微信小程式:樣式模板的使用
- 高洛峰原創
- 2017-03-01 11:06:293056瀏覽
在小程式的開發過程中,我們很可能會遇到多個頁面部分佈局程式碼相同的情況,介面與介面之間可能會有很多重複的樣式,然而這些樣式的程式碼,每次都要重寫就很麻煩了,而且也浪費資源,微信小程式像其他開發一樣,也有樣式模板的使用方式。我們今天要介紹的就是樣式模板的使用方法(include和import)。
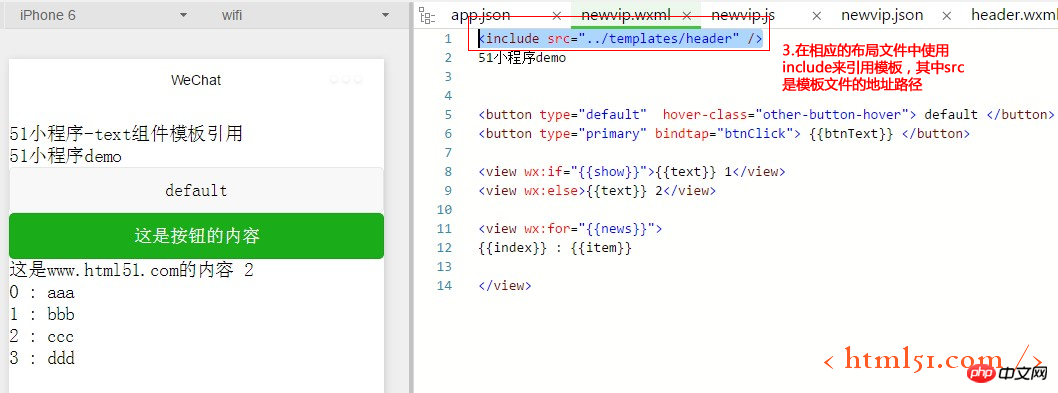
1.使用include的方式包含模板樣式
例如:

然後我們在需要引用改模板的頁面中使用

使用這種方式引用模板,實際上就是等同於把templates中的header的程式碼全部複製到include這裡
2.使用import的方式引用模板
<!--模板样式的使用 底部样式--> <import src="../templates/footer" /> <template is="footer1" />
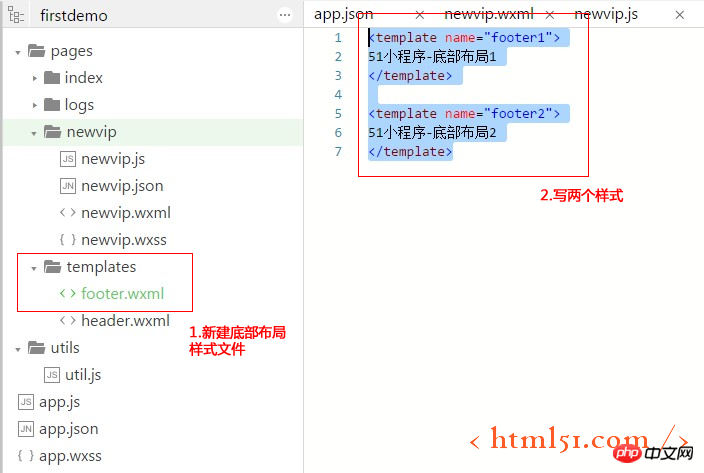
同樣,我們在templates下建立一個footer.wxml,我們建立兩個底部佈局,其程式碼如下
<template name="footer1"> 51小程序-底部布局1 </template> <template name="footer2"> 51小程序-底部布局2 </template>

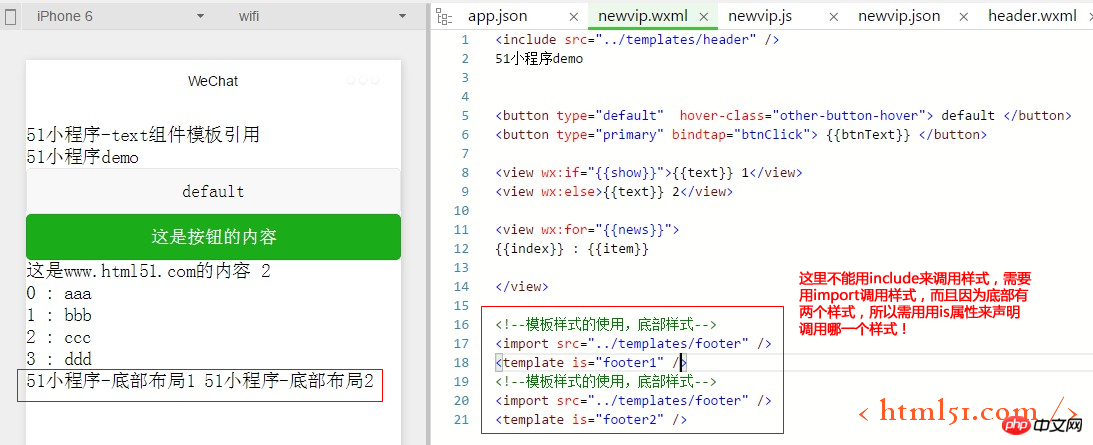
我們在newvip.wxml頁面中匯入這兩個底部樣式的方法如下,(因為有兩個樣式,所以我們需要用template is來指定使用哪一個樣式)
<!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer1" /> <!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer2" />
調試運行後的結果如下:

小結:
1.透過include調用,相當於把被調用檔案裡面的內容全部都複製進來。
2.import需要用is宣告呼叫哪個樣式,而不是全部複製
本節注意:
1.
2.結尾也要有/
#更多微信小程式:樣式範本的使用相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式:微信支付跳坑流程下一篇:微信小程式:微信支付跳坑流程

