css佈局模型全面分析範例
- 高洛峰原創
- 2017-03-07 13:56:101417瀏覽
css是網頁的外衣,好不好看全憑css樣式,而佈局是css中比較重要的部分,下面來分析一下常見的幾種佈局。
流動模型
流動模型是網頁佈局的預設模式,也是最常見的佈局模式,他有兩個特點:
1.塊狀元素都在所處包含元素內自上而下依序垂直延伸分佈。常見的塊狀元素有:p,p,ul,ol,h1~h6,address等
2.內嵌元素都會在所處包含元素內從左到右水平分佈顯示。常見的內聯元素有:a,span,img,input,textarea等
#浮動模型
##浮動模型是指使用css將塊狀元素定義為浮動。用法:float:left/right/none層模型
css定義了一組定位屬性(position)支援佈局模型。1.靜態定位 設定position:static
無特殊定位,物件遵循正常文件流。 top,right,bottom,left等屬性不會被應用2.絕對定位設定position:absolute
將元素從文件流中拖曳出來,然後使用top,right,bottom,left等屬性相對於其最接近的一個具有定位屬性的父包含快進行絕對定位。如果不存在這樣的屬性塊,則相對於body元素,即相對於瀏覽器視窗。<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; position:relative;width:300px;height:300px;">
<p class="test">我是绝对定位,在这里相对于父级p定位</p>
</p>
</body>
</html>

#3.相對定位設定position:relative
物件遵循正常文件流,但可透過top,right,bottom,left等屬性進一步確定位置,這也是和static屬性不同的地方。4.固定定位設定position:fixed
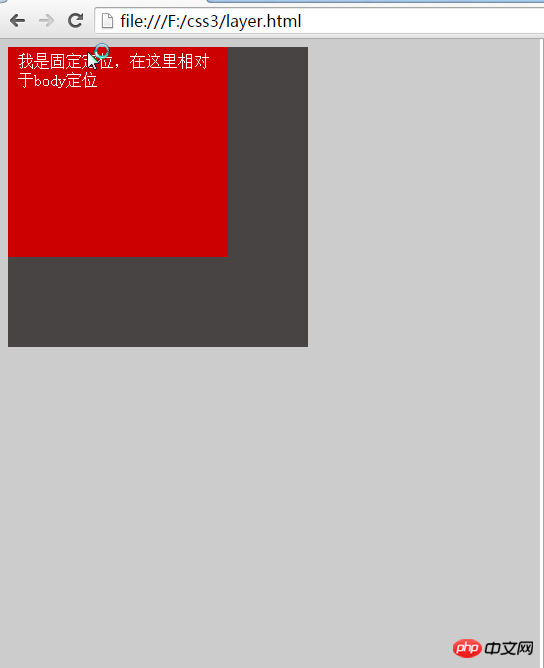
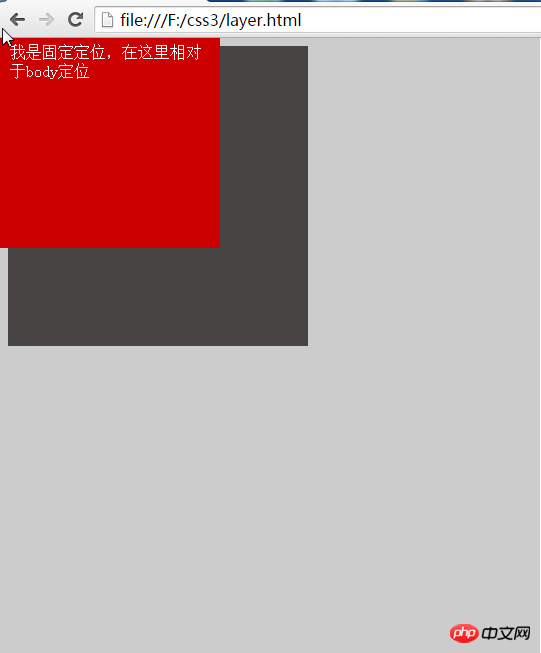
固定定位和絕對定位的差異在於fixed參考定位的元素總是視圖本身(螢幕內的網頁視窗) ,而absolute參照的是有定位屬性的父級元素。如下程式碼:<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; width:300px;height:300px;position:relative;">
<p class="test">我是固定定位,在这里相对于body定位</p>
</p>
</body>
</html>

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:淺談CSS浮動的方法介紹下一篇:淺談CSS浮動的方法介紹

