CSS3實作10種Loading效果方法
- 高洛峰原創
- 2017-03-07 15:01:191867瀏覽
用CSS3實作了幾個常見的Loading效果,雖然很簡單,但還是分享一下,順便也當是做做筆記…
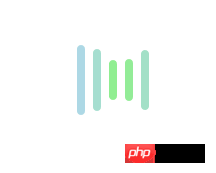
第1種效果:

程式碼如下:
<p class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>.loading{
width: 80px;
height: 40px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 8px;
height: 100%;
border-radius: 4px;
background: lightgreen;
-webkit-animation: load 1s ease infinite;
}
@-webkit-keyframes load{
0%,100%{
height: 40px;
background: lightgreen;
}
50%{
height: 70px;
margin: -15px 0;
background: lightblue;
}
}
.loading span:nth-child(2){
-webkit-animation-delay:0.2s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.4s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.6s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.8s;
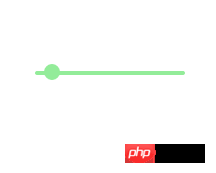
}#第2種效果:

程式碼如下:
<p class="loading">
<span></span>
</p>.loading{
width: 150px;
height: 4px;
border-radius: 2px;
margin: 0 auto;
margin-top:100px;
position: relative;
background: lightgreen;
-webkit-animation: changeBgColor 1.04s ease-in infinite alternate;
}
.loading span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
margin-top: -7px;
margin-left:-8px;
-webkit-animation: changePosition 1.04s ease-in infinite alternate;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes changePosition{
0%{
background: lightgreen;
}
100%{
margin-left: 142px;
background: lightblue;
}
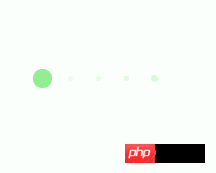
}第3-5種效果:



#程式碼如下:
<p class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>第3-5種效果的css樣式分別為:
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
position: relative;
margin-top:100px;
}
.loading span{
position: absolute;
width: 15px;
height: 100%;
border-radius: 50%;
background: lightgreen;
-webkit-animation: load 1.04s ease-in infinite alternate;
}
@-webkit-keyframes load{
0%{
opacity: 1;
-webkit-transform: translate(0px);
}
100%{
opacity: 0.2;
-webkit-transform: translate(150px);
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
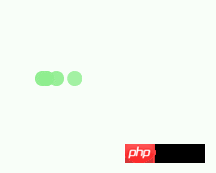
}#第6-8種效果:



程式碼如下:
<p class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>第6 -8種效果的css樣式分別為:
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
text-align: center;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
}

##程式碼如下:
<p class="loadEffect">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>
#CSS樣式分別為:
.loadEffect{
width: 100px;
height: 100px;
position: relative;
margin: 0 auto;
margin-top:100px;
}
.loadEffect span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
-webkit-animation: load 1.04s ease infinite;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0.2;
}
}
.loadEffect span:nth-child(1){
left: 0;
top: 50%;
margin-top:-8px;
-webkit-animation-delay:0.13s;
}
.loadEffect span:nth-child(2){
left: 14px;
top: 14px;
-webkit-animation-delay:0.26s;
}
.loadEffect span:nth-child(3){
left: 50%;
top: 0;
margin-left: -8px;
-webkit-animation-delay:0.39s;
}
.loadEffect span:nth-child(4){
top: 14px;
rightright:14px;
-webkit-animation-delay:0.52s;
}
.loadEffect span:nth-child(5){
rightright: 0;
top: 50%;
margin-top:-8px;
-webkit-animation-delay:0.65s;
}
.loadEffect span:nth-child(6){
rightright: 14px;
bottombottom:14px;
-webkit-animation-delay:0.78s;
}
.loadEffect span:nth-child(7){
bottombottom: 0;
left: 50%;
margin-left: -8px;
-webkit-animation-delay:0.91s;
}
.loadEffect span:nth-child(8){
bottombottom: 14px;
left: 14px;
-webkit-animation-delay:1.04s;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS3實現時間軸效果方法下一篇:CSS3實現時間軸效果方法

