微信小程式-獲得用戶輸入內容
- 高洛峰原創
- 2017-02-25 09:34:142542瀏覽
在微信小程式裡,如何獲得使用者輸入的內容? ?
js:## document.getElementById("Content").value
$("#Content").val()在微信小程式中並不能這樣寫。
可以透過元件的屬性bindchange 將使用者輸入的儲存存起來
#test.wxml<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
 test.js
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
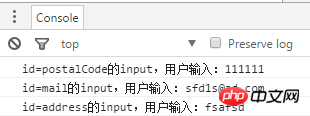
})########## 後台輸出################# #更多微信小程式-取得使用者輸入內容相關文章請關注PHP中文網! ###陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式基礎元件與導航元件下一篇:微信小程式基礎元件與導航元件

