JavaScript 記憶體外洩的4種方式及如何避免詳細介紹
- 黄舟原創
- 2017-03-07 14:55:051061瀏覽
本文將探索常見的客戶端 JavaScript 記憶體洩露,以及如何使用 Chrome 開發工具發現問題。
簡介
記憶體外洩是每個開發者最終都要面對的問題,它是許多問題的根源:反應遲緩,崩潰,高延遲,以及其他應用問題。
什麼是記憶體外洩?
本質上,記憶體外洩可以定義為:應用程式不再需要佔用記憶體的時候,由於某些原因,記憶體沒有被作業系統或可用記憶體池回收。程式語言管理記憶體的方式各不相同。只有開發者最清楚哪些記憶體不需要了,作業系統可以回收。一些程式語言提供了語言特性,可以幫助開發者做這類事情。另一些則寄望於開發者對記憶體是否需要清晰明了。
JavaScript 記憶體管理
JavaScript 是一種垃圾回收語言。垃圾回收語言透過週期性地檢查先前分配的記憶體是否可達,幫助開發者管理記憶體。換言之,垃圾回收語言減輕了「記憶體仍可使用」及「記憶體仍可達」的問題。兩者的差異是微妙而重要的:僅有開發者了解哪些內存在將來仍會使用,而不可達記憶體透過演算法確定和標記,適時被作業系統回收。
JavaScript 記憶體外洩
垃圾回收語言的記憶體外洩主因是不需要的引用。在理解它之前,還需了解垃圾回收語言如何辨別記憶體的可達與不可達。
Mark-and-sweep
大部分垃圾回收語言用的演算法稱為 Mark-and-sweep 。演算法由以下幾個步驟組成:
垃圾回收器建立了一個「roots」清單。 Roots 通常是程式碼中全域變數的引用。 JavaScript 中,「window」 物件是一個全域變量,被當作 root 。 window 物件總是存在,因此垃圾回收器可以檢查它和它的所有子物件是否存在(即不是垃圾);
所有的roots 被檢查和標記為啟動(即不是垃圾)。所有的子物件也被遞歸地檢查。從 root 開始的所有物件如果是可達的,它就不會被當作垃圾。
所有未被標記的記憶體會被當作垃圾,收集器現在可以釋放內存,歸還給作業系統了。
現代的垃圾回收器改良了演算法,但是本質是相同的:可達記憶體被標記,其餘的被當作垃圾回收。
不需要的引用是指開發者明知記憶體引用不再需要,卻由於某些原因,它仍被留在激活的 root 樹中。在 JavaScript 中,不需要的引用是保留在程式碼中的變量,它不再需要,卻指向一塊本該被釋放的記憶體。有些人認為這是開發者的錯誤。
為了理解 JavaScript 中最常見的記憶體洩露,我們需要了解哪種方式的引用容易被遺忘。
三種類型的常見JavaScript 記憶體外洩
1:意外的全域變數
JavaScript 處理未定義變數的方式比較寬鬆:未定義的變數會在全域對象建立一個新變數。在瀏覽器中,全域物件是 window 。
function foo(arg) {
bar = "this is a hidden global variable";
}真相是:
function foo(arg) {
window.bar = "this is an explicit global variable";
}函數 foo 內部忘記使用 var ,意外創造了一個全域變數。此例洩漏了一個簡單的字串,無傷大雅,但是有更糟的情況。
另一個意外的全域變數可能由 this 建立:
function foo() {
this.variable = "potential accidental global";
}
// Foo 调用自己,this 指向了全局对象(window)
// 而不是 undefined
foo();在JavaScript 檔案頭加上
'use strict',可以避免此類錯誤發生。啟用嚴格模式解析 JavaScript ,避免意外的全域變數。
全域變數注意事項
儘管我們討論了一些意外的全域變量,但是仍有一些明確的全域變數產生的垃圾。它們被定義為不可回收(除非定義為空或重新分配)。尤其當全域變數用於暫時儲存和處理大量資訊時,需要多加小心。如果必須使用全域變數儲存大量資料時,請確保用完以後把它設為 null 或重新定義。與全域變數相關的增加記憶體消耗的一個主要原因是快取。快取資料是為了重複使用,快取必須有一個大小上限才有用。高記憶體消耗導致快取突破上限,因為快取內容無法被回收。
2:被遺忘的計時器或回呼函數
在 JavaScript 使用 setInterval 非常平常。一段常見的程式碼:
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);此範例說明了什麼:與節點或資料關聯的計時器不再需要,node 物件可以刪除,整個回呼函數也不需要了。可是,計時器回呼函數仍然沒被回收(計時器停止才會被回收)。同時,someResource 如果儲存了大量的數據,也是無法被回收的。
对于观察者的例子,一旦它们不再需要(或者关联的对象变成不可达),明确地移除它们非常重要。老的 IE 6 是无法处理循环引用的。如今,即使没有明确移除它们,一旦观察者对象变成不可达,大部分浏览器是可以回收观察者处理函数的。
观察者代码示例:
var element = document.getElementById('button');
function onClick(event) {
element.innerHTML = 'text';
}
element.addEventListener('click', onClick);对象观察者和循环引用注意事项
老版本的 IE 是无法检测 DOM 节点与 JavaScript 代码之间的循环引用,会导致内存泄露。如今,现代的浏览器(包括 IE 和 Microsoft Edge)使用了更先进的垃圾回收算法,已经可以正确检测和处理循环引用了。换言之,回收节点内存时,不必非要调用 removeEventListener 了。
3:脱离 DOM 的引用
有时,保存 DOM 节点内部数据结构很有用。假如你想快速更新表格的几行内容,把每一行 DOM 存成字典(JSON 键值对)或者数组很有意义。此时,同样的 DOM 元素存在两个引用:一个在 DOM 树中,另一个在字典中。将来你决定删除这些行时,需要把两个引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
// 更多逻辑
}
function removeButton() {
// 按钮是 body 的后代元素
document.body.removeChild(document.getElementById('button'));
// 此时,仍旧存在一个全局的 #button 的引用
// elements 字典。button 元素仍旧在内存中,不能被 GC 回收。
}此外还要考虑 DOM 树内部或子节点的引用问题。假如你的 JavaScript 代码中保存了表格某一个 <td> 的引用。将来决定删除整个表格的时候,直觉认为 GC 会回收除了已保存的 <code><td> 以外的其它节点。实际情况并非如此:此<code><td> 是表格的子节点,子元素与父元素是引用关系。由于代码保留了 <code><td> 的引用,导致整个表格仍待在内存中。保存 DOM 元素引用的时候,要小心谨慎。<h2>4:<span class="wp_keywordlink">闭包</span>
</h2>
<p>闭包是 JavaScript 开发的一个关键方面:匿名函数可以访问父级作用域的变量。</p>
<p>代码示例:</p><pre class="brush:js;toolbar:false;">var theThing = null;
var replaceThing = function () {
var originalThing = theThing;
var unused = function () {
if (originalThing)
console.log("hi");
};
theThing = {
longStr: new Array(1000000).join(&#39;*&#39;),
someMethod: function () {
console.log(someMessage);
}
};
};
setInterval(replaceThing, 1000);</pre><p>代码片段做了一件事情:每次调用 <code>replaceThing ,theThing 得到一个包含一个大数组和一个新闭包(someMethod)的新对象。同时,变量 unused 是一个引用 originalThing 的闭包(先前的 replaceThing 又调用了 theThing )。思绪混乱了吗?最重要的事情是,闭包的作用域一旦创建,它们有同样的父级作用域,作用域是共享的。someMethod 可以通过 theThing 使用,someMethod 与 unused 分享闭包作用域,尽管 unused从未使用,它引用的 originalThing 迫使它保留在内存中(防止被回收)。当这段代码反复运行,就会看到内存占用不断上升,垃圾回收器(GC)并无法降低内存占用。本质上,闭包的链表已经创建,每一个闭包作用域携带一个指向大数组的间接的引用,造成严重的内存泄露。
Meteor 的博文 解释了如何修复此种问题。在
replaceThing的最后添加originalThing = null。
Chrome 内存剖析工具概览
Chrome 提供了一套很棒的检测 JavaScript 内存占用的工具。与内存相关的两个重要的工具:timeline 和 profiles。
Timeline

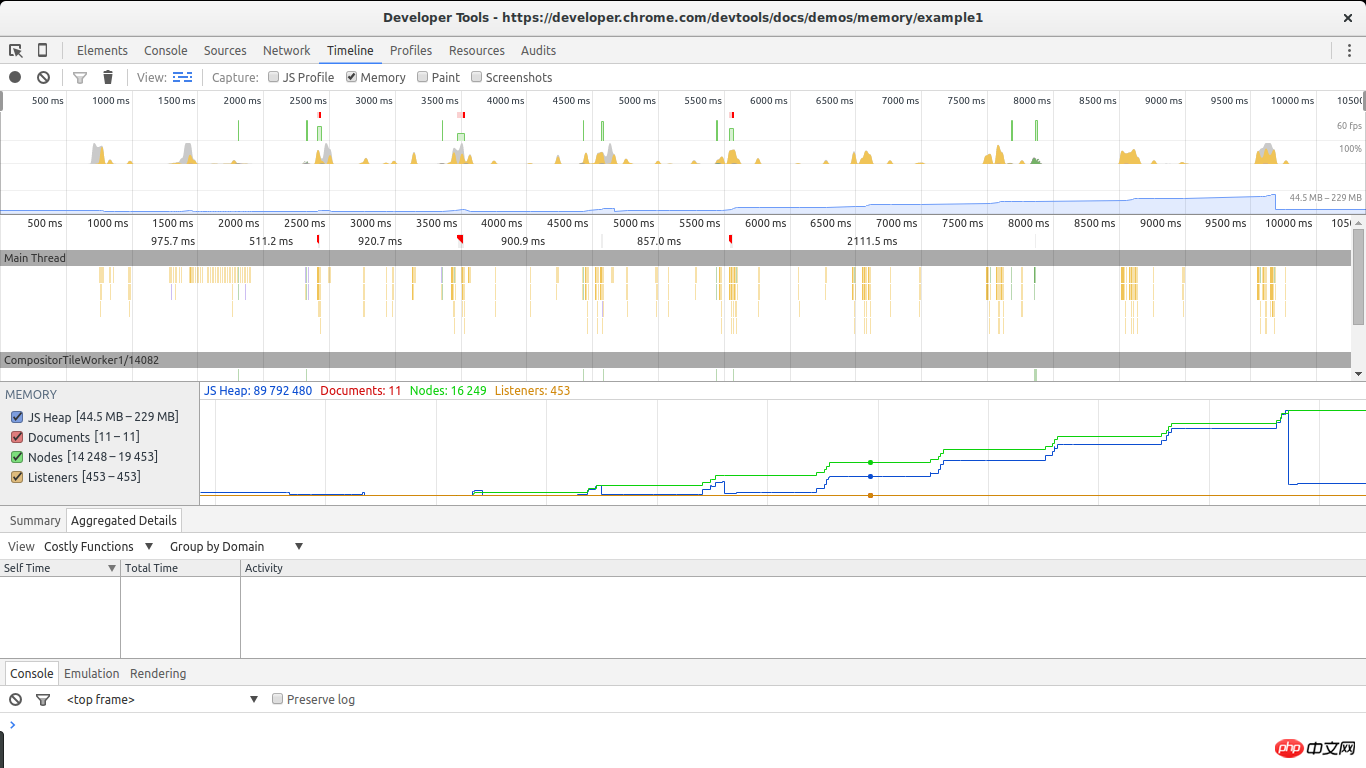
timeline 可以检测代码中不需要的内存。在此截图中,我们可以看到潜在的泄露对象稳定的增长,数据采集快结束时,内存占用明显高于采集初期,Node(节点)的总量也很高。种种迹象表明,代码中存在 DOM 节点泄露的情况。
Profiles

Profiles 是你可以花费大量时间关注的工具,它可以保存快照,对比 JavaScript 代码内存使用的不同快照,也可以记录时间分配。每一次结果包含不同类型的列表,与内存泄露相关的有 summary(概要) 列表和 comparison(对照) 列表。
summary(概要) 列表展示了不同类型对象的分配及合计大小:shallow size(特定类型的所有对象的总大小),retained size(shallow size 加上其它与此关联的对象大小)。它还提供了一个概念,一个对象与关联的 GC root 的距离。
对比不同的快照的 comparison list 可以发现内存泄露。
实例:使用 Chrome 发现内存泄露
实质上有两种类型的泄露:周期性的内存增长导致的泄露,以及偶现的内存泄露。显而易见,周期性的内存泄露很容易发现;偶现的泄露比较棘手,一般容易被忽视,偶尔发生一次可能被认为是优化问题,周期性发生的则被认为是必须解决的 bug。
以 Chrome 文档中的代码为例:
var x = [];
function createSomeNodes() {
var p,
i = 100,
frag = document.createDocumentFragment();
for (;i > 0; i--) {
p = document.createElement("p");
p.appendChild(document.createTextNode(i + " - "+ new Date().toTimeString()));
frag.appendChild(p);
}
document.getElementById("nodes").appendChild(frag);
}
function grow() {
x.push(new Array(1000000).join('x'));
createSomeNodes();
setTimeout(grow,1000);
}当 grow 执行的时候,开始创建 p 节点并插入到 DOM 中,并且给全局变量分配一个巨大的数组。通过以上提到的工具可以检测到内存稳定上升。
找出周期性增长的内存
timeline 标签擅长做这些。在 Chrome 中打开例子,打开 Dev Tools ,切换到 timeline,勾选 memory 并点击记录按钮,然后点击页面上的 The Button 按钮。过一阵停止记录看结果:

两种迹象显示出现了内存泄露,图中的 Nodes(绿线)和 JS heap(蓝线)。Nodes 稳定增长,并未下降,这是个显著的信号。
JS heap 的内存占用也是稳定增长。由于垃圾收集器的影响,并不那么容易发现。图中显示内存占用忽涨忽跌,实际上每一次下跌之后,JS heap 的大小都比原先大了。换言之,尽管垃圾收集器不断的收集内存,内存还是周期性的泄露了。
确定存在内存泄露之后,我们找找根源所在。
保存两个快照
切换到 Chrome Dev Tools 的 profiles 标签,刷新页面,等页面刷新完成之后,点击 Take Heap Snapshot 保存快照作为基准。而后再次点击 The Button 按钮,等数秒以后,保存第二个快照。

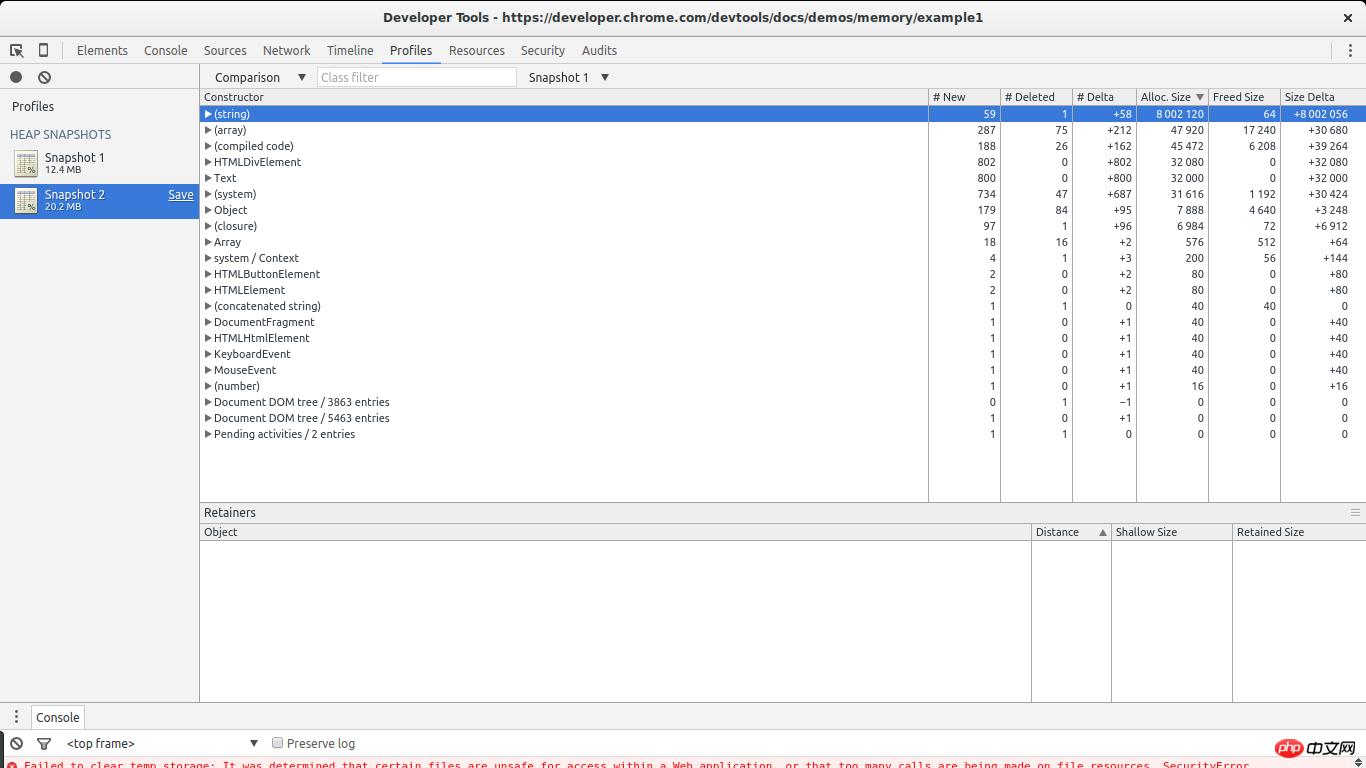
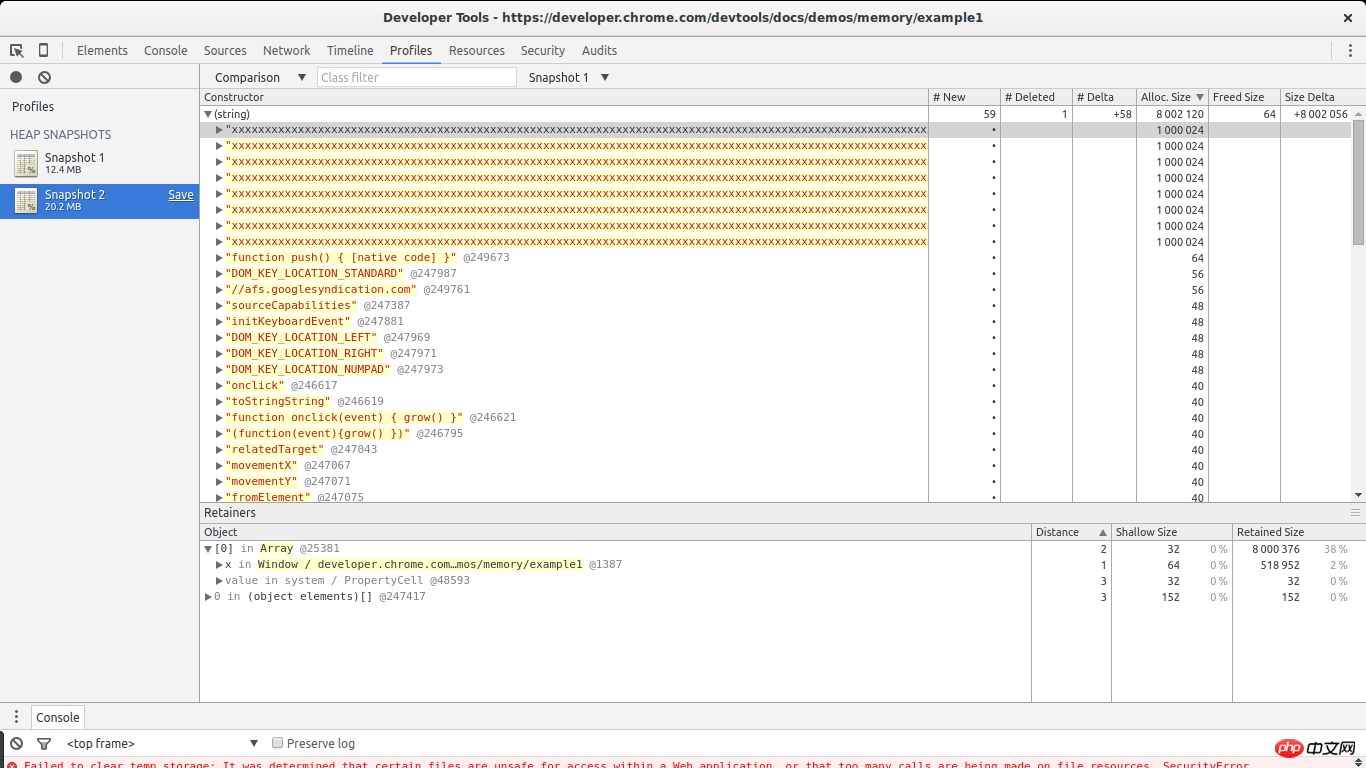
筛选菜单选择 Summary,右侧选择 Objects allocated between Snapshot 1 and Snapshot 2,或者筛选菜单选择 Comparison ,然后可以看到一个对比列表。
此例很容易找到内存泄露,看下 (string) 的 Size Delta Constructor,8MB,58个新对象。新对象被分配,但是没有释放,占用了8MB。
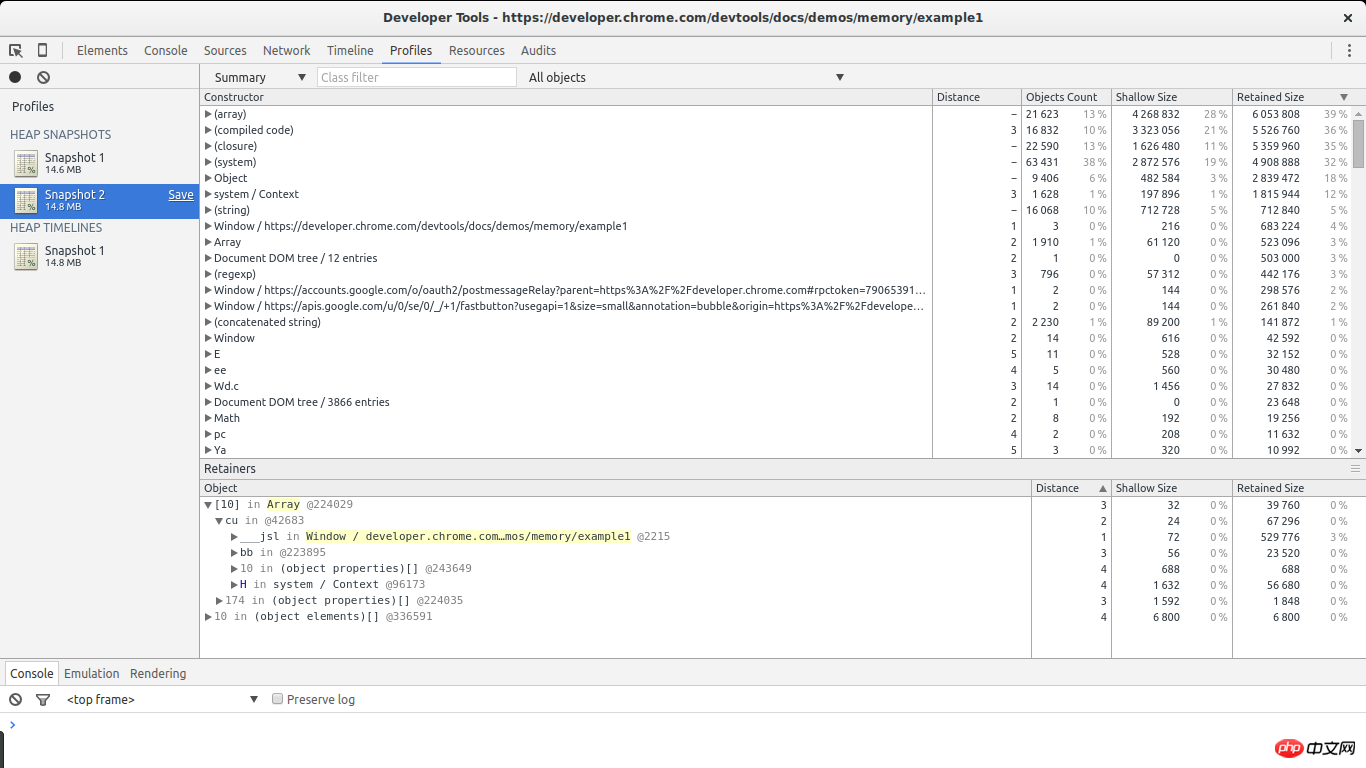
如果展开 (string) Constructor,会看到许多单独的内存分配。选择某一个单独的分配,下面的 retainers 会吸引我们的注意。

我们已选择的分配是数组的一部分,数组关联到 window 对象的 x 变量。这里展示了从巨大对象到无法回收的 root(window)的完整路径。我们已经找到了潜在的泄露以及它的出处。
我们的例子还算简单,只泄露了少量的 DOM 节点,利用以上提到的快照很容易发现。对于更大型的网站,Chrome 还提供了 Record Heap Allocations 功能。
Record heap allocations 找内存泄露
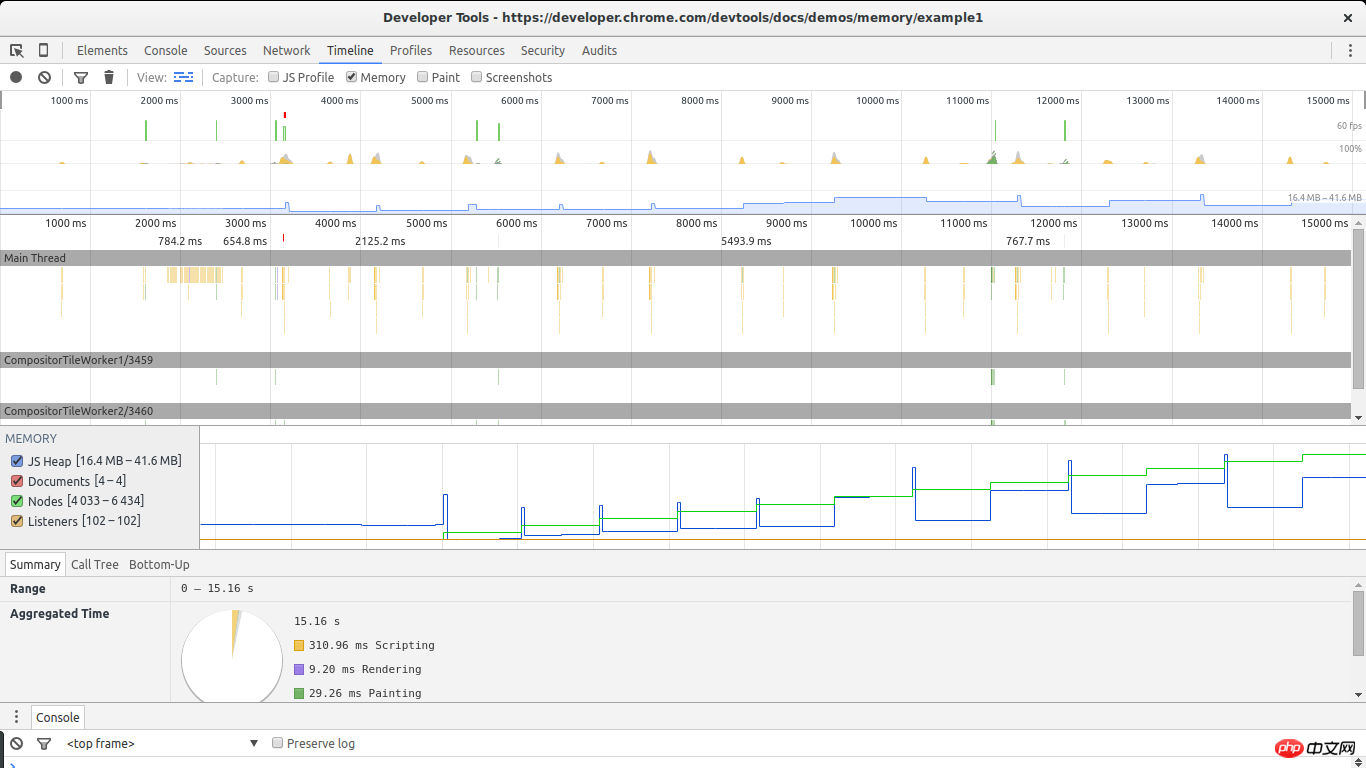
回到 Chrome Dev Tools 的 profiles 标签,点击 Record Heap Allocations。工具运行的时候,注意顶部的蓝条,代表了内存分配,每一秒有大量的内存分配。运行几秒以后停止。

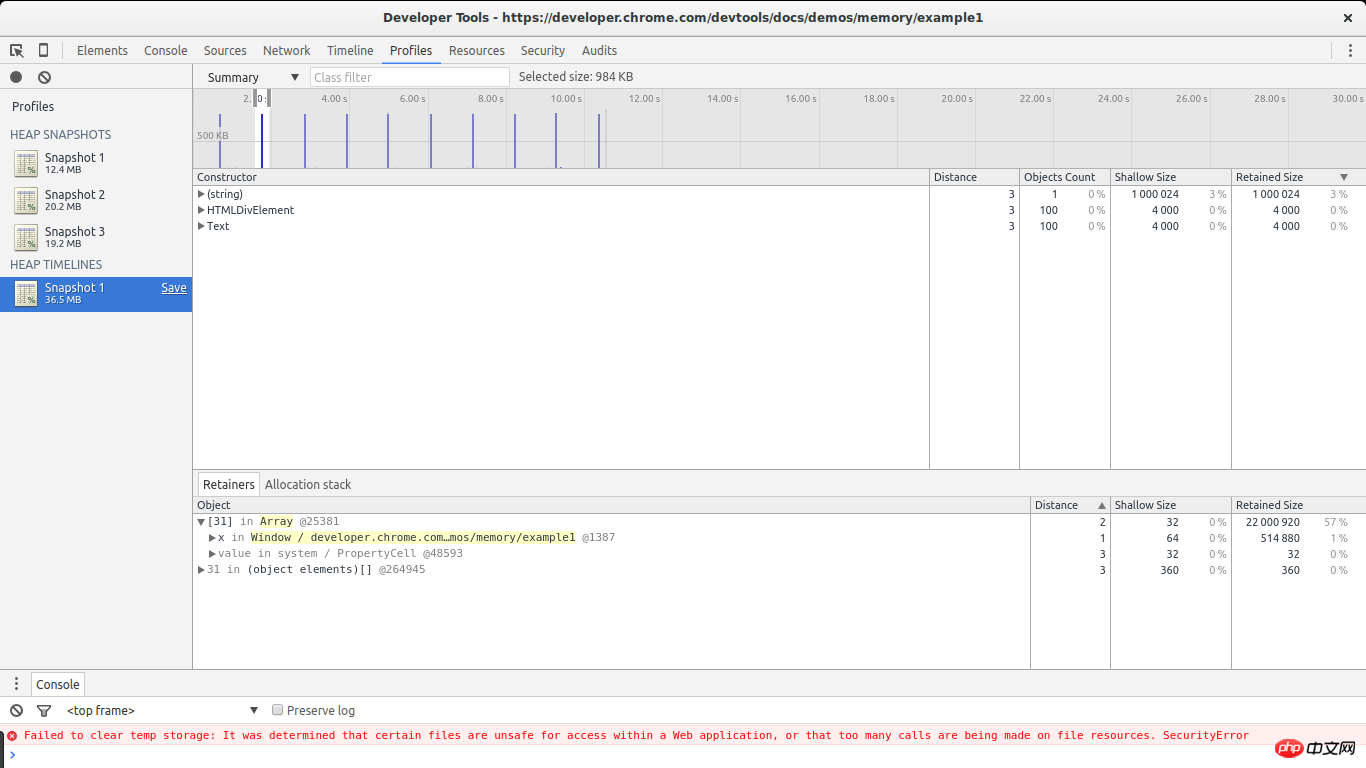
上图中可以看到工具的杀手锏:选择某一条时间线,可以看到这个时间段的内存分配情况。尽可能选择接近峰值的时间线,下面的列表仅显示了三种 constructor:其一是泄露最严重的(string),下一个是关联的 DOM 分配,最后一个是 Text constructor(DOM 叶子节点包含的文本)。
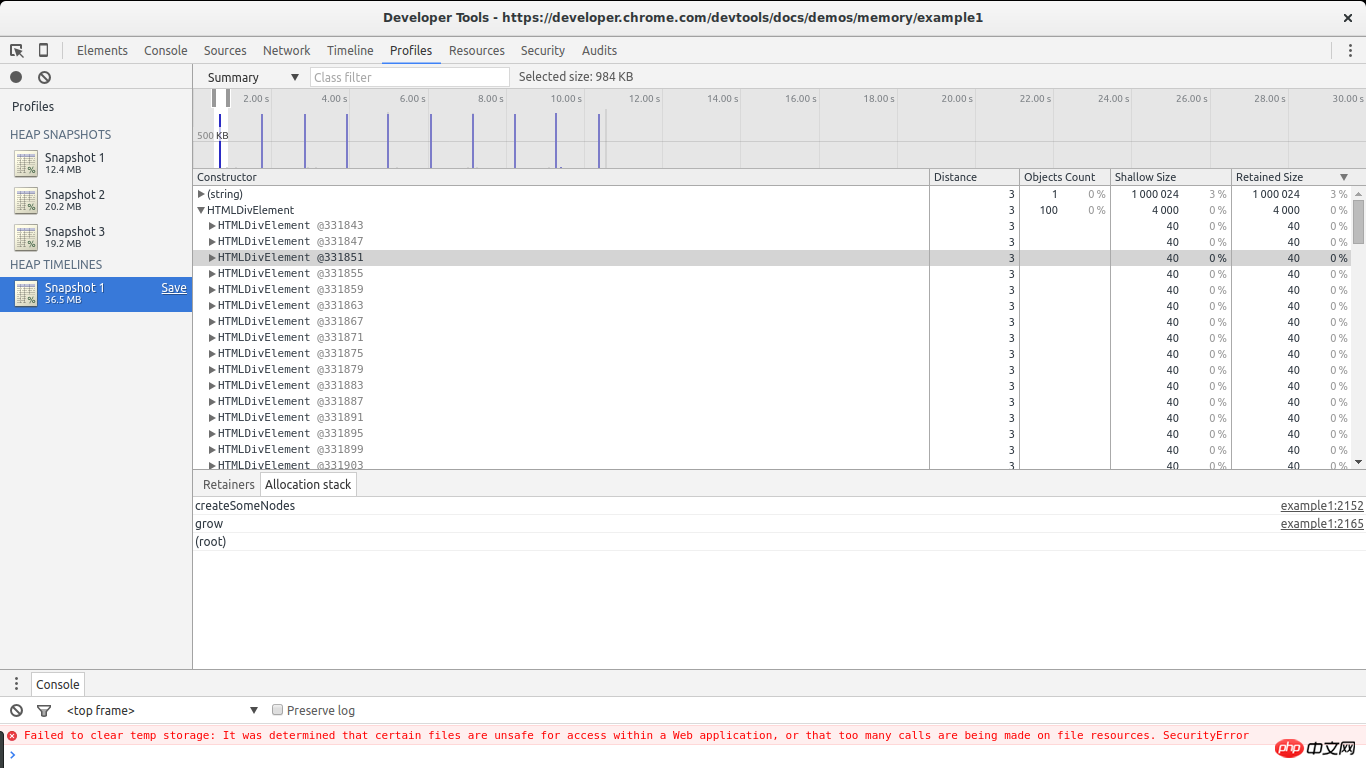
从列表中选择一个 HTMLpElement constructor,然后选择 Allocation stack。

现在知道元素被分配到哪里了吧(grow -> createSomeNodes),仔细观察一下图中的时间线,发现 HTMLpElement constructor 调用了许多次,意味着内存一直被占用,无法被 GC 回收,我们知道了这些对象被分配的确切位置(createSomeNodes)。回到代码本身,探讨下如何修复内存泄露吧。
另一个有用的特性
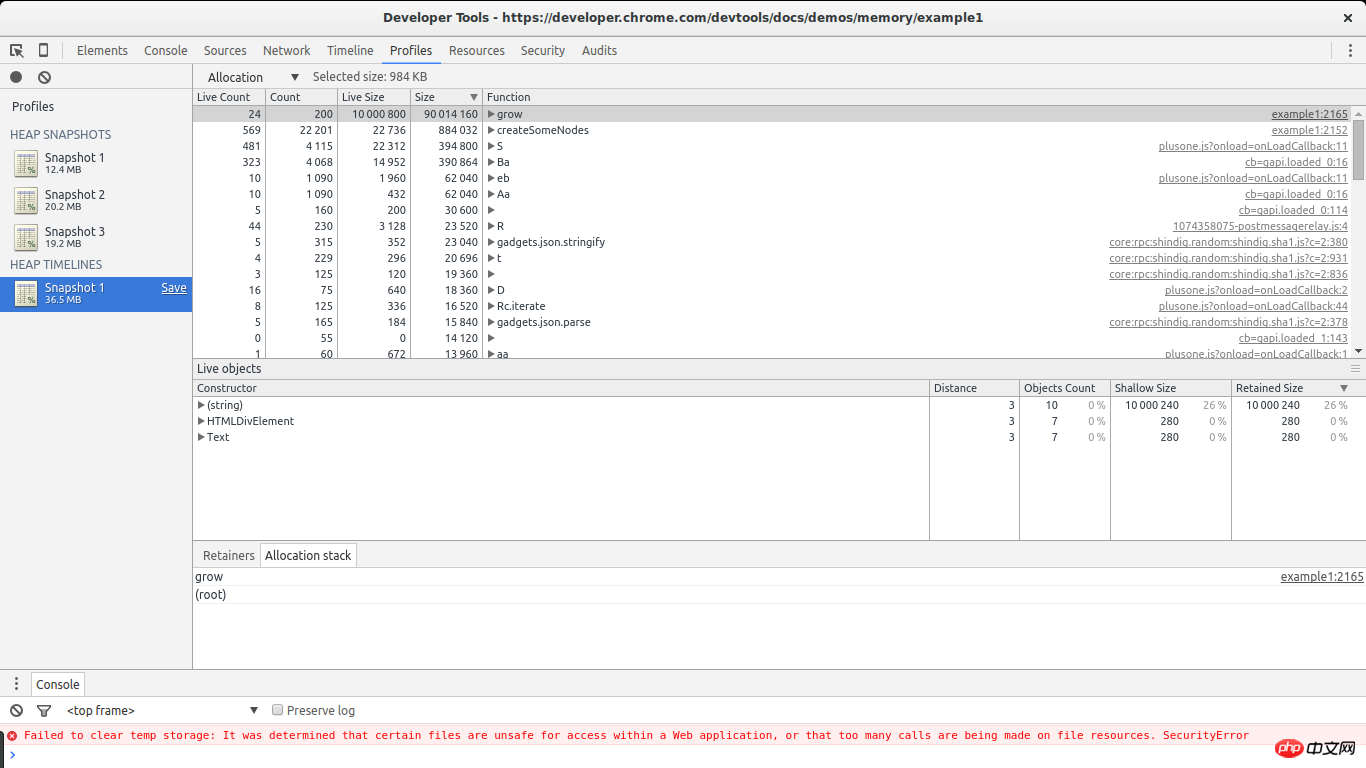
在 heap allocations 的结果区域,选择 Allocation。

這個視圖呈現了記憶體分配相關的功能列表,我們立刻看到了 grow 和 createSomeNodes。當選擇 grow 時,請看看相關的 object constructor,清楚地看到 (string), HTMLpElement 和 Text 洩漏了。
結合以上提到的工具,可以輕鬆找到記憶體外洩。
以上就是JavaScript 記憶體外洩的4種方式及如何避免詳細介紹的內容,更多相關內容請關注PHP中文網(www.php.cn)!

