微信小程式之視圖層WXML綁定資料、模板、邏...
- 高洛峰原創
- 2017-03-02 14:28:082461瀏覽
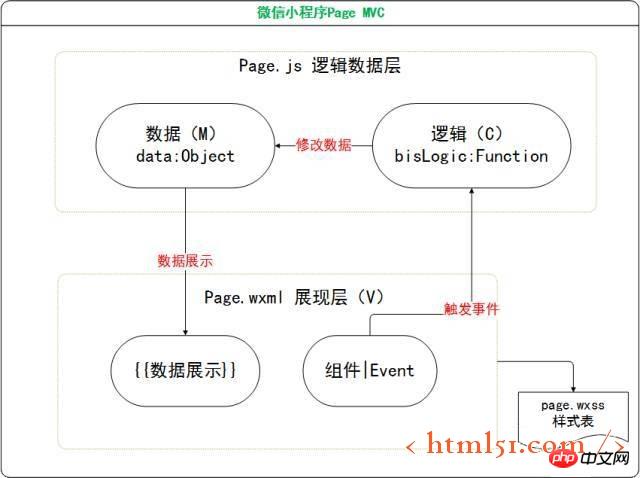
前篇文章介紹了小程式的MVC結構:
page.js 即控制層(C),也叫業務邏輯層;
##page.js 中的data屬性,即資料模型層(M);page.wxml 即展現層(V);page.wxss 即css,增強展現層效果。一、資料綁定

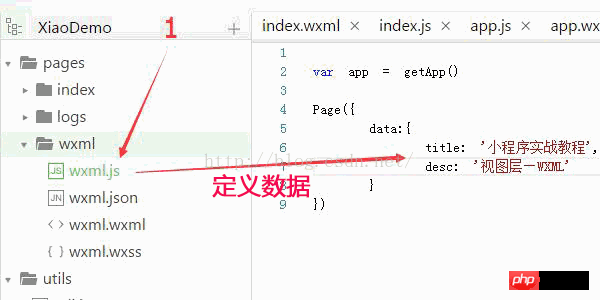
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
})在頁面中透過{{title}},即可展示效果,如下動圖:

#二、資料綁定常用語法
2.1,內容
#2.2,元件屬性(需要在雙引號內)
2.3,控制屬性
< ;view wx:if="{{condition}}"> de5f4c1163741e920c998275338d29b22.4,關鍵字(需要{{ } }內)
2.5,三元運算c0dc69f695518309bed4bf463f5a1280 Hidden de5f4c1163741e920c998275338d29b2
#2.6,算數運算89c662c6f8b87e82add978948dc499d2 {{a + b}} + { {c}} + d de5f4c1163741e920c998275338d29b2
#2.7,字串運算89c662c6f8b87e82add978948dc499d2{{" hello" + name}}de5f4c1163741e920c998275338d29b2
#2.8,資料路徑運算
程式碼與效果圖:
##
#三、邏輯渲染語法 #或 2428c98322da0786c26d2124ea16d07a 5}}"> 1 de5f4c1163741e920c998275338d29b2 block wx:if f18182654dad930a0dbecb3c65defe3f #3.2,wx:for {{index}}: {{item.message}} {{idx}}: {{itemName.message}}
#block wx:for 89c662c6f8b87e82add978948dc499d2 {{ index}}: de5f4c1163741e920c998275338d29b2 #3.3,wx:key wx:key 的值以兩種形式提供 當資料改變觸發渲染層重新渲染的時候,會校正帶有key 的元件,框架會確保他們被重新排序,而不是重新創建,以確保使元件保持自身的狀態,並且提高列表渲染時的效率。 4efbab812d8ae77ecae34dc98dd67a03 {{item. id}} 4cfc40e017beed9e13939e19a179680a
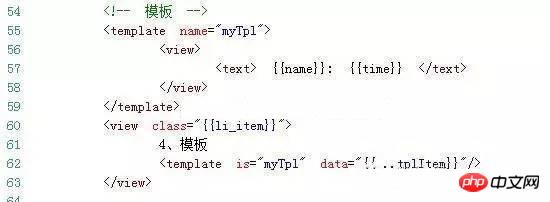
#見圖 四、模板 WXML提供模板(template),在不同的地方呼叫。實現復用的效果。 透過dcdc0fa59b5fea5bdae0d810c3919fcd標籤: ##定義範本 使用模板 程式碼如下: 89c662c6f8b87e82add978948dc499d2 註:
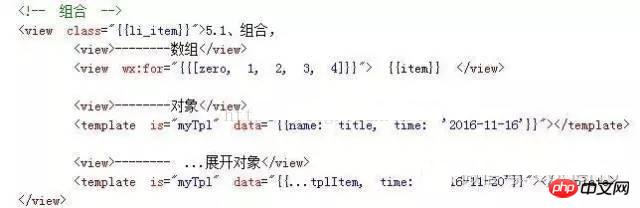
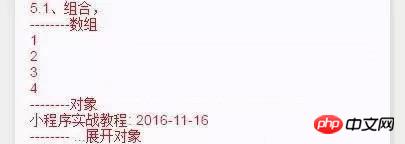
#五、資料組合 陣列 #物件 也可以用擴充運算子... 將一個物件展開。
# 更多微信小程式之視圖層WXML綁定資料、模板、邏... 相關文章請關注PHP中文網! 

#3.1,邏輯判斷wx:if
2428c98322da0786c26d2124ea16d07a 5}}"> de5f4c1163741e920c998275338d29b2
0164e52f109e972e49b2f115709300d2 2}} "> 2 de5f4c1163741e920c998275338d29b2
a299c6007f65540f8bfc71911785b662 3 de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 view1 de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 view2 < ;/view>
36b196a5d42bcd29e331cb722979f9a6
de5f4c1163741e920c998275338d29b2
de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 {{item}} de5f4c1163741e920c998275338d29b2
36b196a5d42bcd29e331cb722979f9a6
如果清單中項目的位置會動態改變或有新的項目加入清單中,並且希望清單中的項目保持自己的特徵和狀態(如< ;input/> 中的輸入內容,698d939a2c9041f2302734cfeb04788e 的選取狀態),需要使用wx:key 來指定清單中項目的唯一的識別碼。
1)字串,代表在for 迴圈的array 中item 的某個property,該property 的值需要是列表中唯一的字串或數字,且不能動態改變。
2)保留關鍵字*this 代表在for 迴圈中的item 本身,這種表示需要item 本身是一個唯一的字串或數字

28f128881ce1cdc57a572953e91f7d0f {{name}}: {{time}} 273e21371c5d5e701d3c98517a0bfa41
de5f4c1163741e920c998275338d29b2
#21c97d3a051048b8e55e3c8f199a54b2
de5f4c1163741e920c998275338d29b2
#21c97d3a051048b8e55e3c8f199a54b2
6d6d9088d69e7f145d664b900057c448
tplItem:{
name:'我的範本',
#