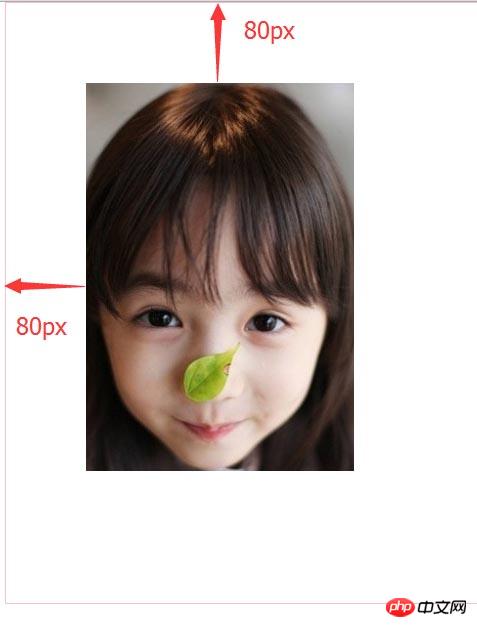
這裡我們在圖片外面設定一個寬高分別為800 * 600的容器。設定img{ margin: 10%; }
結果如下

結果margin值都是800 * 10% = 80px; 所以這裡都是相對於容器的寬度計算的容器的寬度計算容器的寬度計算。說三遍
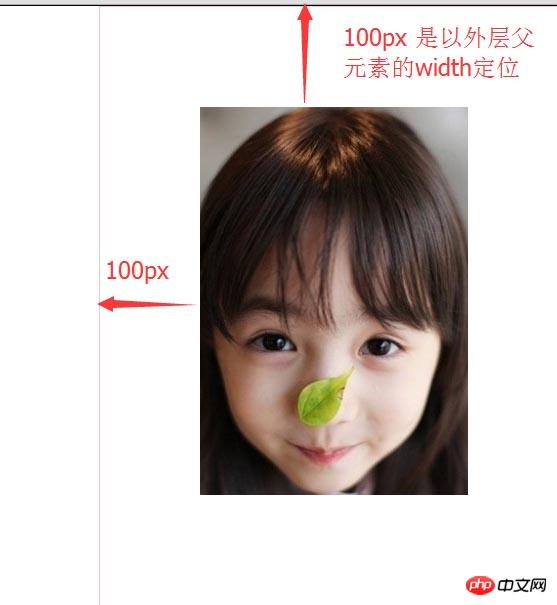
2.絕對定位的百分比maigin值


相對於第一個定位的祖先元素的width值計算的。是parent 的width = 1000px. 所以margin = 100px;
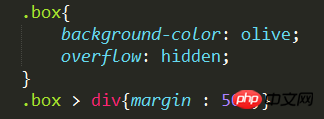
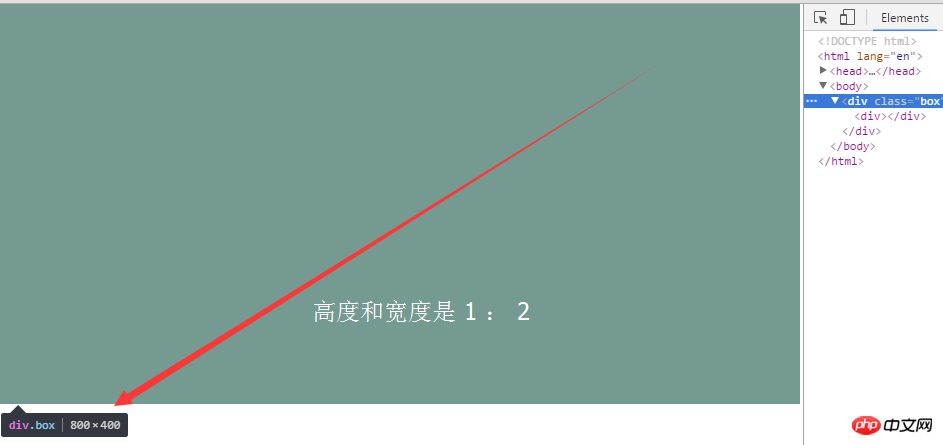
3.可以使用margin 實作2 : 1 的自適應
例如有兩個容器


這裡box的高度沒有指定。 由於設定 margin 50% 。他的高度就是父容器的一半 所以高寬比是1 : 2;

#4. margin 的重疊為什麼重疊
#A) margin 重疊的兩個特性
只會發生在block的水平元素上。 (不包括float 和absolute元素)
不考慮wirte-mode(就是書寫格式) 只發生在垂直方向(margin-top margin-bottom)
 #B) 發生的情況
#B) 發生的情況

#2> 父級的第一個和最後一個子元素

 3> 空的block。
3> 空的block。

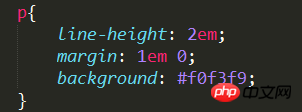
這裡有兩個兄弟元素 。
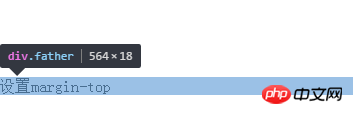
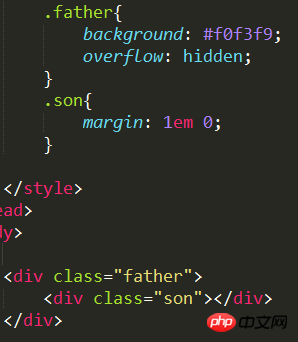
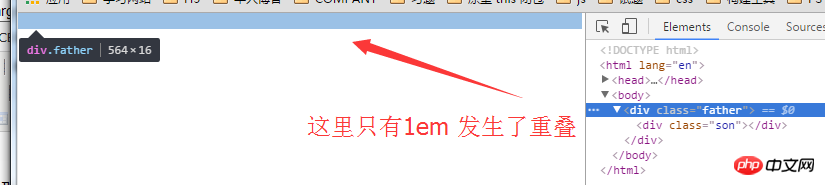
這裡的 兩個p 之間只有一個em 沒有兩個em。 因為第一個margin-bottom 和 第二個的 margin-top 發生了重疊。 ######例子二父元素和最後一個子元素重疊######### ##########依照常規理論son 和父元素的father 之間會留出80px的margin-top值。但是實際上沒有。 son的背景元素沒有變化沒有留出80px;######這裡只是給父元素設定了80px;##################父子margin重疊的條件# #####

那麼要怎麼幹掉margin-top 重疊呢?
只要不讓它滿足那些條件就好了。
父元素加入 overflow: hidden; border-top padding-top (在他們之間加個空格);
範例三 空block元素的 margin 重疊。


注意 裡面沒有任何內容的空白元素 。空元素發生margin重疊的條件

4 margin重疊的計算規則。
A) 正正取大值
B) 正負值相加
C) 負負取最負。
5. margin 重疊的意義
#A) 連續段落或列表之類如果沒有margin重疊收尾出現1 : 2 就會顯得不協調
B) web 中任何地方嵌套或直接放p 都不會影響原來的佈局
C) 遺落的空的任意多個p元素不要影響原來閱讀的排版
實際應用
製作清單的時候控制每個清單的距離裡面的

.list{
margin-top : 15px;
margin-bottom: 15px;
}
更有健壯性即使最後一個移除了也不會影響佈局
更多詳細介紹CSS之margin知識點相關文章請關注PHP中文網!

