css 水平垂直居中的方法總結
- 高洛峰原創
- 2017-02-22 13:14:301491瀏覽
在專案中經常會遇到設定元素水平垂直居中的需求。而且具體的場景也不同,所以將個人總結的方法做個匯總,希望對瀏覽者有用。
以下所舉的例子都以一個html為準,這裡規定好一些公用樣式。
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main p {
background-color: #aaf;
}
水平居中
1 相對區塊級父元素,可將子層級設定成行內或行內區塊元素,父元素設定text-align屬性
範例如下:
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}
2 若父子都為區塊級元素,則給子元素寬度值之後,將margin:auto
<main class="parent2">
<p class="child2">我是孩子2,我要水平居中</p>
</main>
.child2 {
width:60%;
margin:auto;
}
3 如果是多個子元素水平置中,則有兩種方法
3.1 將子層級設定成行內或行內區塊元素,父元素設定text-align屬性
3.2 將父元素設定display:flex
<main class="parent4">
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}
垂直居中
1 除了設定固定的padding值使其看起來垂直居中之外,還可用line-height
將line-height和height的值設為相同值,
<main class="parent5">
<p class="child5">我是孩子5,我要垂直居中</p>
</main>
.child5 {
height:50px;
line-height: 50px;
}
2 如果是多行的,可以像table一樣,按照table cell 模式顯示,配合vertical-align
<main class="parent6">
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}
3 透過絕對定位
<main class="parent7">
<p class="child7">我是孩子7,我要垂直居中</p>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
}
4 使用flex
<main class="parent8">
<p class="child8">我是孩子8,我要垂直居中</p>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
水平和垂直都居中
1 使用絕對定位
<main class="parent9">
<p class="child9">我是孩子9,我要水平垂直居中</p>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}
2 使用flex
.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
}
3 除此之外,還可以將上述的水平和垂直分別居中的方法,嘗試著搭配。當然,應該還有其它方法,待發現。
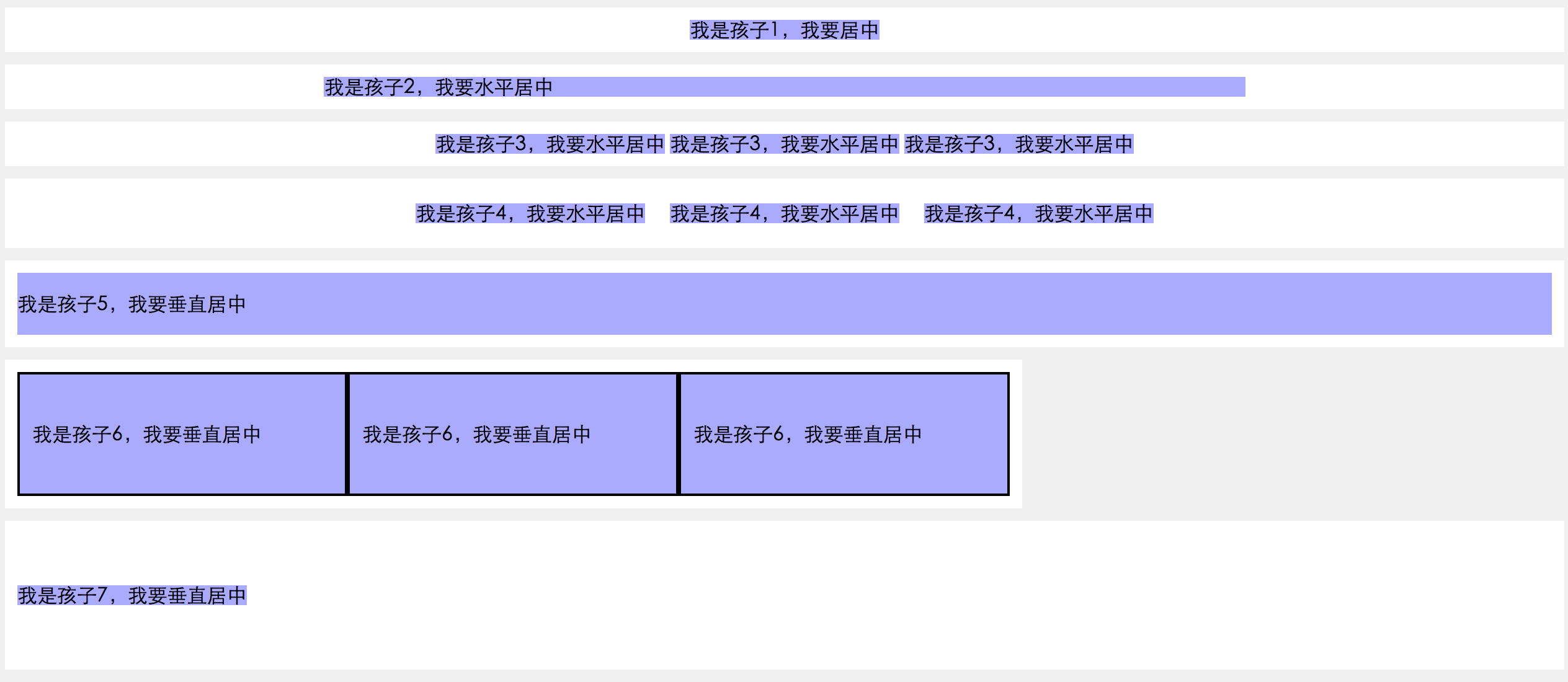
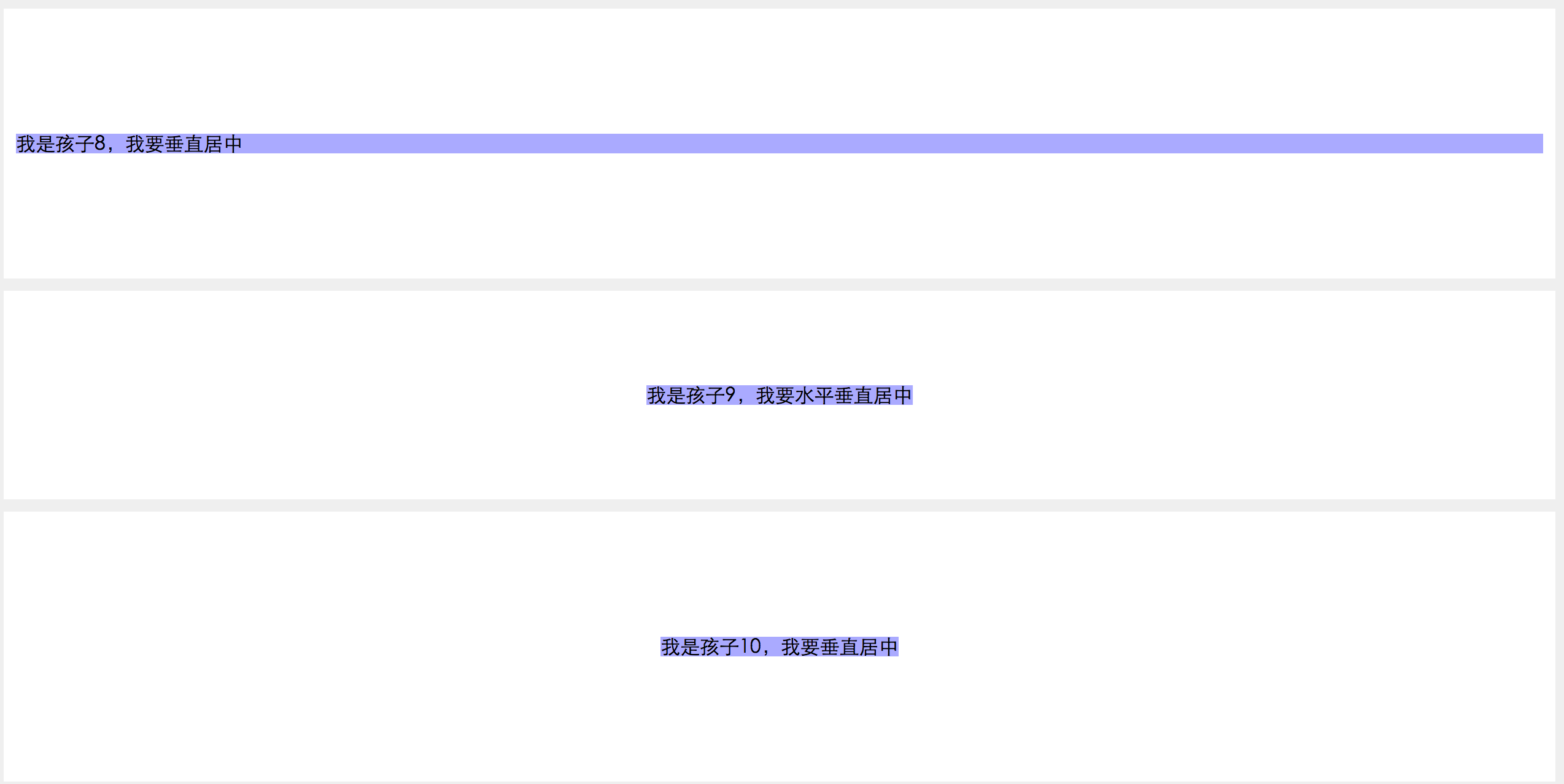
上述結果輸出截圖


#更多css 水平垂直居中的方法總結相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

