css屬性box-sizing
- 高洛峰原創
- 2017-02-24 13:27:001401瀏覽
本篇文章主要介紹了css屬性box-sizing,box-sizing屬性是CSS3中引入的,有人解釋為它可以指定用width屬性與height屬性分別指定的寬度值與高度值是否包含元素內部的補白區域,以及邊框的寬度與高度。
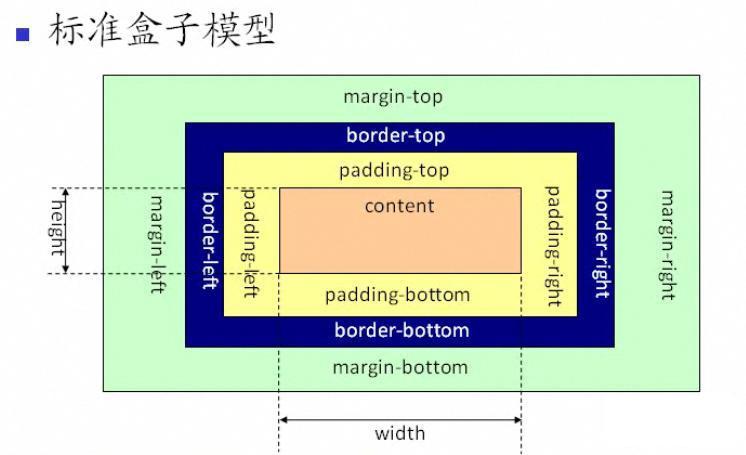
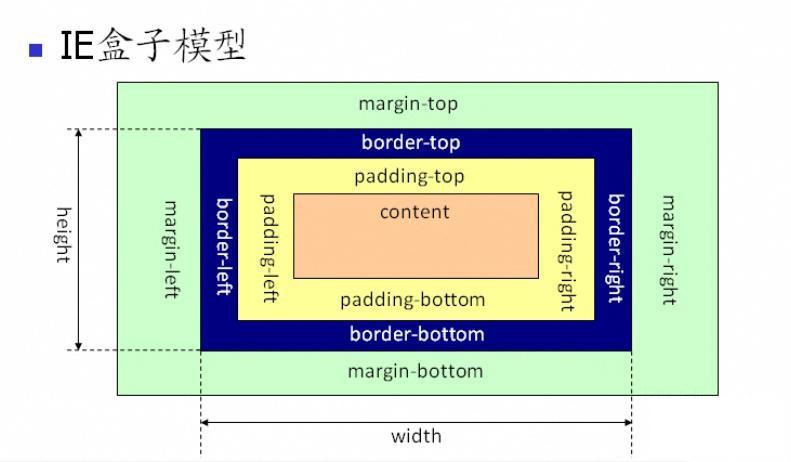
在了解box-sizing之前,讓我們來稍稍回顧一下盒子模型,模型分為:標準盒子模型+IE盒模型。那這有什麼差別呢?見圖:
從上圖可以看到標準 w3c 盒子模型的範圍包括 margin、border、padding、content,且 content 部分不包含其他部分。

從上圖可以看到ie 盒子模型的範圍也包括margin、border、padding、content,和標準w3c 盒子模型不同的是:ie 盒子模型的content部分包含了border 和pading。

當然前端工程師在寫頁面佈局的時候該採取的是標準的盒子模型(需要在頁面html聲明處加上doctype 聲明),告知瀏覽器按照標準盒模型的方式進行渲染頁面,反之,頁面會根據不用的瀏覽器進行解析,IE會使用IE的盒模型進行渲染,FIREFOX 和GOOGLE等會按照標準模式驚醒渲染,顯然是不合常理的。
所以為了讓我們寫的網頁能相容於各個瀏覽器,最好使用標準 w3c 盒子模型。
說完了盒子模型,進入到我們這個css屬性box-sizing的了解。
box-sizing的三個屬性值: content-box在寬度和高度之外繪製元素的內邊距和邊框|border-box為元素指定的任何內邊距和邊框都會在已設定的寬度和高度內進行繪製|inherit規定應從父元素繼承box-sizing 屬性的值;box-sizing 屬性可讓您以特定的方式定義符合某個區域的特定元素。
ie8+瀏覽器支援content-box和border-box;
ff則支援全部三個值。
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
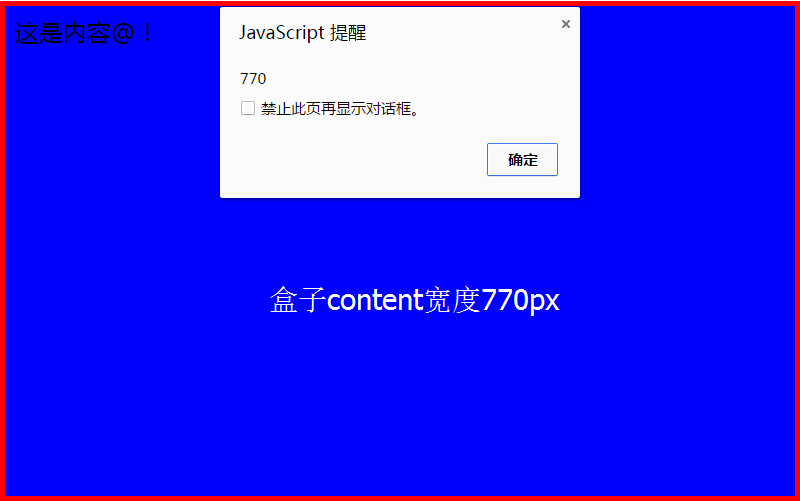
</html>在進行box-sizing屬性修飾之後盒子得到的寬度是:770px = 800px - 10px -20px;
意思是內填和邊框在已經設定的content盒子800像素裡面進行繪製,導致了content盒子的寬度為:770。
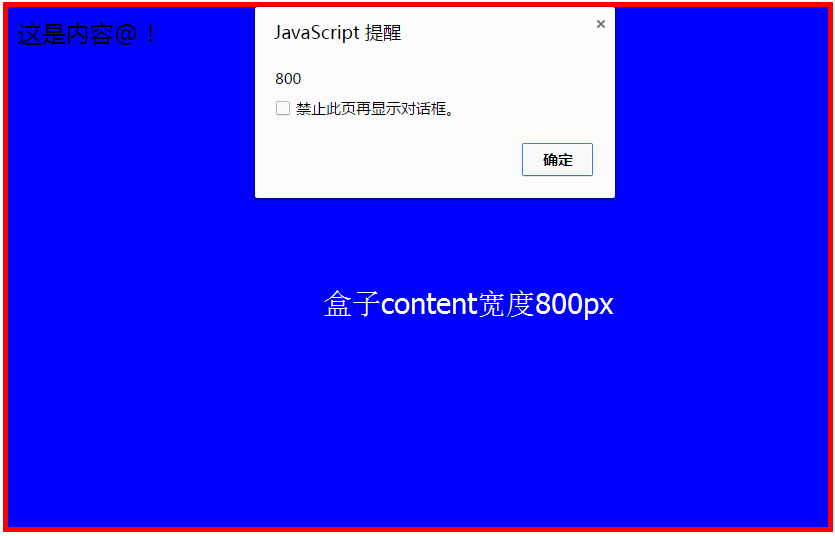
在不進行box-sizing屬性修飾之後盒子得到的寬度是:800px;