淺談css中vertical-align和line-height的用法介紹
- 高洛峰原創
- 2017-03-07 11:49:471510瀏覽
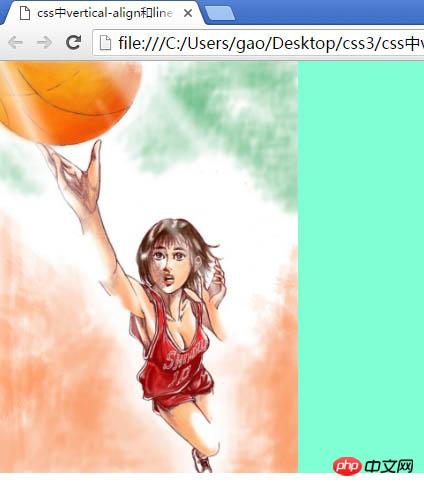
(1)、將一個圖片放入一個p塊中,p塊背景顏色設定為aquamarine。將會發現圖片與p塊下邊緣有一定間隙。
實例:

程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
</p>
</body>
</html>
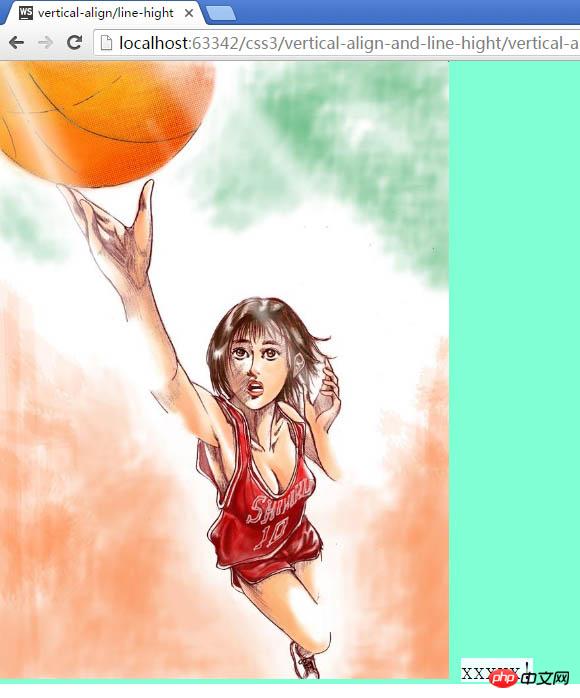
(2)、p區塊的圖片後面放入一個span標籤,內容為xxxx!,會發現span標籤內的元素與圖片是在底線對其的,當給span加一個背景時,可以看到圖片底部是與字母x底部對齊的。
實例:

實例:放大之後可以很明顯的看出來!

#程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
為什麼會出現這種現象呢?
答案:原因是行內元素預設都會受vertical-align(垂直對齊方式)和line-height(行高)的影響,而vertical-align預設的對齊方式是baseline ,即基線對齊。這個基線就是span標籤裡的字母X的下邊緣,故圖片底部是與字母底部相對齊的(不是與span標籤的背景對齊)。又因為字母本身有line-height(行高)值,所以span標籤加上背景後面比字母高一些。
解決方法:(四種方法任一都可解決該問題)
(1)、整個p內的font -size設定為0;
(2)、將圖片img變成區塊級元素,即設定其為display:block;
(3)、給p設定一個行高(值盡量小些),設定為line-height:5px;
(4)、設定圖片img垂直對齊方式vertical-align,值為top/middle/bottom任一個都可以(為了覆蓋預設的值baseline);
效果如下:

#完整程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>

<style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>######### #########程式碼如下:###<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>#########以上這篇淺談css中vertical-align和line -height的用法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。 ######更多淺談css中vertical-align和line-height的用法介紹相關文章請關注PHP中文網! ###陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

