常用的css 命名規則詳細解釋
- 高洛峰原創
- 2017-03-03 17:02:421403瀏覽
下面小編就為大家帶來一篇CSS重要屬性之float學習心得(分享)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧

我們來看看CSS重要屬性--float。
下列小節:
#1:float屬性
2:float屬性的特性
2.1:float之文字環繞效果
2.2:float之父元素高度塌陷
3:清除浮動的方法
3.1:html法
3.2:css偽元素法
4:float去空格化
5:float元素塊狀化
##6:float流體佈局 6.1:單側固定 6.2:DOM與顯示位置不同的單側固定 6.3:DOM與顯示位置相同的單側固定 6.4:智能佈局1:float屬性
float,顧名思義是漂浮,浮動的意思。但是在css中,它被理解成浮動。 float有四個屬性,即float:none; float:left; float:rightright; float:inherit;比較常用的兩個屬性值是左浮動和右浮動。在接下來的分享中,只會拿左浮動作為例子。其他浮動屬性值與左浮動原理相同。
2:float屬性的特性
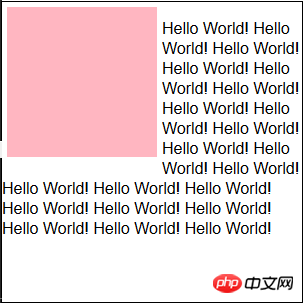
#2.1:float之文字環繞效果
#浮動的初衷就是為了文字環繞效果。 看如下程式碼和demo。<p class="container">
<p class="content"></p>
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>
.container {
width: 300px;
height: 300px;
border: 1px solid black;
}
.container .content {
float: left;
width: 150px;
height: 150px;
background-color: lightpink;
margin: 5px;
}

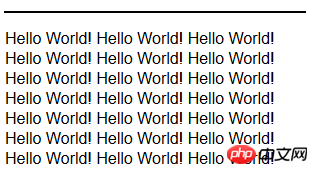
2.2:float之父元素高度塌陷
以p元素為例。 p元素的高度會透過內容自動撐開。也就是說,內容有多少,高度就有多高。但是當內部元素設定了float屬性之後,會是父元素高度塌陷。程式碼和實例如下。<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>
如下,塌陷後css和demo。 .container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}

3:清除浮動的方法
那麼問題來了,如果內部元素要設定浮動,那如何避免父元素高度塌陷的問題呢? 有同學一定會想,直接在父元素設定高度不就可以了嗎?這在實際中是不行的。因為如果固定了父元素的高度,那如果之後想在其添加內容,不是又要去修改css代碼了,特麻煩。 那解決父元素高度塌陷有兩種方法。
3.1:父元素底部新增空p,然後在新增屬性clear : both。
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
<p class="clearfix"></p>
</p>
.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}
.container .clearfix {
overflow: hidden;
*zoom: 1;
}
3.2:父元素設定偽類別after。
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>
.container {
width: 300px;
border: 1px solid black;
*zoom: 1;
}
.container p {
float: left;
}
.container:after {
content: "";
display: table;
clear: both;
}
4:float元素去空格化
是什麼意思呢?在平時的編碼中,為了要符合HTML編碼規範,都會為html標籤加入縮進,達到美觀的效果。可是縮排時就會產生空格,也就是 。當給元素設定左浮動時,元素本身左浮動,剩餘的空格會被擠到最後,也就是上文所說的文字環繞效果。但是,要記住一點, 和回車敲下的空格的效果略有不同。5:float元素塊狀化
在設定浮動屬性後,display屬性由inline變成block。並且可以為內聯元素設定寬高。使用float加width屬性可以實現一些簡單的固定寬度的佈局效果。6:float流體佈局
#6.1:單側固定,右側自適應的佈局。
<p class="container">
<p class="left">左浮动+固定宽度</p>
<p class="right">右边自适应宽度+margin-left</p>
</p>
.container{
max-width:90%;
margin:0 auto;
}
.left{
float:left;
text-align:center;
background-color: lightpink;
width: 200px;
height:300px;
}
.rightright{
background-color: lightyellow;
margin-left:200px;
height:300px;
padding-left:10px;
}
#6.2:DOM與顯示位置不同的單側固定#
<p class="container">
<p class="right">右浮动+固定宽度</p>
<p class="left">左边自适应宽度+margin-right</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: rightright;
width: 200px;
height: 200px;
background-color: lightpink;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
padding-left: 10px;
}
也就是說,html元素與顯示在頁面上的元素位置不相同。 6.3:DOM與顯示位置相同的單側固定
<p class="container">
<p class="left-content">
<!-- 左浮动+width100% -->
<p class="left">margin-right</p>
</p>
<p class="right">左浮动+固定宽度+margin-left负值</p>
</p>
.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: left;
width: 200px;
height: 200px;
background-color: lightpink;
margin-left: -200px;
height: 300px;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
text-align: center;
}
6.4:智慧佈局
所謂智慧佈局,就是兩欄都不需要設定寬度,寬度隨內容自適應。<p class="container">
<p class="left">
float+margin-right+自适应宽度
</p>
<p class="right">
display:table-cell ---IE8+;
display:inline-block ---IE7+;
自适应宽度
</p>
</p>
.container {
max-width: 90%;
margin: 0 auto;
}
.container .left {
float: left;
height: 300px;
background-color: lightpink;
}
.container .rightright {
display: table-cell;
*display: inline-block;
height: 300px;
background-color: lightyellow;
}.container {
max-width: 90%;
margin: 0 auto;
}
.container .left {
float: left;
height: 300px;
background-color: lightpink;
}
.container .rightright {
display: table-cell;
*display: inline-block;
height: 300px;
background-color: lightyellow;
}
#
總結以下:
1:當一個元素設定float屬性時,會使元素塊狀化。
2:float屬性的創造初衷就是為了文字環繞效果而生的。
3:float元素會使父元素高度塌陷。
4:float元素會除去換行帶來的空格。
5:使用float可以實現兩欄自適應的佈局。
以上這篇CSS重要屬性之float學習心得(分享)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

