JavaScript 運作機制詳解:再談Event Loop
- 黄舟原創
- 2017-02-25 13:47:391417瀏覽
一年前,我寫了一篇《什麼是 Event Loop? 》,談了我對Event Loop的理解。
上個月,我偶然看到了Philip Roberts的演講《Help, I'm stuck in an event-loop》。這才尷尬地發現,自己的理解是錯的。我決定重寫這個題目,詳細、完整、正確地描述JavaScript引擎的內部運作機制。下面就是我的重寫。
進入正文之前,先插播一則訊息。我的新書《ECMAScript 6入門》出版了(版權頁,內頁1,內頁2),銅版紙全彩印刷,非常精美,還附有索引(當然價格也比同類書籍略貴一點點)。預覽和購買點這裡。

一、為什麼JavaScript是單一執行緒?
JavaScript語言的一大特點就是單線程,也就是說,同一個時間只能做一件事。那麼,為什麼JavaScript不能有多個執行緒呢?這樣能提高效率啊。
JavaScript的單線程,與它的用途有關。作為瀏覽器腳本語言,JavaScript的主要用途是與使用者互動,以及操作DOM。這決定了它只能是單線程,否則會帶來複雜的同步問題。例如,假定JavaScript同時有兩個線程,一個線程在某個DOM節點上加入內容,另一個線程就刪除了這個節點,這時瀏覽器應該以哪個執行緒為準?
所以,為了避免複雜性,從一誕生,JavaScript就是單線程,這已經成了這門語言的核心特徵,將來也不會改變。
為了利用多核心CPU的運算能力,HTML5提出Web Worker標準,允許JavaScript腳本建立多個線程,但是子執行緒完全受主執行緒控制,且不得操作DOM。所以,這個新標準並沒有改變JavaScript單執行緒的本質。
二、任務佇列
單執行緒就意味著,所有任務需要排隊,前一個任務結束,才會執行後一個任務。如果前一個任務耗時很長,後一個任務就得一直等著。
如果排隊是因為運算量大,CPU忙不過來,倒也算了,但是很多時候CPU是閒著的,因為IO設備(輸入輸出設備)很慢(例如Ajax操作從網路讀取數據),只好等著結果出來,再往下執行。
JavaScript語言的設計者意識到,這時CPU完全可以不管IO設備,掛起處於等待中的任務,先執行排在後面的任務。等到IO設備回傳了結果,再回過頭,把掛起的任務繼續執行下去。
於是,JavaScript就有了兩種執行方式:一種是CPU按順序執行,前一個任務結束,再執行下一個任務,這叫做同步執行;另一種是CPU跳過等待時間長的任務,先處理後面的任務,這叫做非同步執行。程式設計師自主選擇,採用哪一種執行方式。
具體來說,非同步執行的運作機制如下。 (同步執行也是如此,因為它可以被視為沒有非同步任務的非同步執行。)
(1)所有任務都在主執行緒上執行,形成一個執行堆疊(execution context stack) 。
(2)主執行緒之外,還存在一個"任務佇列"(task queue)。系統把非同步任務放到"任務隊列"之中,然後繼續執行後續的任務。
(3)一旦"執行堆疊"中的所有任務執行完畢,系統就會讀取"任務佇列"。如果這個時候,非同步任務已經結束了等待狀態,就會從"任務佇列"進入執行棧,恢復執行。
(4)主執行緒不斷重複上面的第三步。
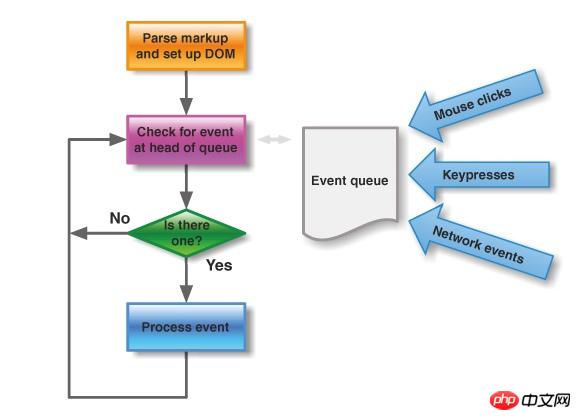
下圖就是主執行緒和任務佇列的示意圖。

只要主執行緒空了,就會去讀取"任務佇列",這就是JavaScript的運作機制。這個過程會不斷重複。
三、事件和回呼函數
"任務隊列"實質上是一個事件的隊列(也可以理解成訊息的隊列),IO設備完成一項任務,就在"任務在佇列"中新增一個事件,表示相關的非同步任務可以進入"執行棧"了。主執行緒讀取"任務佇列",就是讀取裡面有哪些事件。
"任務佇列"中的事件,除了IO裝置的事件以外,還包括一些使用者產生的事件(例如滑鼠點擊、頁面捲動等等)。只要指定過回呼函數,這些事件發生時就會進入"任務佇列",等待主執行緒讀取。
所謂"回呼函數"(callback),就是那些會被主執行緒掛起來的程式碼。非同步任務必須指定回呼函數,當非同步任務從"任務佇列"回到執行棧,回呼函數就會執行。
"任務佇列"是一個先進先出的資料結構,排在前面的事件,優先返回主執行緒。主執行緒的讀取過程基本上是自動的,只要執行堆疊一清空,"任務佇列"上第一位的事件就會自動回到主執行緒。但是,由於存在後文提到的"定時器"功能,主執行緒要檢查執行時間,某些事件必須在規定的時間返回主執行緒。
四、Event Loop
主執行緒從"任務佇列"讀取事件,這個過程是循環不斷的,所以整個的這種運作機制又稱為Event Loop(事件循環)。
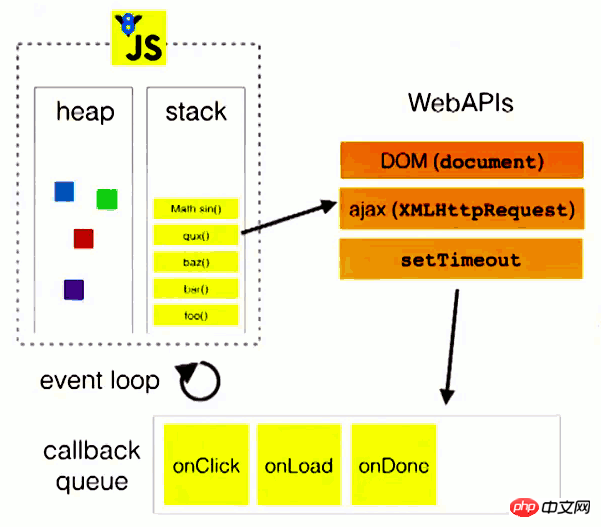
為了更能理解Event Loop,請看下圖(轉引自Philip Roberts的演講《Help, I'm stuck in an event-loop》)。

上圖中,主執行緒運行的時候,產生堆疊(heap)和堆疊(stack),堆疊中的程式碼呼叫各種外部API,它們在"任務隊列"中加入各種事件(click,load,done)。只要堆疊中的程式碼執行完畢,主執行緒就會去讀取"任務佇列",依序執行那些事件所對應的回呼函數。
執行堆疊中的程式碼,總是在讀取"任務佇列"之前執行。請看下面這個例子。
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();上面程式碼中的req.send方法是Ajax操作向伺服器發送數據,它是一個非同步任務,意味著只有當前腳本的所有程式碼執行完,系統才會去讀取"任務隊列"。所以,它與下面的寫法等價。
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};也就是說,指定回呼函數的部分(onload和onerror),在send()方法的前面或後面無關緊要,因為它們屬於執行堆疊的一部分,系統總是執行完它們,才會去讀取"任務隊列"。
五、定時器
除了放置非同步任務,"任務佇列"還有一個作用,就是可以放置定時事件,即指定某些程式碼在多少時間之後執行。這叫做"定時器"(timer)功能,也就是定時執行的程式碼。
定時器功能主要由setTimeout()和setInterval()這兩個函數來完成,它們的內部運作機製完全一樣,差別在於前者指定的程式碼是一次執行,後者則為重複執行。以下主要討論setTimeout()。
setTimeout()接受兩個參數,第一個是回呼函數,第二個是延遲執行的毫秒數。
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);上面程式碼的執行結果是1,3,2,因為setTimeout()將第二行延後到1000毫秒之後執行。
若將setTimeout()的第二個參數設為0,就表示目前程式碼執行完(執行堆疊清空)以後,立即執行(0毫秒間隔)指定的回呼函數。
setTimeout(function(){console.log(1);}, 0);
console.log(2);上面程式碼的執行結果總是2,1,因為只有在執行完第二行以後,系統才會去執行"任務佇列"中的回呼函數。
HTML5標準規定了setTimeout()的第二個參數的最小值(最短間隔),不得低於4毫秒,如果低於這個值,就會自動增加。在此之前,舊版的瀏覽器都將最短間隔設為10毫秒。
另外,對於那些DOM的變動(尤其是涉及頁面重新渲染的部分),通常不會立即執行,而是每16毫秒執行一次。這時使用requestAnimFrame()的效果比setTimeout()好。
要注意的是,setTimeout()只是將事件插入了"任務佇列",必須等到目前程式碼(執行堆疊)執行完,主執行緒才會去執行它指定的回呼函數。要是當前程式碼耗時很長,有可能要等很久,所以沒有辦法保證,回呼函數一定會在setTimeout()指定的時間執行。
六、JavaScript 運作機制詳解:再談Event Loop的Event Loop
JavaScript 運作機制詳解:再談Event Loop也是單一執行緒的Event Loop,但是它的運作機制不同於瀏覽器環境。
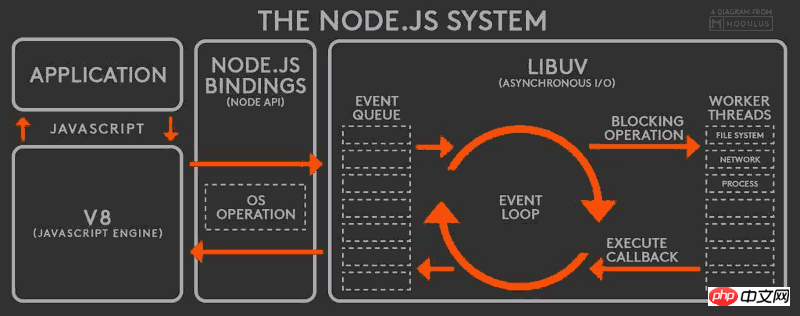
請看下面的示意圖(作者@BusyRich)。

根據上圖,JavaScript 運作機制詳解:再談Event Loop的運作機制如下。
(1)V8引擎解析JavaScript腳本。
(2)解析後的程式碼,呼叫Node API。
(3)libuv函式庫負責Node API的執行。它將不同的任務分配給不同的線程,形成一個Event Loop(事件循環),以非同步的方式將任務的執行結果傳回V8引擎。
(4)V8引擎再將結果回傳給使用者。
JavaScript 運作機制詳解:再談Event Loop有一个process.nextTick()方法,可以将指定事件推迟到Event Loop的下一次执行,或者说放到"JavaScript 運作機制詳解:再談Event Loop"的头部,也就是当前的执行栈清空之后立即执行。
function foo() {
console.error(1);
}
process.nextTick(foo);
console.log(2);
// 2
// 1process.nextTick(foo)的作用,与setTimeout(foo, 0)很相似,但是执行效率高得多。
以上就是JavaScript 运行机制详解:再谈Event Loop的内容,更多相关内容请关注PHP中文网(www.php.cn)!

