關於十幾個 實用的 JavaScript 調試小技巧圖文程式碼詳解
- 黄舟原創
- 2017-03-07 14:46:041252瀏覽
'debugger;'
除了console.log,debugger就是另一個我很喜歡的快速調試的工具,將debugger加入程式碼之後,Chrome會自動在插入它的地方停止,很像C或Java裡面打斷點。你也可以在一些條件控制中插入該調試語句,譬如:
if (thisThing) {
debugger;
}將Objects以表格形式展示
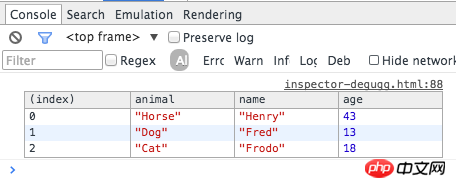
#有時候我們需要看一些複雜的對象的詳細信息,最簡單的方法就是用console.log然後展示成一個列表狀,上下捲動進行瀏覽。不過似乎用console.table展示成列表會更好呦,大概是介個樣子:
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
多螢幕尺寸測試
Chrome有一個非常誘人的功能就是能夠模擬不同設備的尺寸,在Chrome的Inspector中點擊toggle device mode按鈕,然後就可以在不同的設備屏幕尺寸下進行調試咯:

在Console快速選定DOM元素
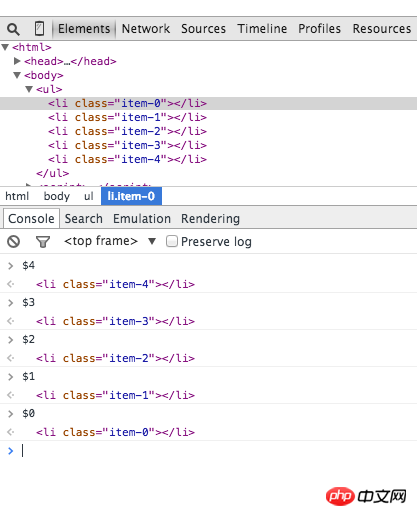
在Elements選擇面板中選擇某個DOM元素然後在Console中使用該元素也是非常常見的一個操作,Chrome Inspector會快取最後5個DOM元素在它的歷史記錄中,你可以用類似Shell中的$0等方式來快速關聯到元素。譬如下圖的列表中有'item-4′, 'item-3', 'item-2', 'item-1', 'item-0'這幾個元素,你可以這麼使用:

取得某個函數的呼叫追蹤記錄
JavaScript框架極大方便了我們的開發,但是也會帶來大量的預先定義的函數,譬如創建View的、綁定事件的等等,這樣我們就不容易追蹤我們自訂函數的呼叫過程了。雖然JavaScript不是一個非常嚴謹的語言,有時候很難搞清楚到底發生了啥,特別是當你需要審閱其他人的程式碼的時候。這時候console.trace就要起作用咯,它可以幫你進行函數呼叫的追蹤。譬如下面的程式碼中我們要追蹤出car物件中對於funcZ的呼叫過程:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();這邊就可以清楚看出func1呼叫了func2,然後呼叫了func4,func4創建了Car的實例然後呼叫了car.funcX。
格式化被壓縮的程式碼
有時候在生產環境下我們發現了一些莫名奇妙的問題,然後忘了把sourcemaps放到這台伺服器上,或是在看別人家的網站的原始碼的時候,結果就看到了一坨不知道要講什麼的程式碼,就像下圖一樣。 Chrome為我們提供了一個很人性化的反壓縮工具來增強程式碼的可讀性,大概也這麼用:

快速定位偵錯函數
#當我們想要在函數裡加個斷點的時候,一般會選擇這麼做:
在Inspector中找到指定行,然後再加入一個斷點
在腳本中加入一個debugger呼叫
不過這兩種方法都存在一個小問題就是都要到對應的腳本檔案然後再找到對應的行,這樣會比較麻煩。這邊介紹一個相對快捷點的方法,就是在console中使用debug(funcName)然後腳本會在指定到對應函數的地方自動停止。這種方法有個缺陷就是無法在私有函數或匿名函數處停止,所以還是要因時而異:
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();
禁止不相關的腳本執行
當我們開發現代網頁的時候都會用一些第三方的框架或者庫,它們幾乎都是經過測試並且相對而言Bug較少的。不過當我們調試我們自己的腳本的時候也會一不小心跳到這些文件中,引發額外的調試任務。解決方案呢就是禁止這部分不需要調試的腳本運行,詳情可見這篇文章:: javascript-debugging-with-black-box。
在较复杂的调试情况下发现关键元素
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
在console.log()中你可以使用%s来代表一个字符串 , %i 来代表数字, 以及 %c 来代表自定义的样式。
监测指定函数的调用与参数
在Chrome中可以监测指定函数的调用情况以及参数:
var func1 = function(x, y, z) {
};
这种方式能够让你实时监控到底啥参数被传入到了指定函数中。
Console中使用$进行元素查询
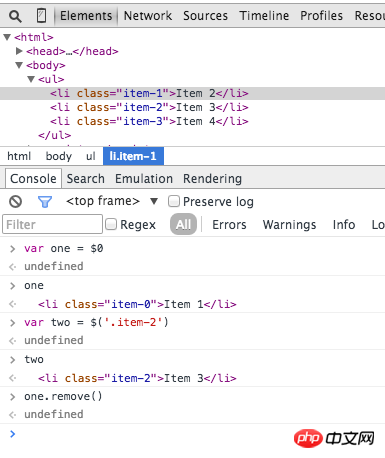
在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。

Postman
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:

DOM变化检测
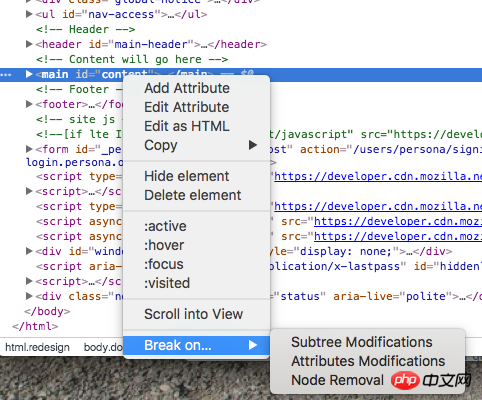
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:

以上就是关于十几个 实用的 JavaScript 调试小技巧图文代码详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!

