詳解微信小程式開發教學課程範例
- 高洛峰原創
- 2017-03-06 10:52:331531瀏覽
微信應用程式開放的服務和元件包含如下:
檢視容器:檢視(View)、捲動檢視、Swiper
基礎內容:圖示、文字、進度條
表單元件:按鈕、表單等等
操作回饋
導覽
#媒體組成:音訊、圖片、影片。
地圖
畫布
檔案操作能力
網路:上傳下載能力、WebSocket
資料:資料快取能力
位置:取得位置、查看位置
裝置:網路狀態、系統資訊、重力感應、羅盤
介面:設定導航條、導航、動畫、繪圖等等
開放介面:登錄,包括簽章加密,使用者資訊、微信支付、範本訊息
審核:
根據《微信小程式平台服務協定》,裡面有關說明如下:
2.4 為確保微信小程式平台、微信公眾平台、其他使用者等各方的安全、穩定及良好的使用者體驗,騰訊將對需要發布的小程式進行發布審核。
「發布審核」是指由使用者發起,將其完成初始化開發的小程式提交至騰訊,由騰訊自行或委託第三方對該小程式的合法性、合理性、安全性、穩定性、可操作性、使用者體驗等各方面,採用包括但不限於開發資訊核對、安全測試、UI測試、隨機測試、動態測試、安全測試等方式,進行審查、甄別、試驗與評估的過程。發布審核結果包括審核通過與審核不通過兩種。審核不通過的,該小程式將無法發布。
之後小程式的審核極有可能採取和App store類似的策略,但相較於微信其他平台的審核,各位嚴格且複雜。
教程:
微信應用號碼(小程序,「應用號碼」的新稱呼)終於來了!目前仍處於內測階段,微信只邀請了部分企業參與封測。想必大家都關心應用號碼的最終型態到底是什麼樣子?怎樣將一個「服務號」改造成「小程式」?我們暫時以一款簡單的第三方工具的實例,來示範一下開發過程吧。
OK,為了讓大家盡快看到這份教程,博卡君注定要熬夜了!今晚開始更新,希望明天一早就能發布第一篇教學!記錄開始!看看幾天能完成變身吧!
序言
開始開發應用程式號碼之前,先看看官方公佈的「小程式」教學吧! (以下內容來自微信官方公佈的“小程序”開發指南)
本文檔將帶你一步步創建完成一個微信小程序,並可以在手機上體驗該小程序的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌。
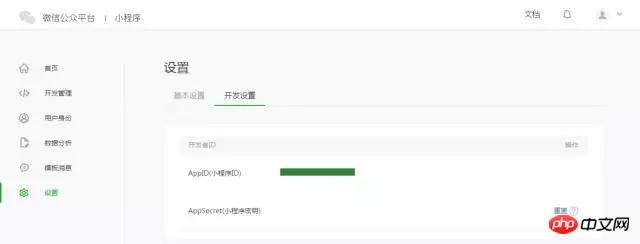
1. 取得微信小程式的 AppID
首先,我們需要擁有一個帳號,如果你能看到該文檔,我們應當已經邀請並為你創建好一個帳號。注意不可直接使用服務號碼或訂閱號碼的 AppID。 利用提供的帳號,登入 https://mp.weixin.qq.com ,就可以在網站的「設定」-「開發者設定」中,查看到微信小程式的 AppID 了。

注意:如果我們不是用註冊時綁定的管理員微訊號,在手機上體驗該小程式。那我們還需要操作「綁定開發者」。即在「使用者身分-開發者」模組,綁定上需要體驗該小程式的微訊號。本教學預設註冊帳號、體驗都是使用管理員微訊號。
2. 建立專案
我們需要透過開發者工具,來完成小程式建立和程式碼編輯。
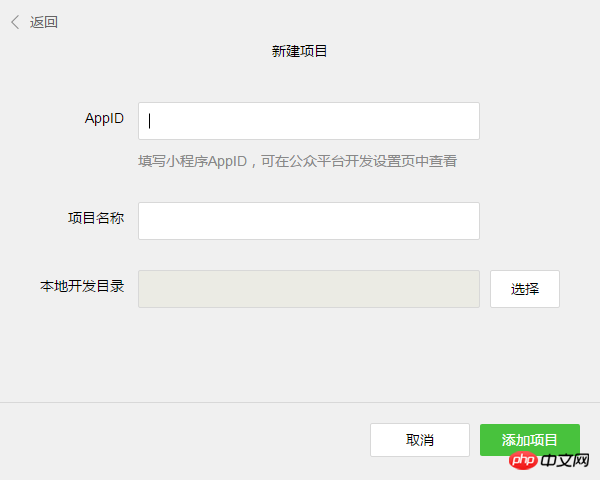
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立「專案」,填入上文所取得的AppID,設定一個本機專案的名稱(非小程式名稱),例如「我的第一個專案」,並選擇一個本機的資料夾作為程式碼儲存的目錄,點選「新建項目」就可以了。
為方便初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個 quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo。

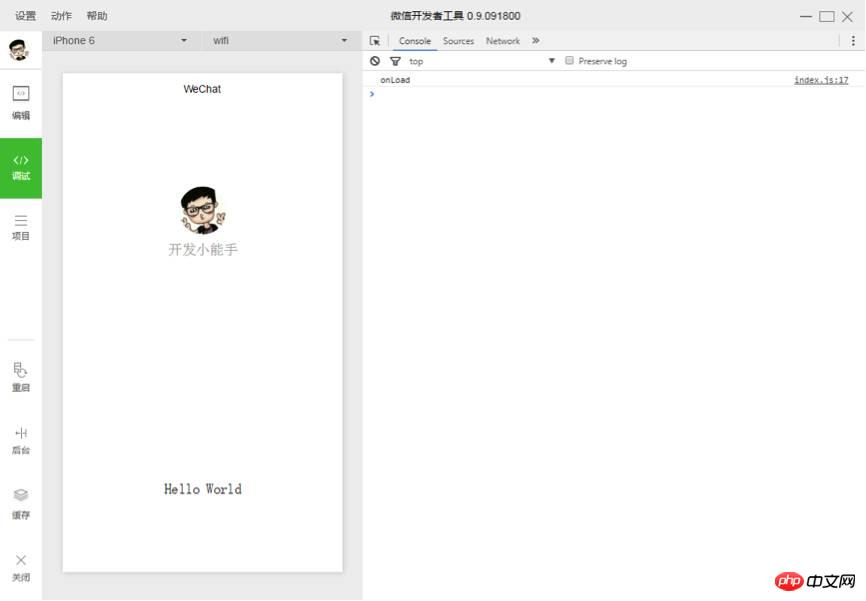
專案創建成功後,我們就可以點擊該項目,進入並看到完整的開發者工具介面,點擊左側導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以傳送到手機裡預覽實際效果。
3. 編寫程式碼
點擊開發者工具左側導覽的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js 後綴的是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件。微信小程式會讀取這些文件,並產生小程式實例。
下面我們簡單了解這三個檔案的功能,方便修改以及從頭開始開發自己的微信小程式。
app.js 是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json 是對整個小程式的全域設定。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗 背景色,配置導航條樣式,配置預設標題。注意該文件不可添加任何註釋。
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的class屬性上直接使用app.wxss中聲明的樣式規則。
4.建立頁面
在這個教學裡,我們有兩個頁面,index 頁面和logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在pages 目錄下。微信小程式中的每一個頁面的【路徑+頁面名稱】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js 後綴的文件是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件,.wxml 後綴的文件是頁面結構文件。
index.wxml是頁面的結構檔:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>本例中使用了 、、來建構頁面結構,綁定資料和互動處理函數。
index.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命週期函數、取得小程式實例,聲明並處理數據,回應頁面互動事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構檔案中直接使用 app.wxss 中指定的樣式規則。
index.json是頁面的設定檔:
頁面的設定檔是非必要的。當有頁面的設定檔時,設定檔在該頁面會覆寫 app.json 的 window 中相同的設定項。如果沒有指定的頁面設定文件,則在該頁面直接使用 app.json 中的預設配置。
logs的頁面結構
<!--logs.wxml--><view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>logs 頁面使用控制標籤來組織程式碼,在上使用wx:for-items 綁定logs 數據,並將logs 資料循環展開節點
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
}) 運行結果如下:

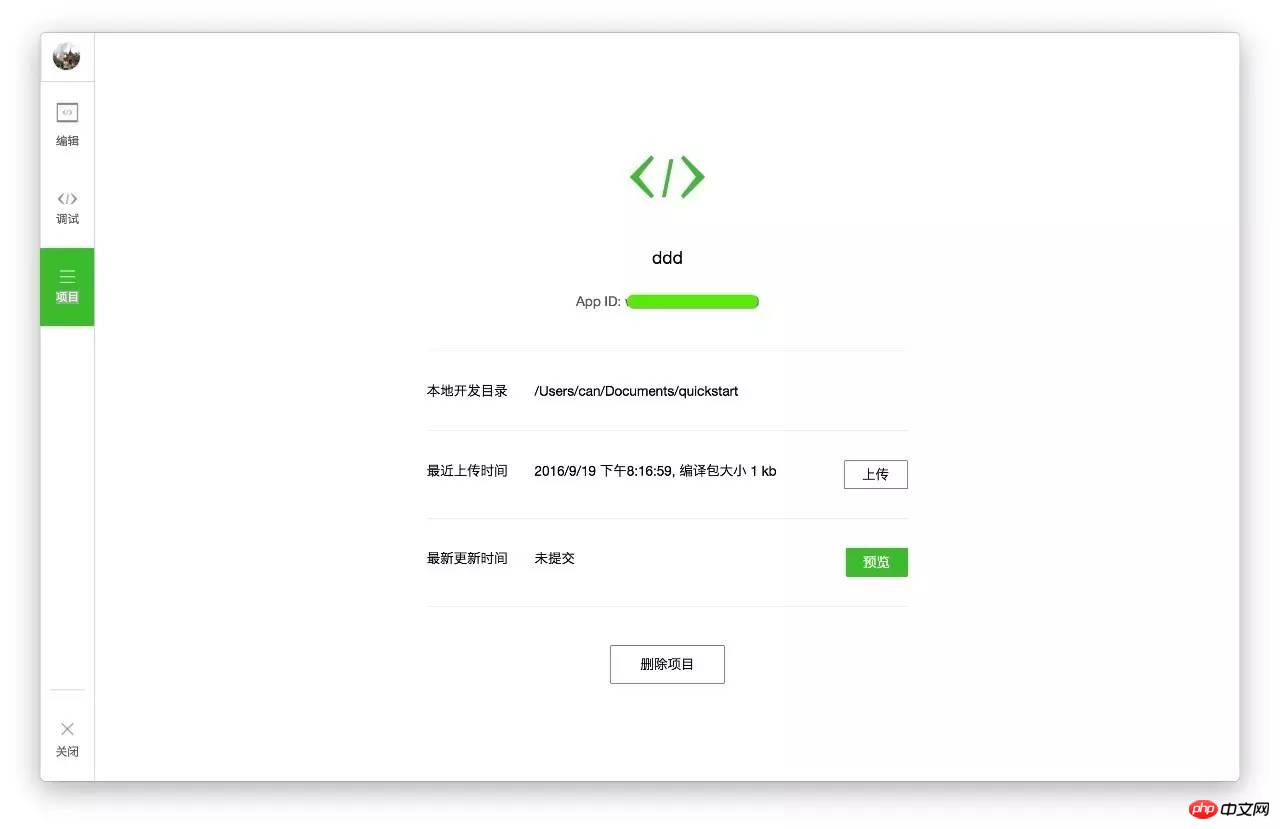
5.手機預覽
開發者工具左側選單列選擇「專案」,點選「預覽」,掃碼後即可在微信客戶端體驗。

目前,預覽和上傳功能尚無法實現,需要等待微信官方的下一步更新。
如你所見,微信官方給出的開髮指南還非常簡單,很多細節、程式碼和功能都沒有明確的展示,所以接下來就到博卡君展示實力的時候啦!開發教學正式開始!
第一章:準備工作
做好準備工作很重要。開發一個微信應用程式號,你需要提前到微信的官方網站(weixin.qq.com)下載開發者工具。
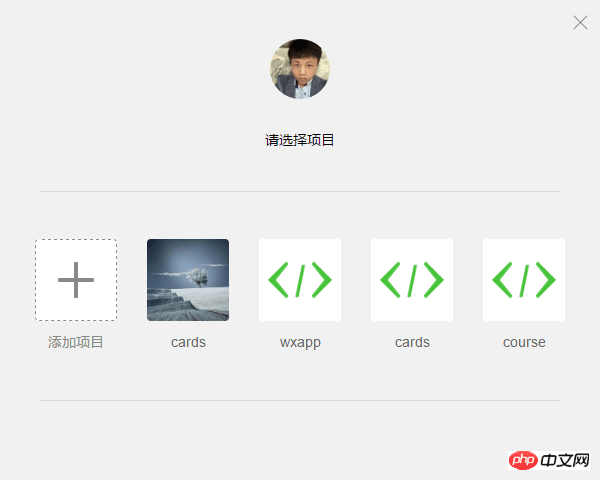
1. 下載最新微信開發者工具,開啟後你會看到該介面:

2. 點選「新web+」項目,隨後出現如下畫面:

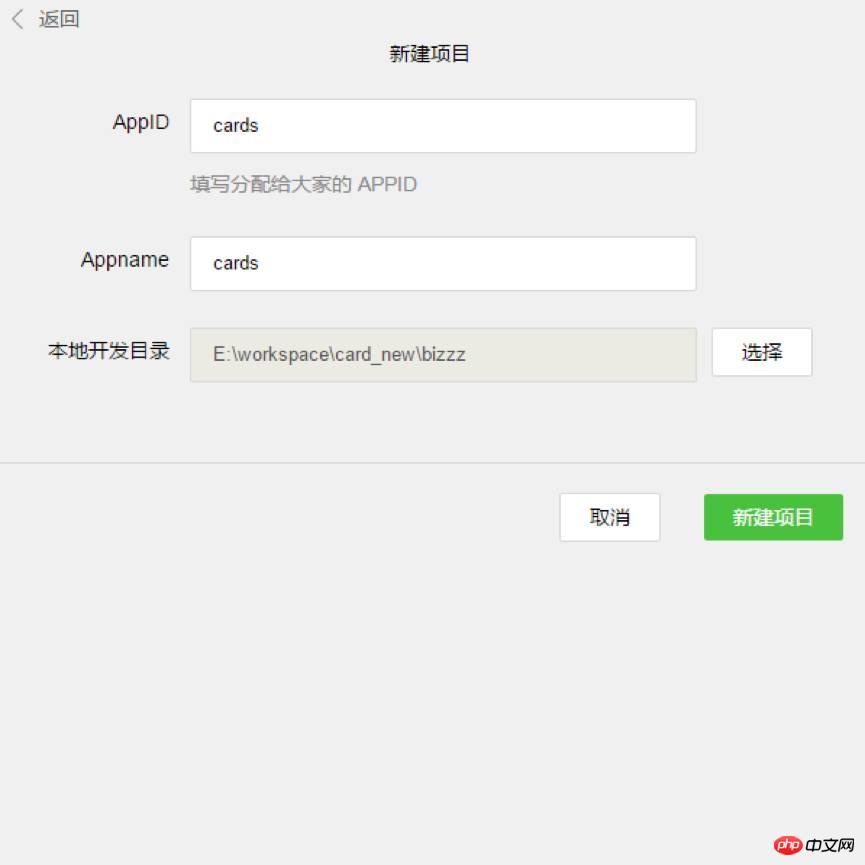
3. 該頁面內的各項內容需要注意-
AppID:依照官方解釋來填入。
Appname: 專案最外層資料夾名稱,如你將其命名為「ABC」,則之後的全部項目內容將保存在「/ABC/…」目錄下。
本地開發目錄:專案存放在本地的目錄。
附註:再次強調,如果你和團隊成員共同開發該項目,則建議你們使用相同的目錄名稱及本地目錄,以確保協同開發的統一性。如果你之前已有項目,則導入過程與以上內容近似,不再贅述。
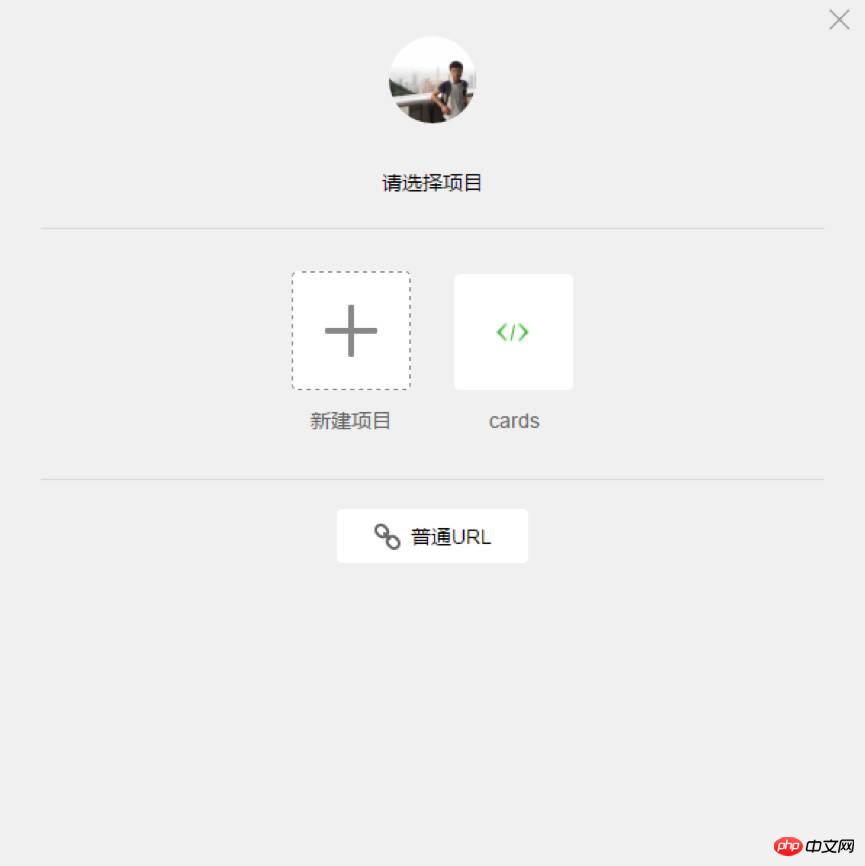
4. 準備工作全部完成後,點選「新項目」按鈕,彈出框點「確定」。

5. 如上圖所示,此刻,微信開發者工具已經為你自動構建了一個初始的demo 項目,該項目內包含了一個微信應用項目所需具備的基本內容和框架結構。點選專案名稱(圖中即「cards」)進入該項目,就能看到整個專案的基本架構了:

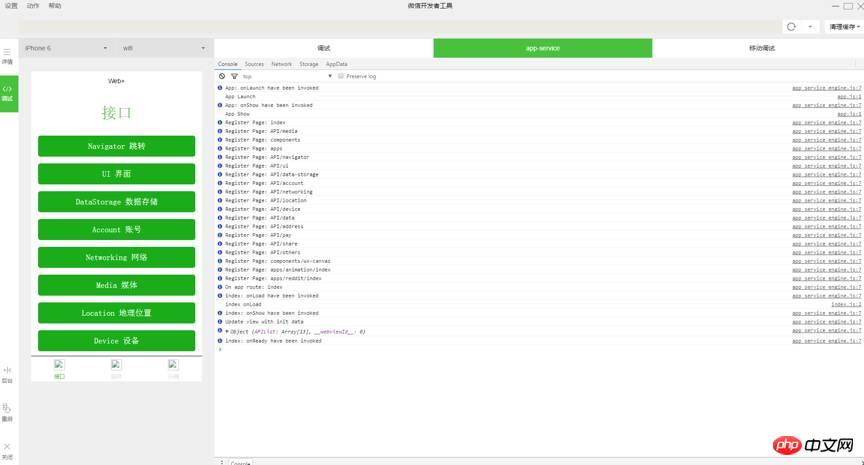
#第二章:專案架構
微信目前用戶群非常龐大,微信推出公眾號以後,火爆程度大家都看得到,也同樣推動著Html 5 的高速發展,隨著公眾號業務的需求越來越複雜,應用號現在的到來也是恰到好處。
博卡君發現,微信提供給開發者的方式也在發生全面的改變:從操作DOM 轉為操作數據,基於微信提供的一個過橋工具實現很多Html 5 在公眾號很難實現的功能,有點類似於hybrid 開發,不同於hybrid 開發的方式是:微信開放的接口更為嚴謹,結構必須採用他提供給的組件,外部的框架和插件都不能在這裡使用上,讓開發者完全脫離操作DOM,開發思想轉變很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整個運作流程。
生命週期:
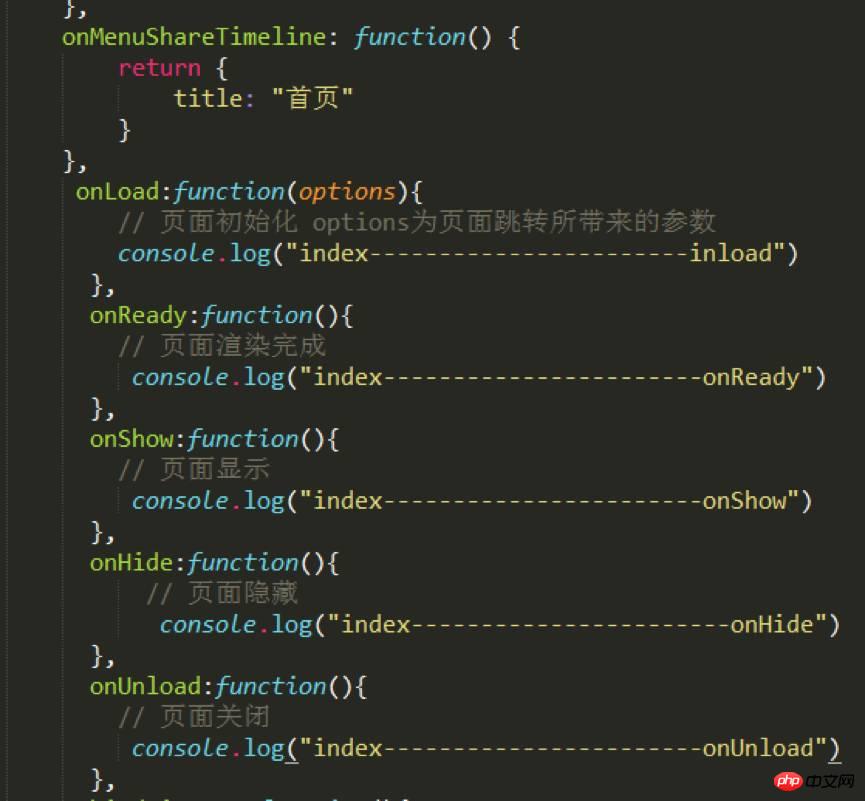
在index.js裡面:

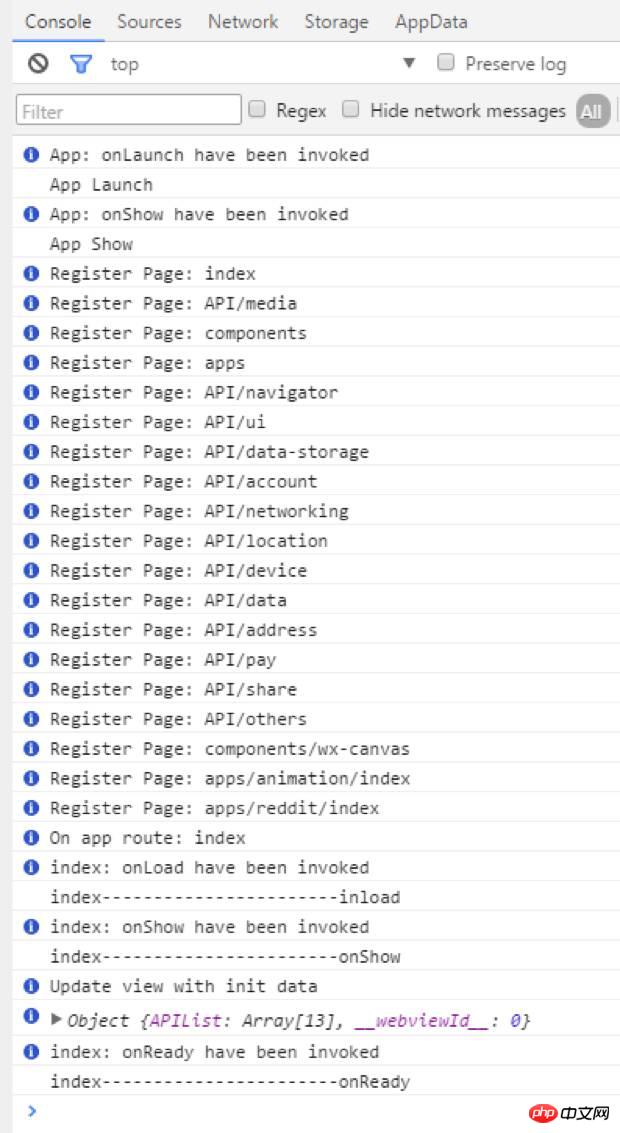
#開發者工具上Console 可以看到:

在首頁console 可以看出順序是App Launch–>App Show–>onLoad–>onShow–>onReady。
首先是整個 app 的啟動與顯示,app 的啟動在 app.js 裡面可以配置,其次再進入到各個頁面的載入顯示等等。可以想像到這裡可以處理很多東西了,如載入框之類的都可以實作等等。
路由:
路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三個跳轉方法。
wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。
wx.navigateBack():關閉目前頁面,回退前一頁面。
這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。
元件:
這次微信在元件提供方面也是非常全面,基本上滿足專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。
其它:
任何外部框架以及插件基本上無法使用,就算原生的js 插件也很難使用,因為以前的js 插件也基本上全部是一操作dom 的形式存在,而微信應用號此次的架構是不允許操作任何dom,就連以前開發者們習慣使用的動態設定的rem.js也是不支援的。
這次微信也提供了 WebSocket,就可以直接利用它做聊天,可以開發的空間非常大。
更多詳解微信小程式開發教學範例相關文章請關注PHP中文網!

