CSS重要屬性之 margin 屬性知識大合集介紹
- 高洛峰原創
- 2017-03-03 16:49:411867瀏覽
以下的分享是本人最近幾天學習了margin知識後,大有啟發,感覺以前對margin的了解簡直太淺薄。所以寫成以下文章,一是供自己整理思路;二是把知識分享出來,避免各位對margin屬性的誤解。內容可能有點多,但都是精華,希望大家耐心學習。
以下的分享會分為以下內容:
1.margin 屬性的簡單介紹
1.1:普通流的margin 百分比設定
1.2:絕對定位的margin 百分比設定
2.margin 無法適用的元素
3.外邊距折疊(Collapsing margins)
3.1:Collapsing margins 初衷
3.2:Collapsing margins 類型
3.2:Collapsing margins 類型
元素的margin 重疊
3.2.2:父子元素的margin 重疊
3.2.3:元素本身的margin-bottom 和margin-top
 S122222的margin。
S122222的margin。
4.1:參與折疊的margin 都是正值 4.2:參與折疊的margin 都是負值 4.3:參與折疊的margin 中有正值,有負值
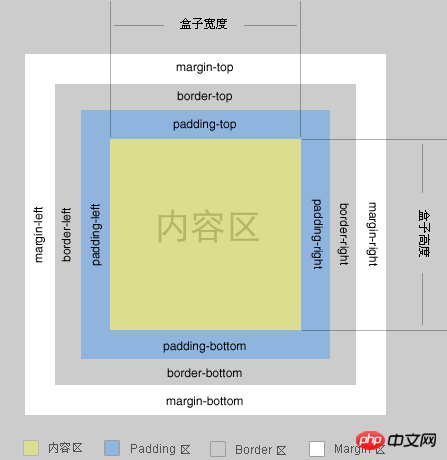
5.Collapsing margins 解決方法 1.margin 屬性的簡單介紹在介紹margin之前,先剖上一張W3C標準盒模型的圖片,讓讀者可以查看相關位置。
margin,顧名思義,叫做外邊距。
 #a:margin 是'margin-top', 'margin-right', 'margin -bottom', 'margin-left' 的簡寫,表示margin 的大小範圍。
#a:margin 是'margin-top', 'margin-right', 'margin -bottom', 'margin-left' 的簡寫,表示margin 的大小範圍。
b:margin 值可以是 寬度值、百分比值或 'auto' 這3者之一。請注意,margin 必須帶有單位,單位可以是像素、英吋、毫米或 em。
c:margin 百分比值是相對於父元素的 width 計算的。 d:當margin 為margin:10px 時,表示top,right,bottom,left (逆時針)方向都是10px;當margin 為margin:10px 20px 時,表示上下方向為10px,左右方向為20px;當margin 為margin:10px 20px 5px 時,表示top方向為10px,左右方向為20px,bottom方向為5px;當margin 為margin:1px 2px 3px 4px 時,表示top方向為1px,表示top方向為2px,2px ,bottom方向為3px,left方向為4px。
上面透過對 margin 的簡單介紹,我們知道 margin 的百分比值是相對於父元素的 width 計算的,但是普通流和絕對定位元素的margin的計算是又是不相同的。
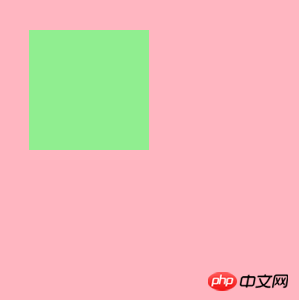
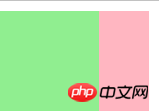
1.1:普通流的 margin 百分比設定在普通流元素中,margin 百分比值得計算是依據其父元素的 width 計算的。
<p class="container">
<p class="content"></p>
</p>
.container {
width: 300px;
height: 300px;
background-color: lightpink;
margin: 10px;
display: inline-block; <!--设置此值是有原因的,会在下面讲解。-->
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
margin: 10%;
}
可以看出,top left 方向的margin 都是30px ( 300 * 10% = 30)。為父元素設定display是有原因的,會在下面小節提到,稍安勿躁。
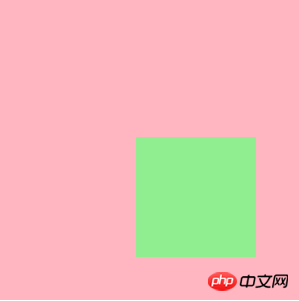
注意,###margin 四個方位的值都是依據父元素的 width 計算! ######### ###1.2:絕對定位的margin 百分比設定#########在絕對定位元素中,父元素若設定了relative/absolute/fixed,則margin 百分比值是依據父元素的width 計算的;父元素若無設定relative/absolute/fixed,則margin 百分比值是依據整個頁面的width 計算的。 ###.container {
width: 300px;
height: 300px;
background-color: lightpink;
display: inline-block;
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
position: absolute; /*增加了改该属性*/
margin: 10%;
}##################可以看出,margin 的值計算結果不再是30px了,而是變成137px (我的電腦頁面寬度為1370px )。這是因為子元素container設定了absolute,導致子元素脫離文檔流,四個方位的值是依據頁面進行定位,所以 margin值才會改變。如果想讓子元素還是依據父元素定位,可以為父元素設定 relative/fixed/absolute 其中之一個值, 這樣 margin 百分比計算還是 30px,跟普通流中margin 的一樣。 同學可以親自嘗試。 ############2.margin 無法適用的元素##########有以下元素设置 margin 值是没有效果的。
a:行内元素垂直 margin 值不起作用。
b:margin 非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。
c:对于行内非替换元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外边距折叠 (Collapsing margins)
Collapsing margins,即外边距折叠,指的是相邻的两个或多个外边距 (margin) 会合并成一个外边距。margin 折叠 必须发生在普通流元素中。
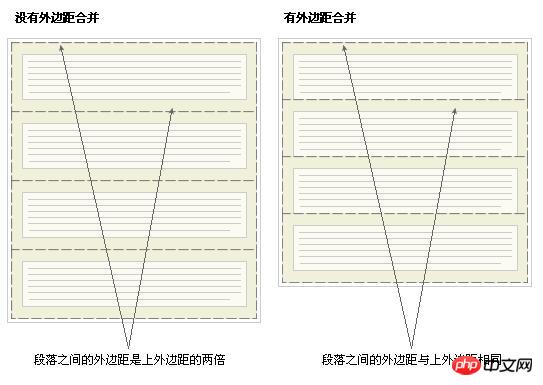
3.1:Collapsing margins 初衷
Collapsing margins 的初衷就是为了让段落显示的更加好看。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

此图来源于 W3C
3.2:Collapsing margins 类型
3.2.1:兄弟元素的 margin 重叠
<p class="container"></p> <p class="an-container"></p>
.container {
width: 300px;
height: 300px;
margin-bottom: 10px;
background-color: lightpink;
}
.an-container {
width: 300px;
height: 300px;
margin-top: 10px;
background-color: lightgreen;
}

3.2.2:父子元素的 margin 重叠
两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
这些 margin 都处于普通流中。
margin-top 重叠:在没有被分隔的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻。
<p class="container">
<p class="an-container"></p>
</p>.container {
width: 150px;
margin-top: 10px;
background-color: lightpink;
}
.container .an-container {
background-color: lightgreen;
width: 100px;
height: 100px;
margin-top: 10px;
}

margin-bottom 重叠:在没有被分隔的情况下,只有在父元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。就是说,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom会无效的。代码同上。
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
<p style="border:1px solid red; width:100px;">
<p style="margin-top: 100px;margin-bottom: 50px;"></p>
</p>

以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
4.折叠后 margin 的计算规则
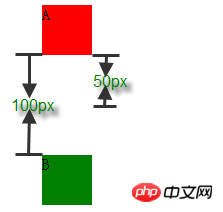
4.1:参与折叠的 margin 都是正值
<p style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
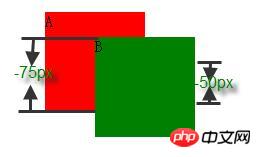
4.2:参与折叠的 margin 都是负值
<p style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</p> <p style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</p>

当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
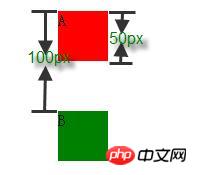
4.3:参与折叠的 margin 中有正值,有负值
<p style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

如果,相邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。其实也就是正负相加就可以了。
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
5.Collapsing margins 解决方法
解决方法有如下:
a:浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠 ( 针对 兄弟元素)
注意: 浮动元素 , inline-block元素 , 绝对定位元素 都属于 BFC元素。
b:创建了块级格式化上下文(BFC, blocking formatting context )的父元素,比如说overflow:hidden,不和它的子元素发生 margin 折叠 (针对 父子元素)。
c:给父元素添加以下内容之一都可以避免发生 margin 重叠 。如 添加内容 , 添加 padding , 添加 border。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给指定元素添加具有指定宽度的内边距或外边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
以上这篇CSS重要属性之 margin 属性知识大整合(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多CSS重要属性之 margin 属性知识大合集介绍相关文章请关注PHP中文网!

