微信小程式版的知乎日報開發實例
- 高洛峰原創
- 2017-02-22 14:38:102591瀏覽
相信大家最近都被小程式刷了屏,於是趁週末趕緊擼了個小程式版的知乎日報壓壓驚, 這篇文章主要是總結一下這個開發體驗,和踩過的坑。有需要的朋友可以參考借鏡。
先來看看效果圖

#開發環境準備
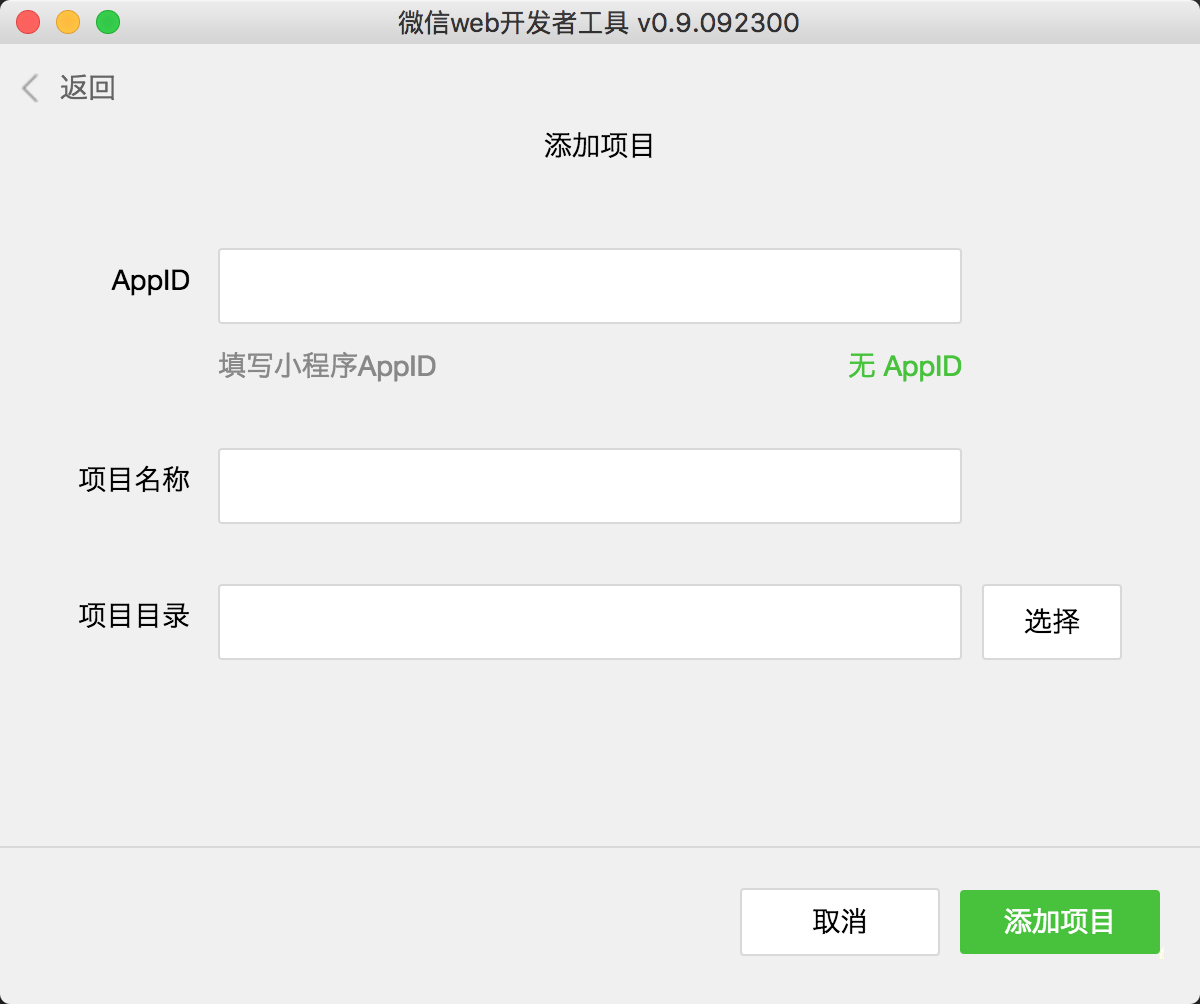
小程式出來隔天就被破解,第三天微信就把開發工具開發下載了, 現在只要下載微信開發者工具就可以使用了,

#建立專案的時候,要選擇無appid, 這樣就不會有appid 的驗證了。
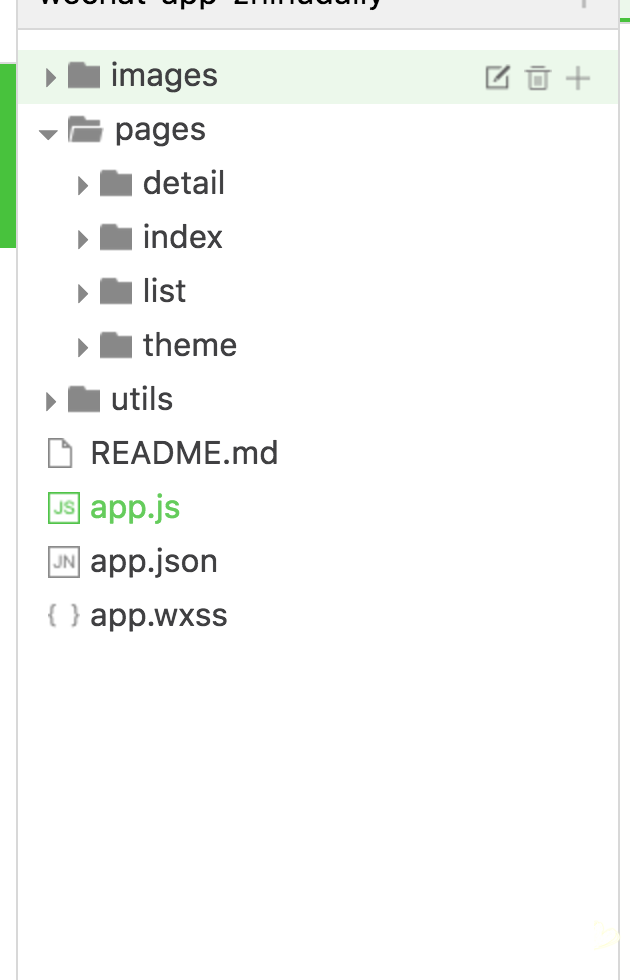
目錄結構

# 1、app.js 註冊app邏輯,app.wxss 全域樣式文件app.json 設定資訊
2、pages 存放頁面檔案
3、utils 工具類別代碼
4、images 圖片資源與資源檔案
小程式中每一個頁面都會有三個檔案.wxml .wxss .js ,對應著結構、樣式、和邏輯,相當於網頁中的html css 和js 的關係。
開發第一個頁面
#程式碼來自新專案
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
新建的專案中,index 下都會看到這些程式碼,接下來分別介紹wxml wxss js
wxml
#這個是頁面結構的描述檔, 主要用於以下內容
# 1.以標籤形式指定元件使用
2、使用wx:for wx:if 等方式完成一些範本上的邏輯指令處理
3、使用bind* 綁定事件
wxss
#樣式文件,和css 語法基本一致,不過支援的選擇器語法有限看這裡, 可以使用flexbox 完成佈局。
內部也可以使用import 指令引入外部樣式檔案
@import "common.wxss";
.pd {
padding-left: 5px;
}
js
頁面邏輯控制, 遵循commonJs 規格
// util.js
function formatTime(date) {
// ....
}
function formatDate(date, split) {
// ...
}
module.exports = {
formatTime: formatTime,
formatDate: formatDate
}
var utils = require('../../utils/util.js')
這裡的js 並不是在瀏覽器環境下執行, 所以window.* 這一類的程式碼都會報錯, dom 操作也是不被允許的,官方目前好像是不能支援其他的js 函式庫運行,全封閉式,這個以後應該會逐漸完善。
頁面上使用Page 方法來註冊一個頁面
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
當我們需要改變綁定的資料時,必須呼叫setData 方法修改,才會觸發頁面更新,像這樣:
Page({
data: {
text: '这是一个页面'
},
onLoad: function() {
this.setData({
text: 'this is page'
})
}
})
條件渲染與清單渲染
以下內容來自微信官方文件。
小程式使用wx:if="" 完成條件渲染,類似vue 的v-if
<view wx:if="{{condition}}"> True </view>
也可以用wx:elif 和wx:else 來新增一個else 區塊:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
wx:for 控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。
內建變數index(陣列遍歷的下標),item (陣列遍歷的每一項)
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
Page({
items: [{
message: 'foo',
},{
message: 'bar'
}]
})
使用
wx:for-item可以指定陣列目前元素的變數名稱
#使用
可以指定陣列目前下標的變數名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>#事件綁定
wxml 只是用
bind[eventName]="handler" ###語法綁定事件############<view bindtap="bindViewTap" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
console.log(e.taget)
}
})##########透過###data-*### 和## #e.target.dateset ###傳遞參數############<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>
Page({
bindViewTap: function(e) {
// 会自动转成驼峰式命名
console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦
}
})######目前踩过的坑
事件绑定中 e.target.dataset
当在父组件绑定事件和参数,点击时又子组件冒泡事件到父组件,这个时候 e.target.dataset 为空
<view bindtap="bindViewTap" data-test-msg="啦啦啦啦啦啦" class="userinfo">
<view><text>tap</text></view>
</view>
Page({
bindViewTap: function(e) {
console.log(e.taget.dataset.testMsg) // undefined
}
})
在线图片加载不稳定
在知乎日报这个项目上有大量图片需要从网上下载,这里 image 组件额显示显得极其不稳定,有很多的图片都显示不出来.
总结
微信小程序现在还在内测阶段,有很多的问题需要完善,不过对于开发速度和体验来说还是不错的,期待正式发布的那一天。以上就是本文的全部内容了,希望对大家学习使用微信小程序能有所帮助。
更多微信小程式版的知乎日報開發實例相关文章请关注PHP中文网!

