使用CSS畫愛心的過程
- 高洛峰原創
- 2017-02-24 13:21:212797瀏覽
今天小穎跟大家分享一個用CSS畫的愛心,底下有程式碼和製作過程,希望對大家有幫助。
第一步:
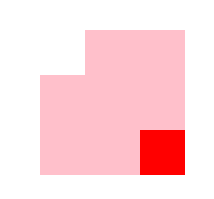
#先畫一個正方形。如圖:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>


#
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}利用border-radius: 50%;屬性:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}

第三個步驟:
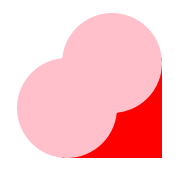
類別名稱為:heart-shape的p 利用transform: rotate(45deg); 屬性將他們旋轉45度,如圖所示:

##
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
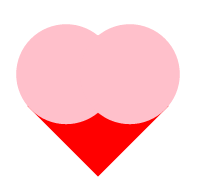
#小穎把圓的背景色和正方形的背景色沒給統一的顏色,是為了大家更好的看到明顯的效果圖,接下來小穎將其背景色設置成統一的,最終的愛心就出來了,如圖所示:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}#######以上所述是小編給大家介紹的使用CSS畫愛心的過程詳解,希望對大家有幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持! ######更多使用CSS畫愛心的過程相關文章請關注PHP中文網! ############陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:純CSS3實現動態的自行車特效下一篇:純CSS3實現動態的自行車特效

