微信小程式的輪播功能
- 高洛峰原創
- 2018-05-28 10:55:153377瀏覽
我們可以在官網上看到輪播相關的說明了,這裡是透過一個實例來說明微信小程式的輪播功能的實現效果:
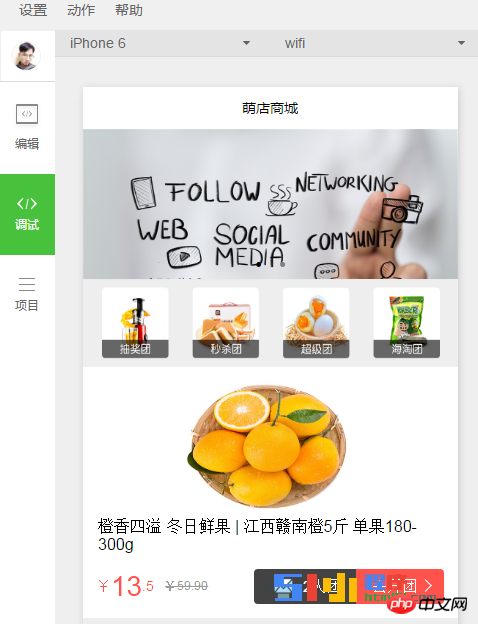
先看一下效果圖:

JS程式碼:
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})data中是要設定的資料。 indicatorDots設定是否有點,interval設定每隔多少毫秒進行切換,duration設定切換的速度。中對所有的照片進行遍歷。這些值透過data然後在函數中進行設定。
WXML程式碼:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper>以上就是這個輪播的的過程,主要應用元件,autoplay設定是否自動播放,interval設定每隔多少毫秒進行切換,duration設定切換的速度。中對所有的照片進行遍歷。
透過簡單的配置可以達到輪播的效果,還是非常容易實現的。
更多微信小程式的輪播功能相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式的三類事件範例程式碼下一篇:微信小程式的三類事件範例程式碼

