微信小程式開發實戰 手把手教你開發跑步微信小程式
- 高洛峰原創
- 2017-02-20 15:59:252679瀏覽
一、準備工作
1、註冊一個小程式帳號,得用一個沒註冊過公眾號碼的信箱註冊。
2、註冊過程中需要很多認證,有很多認證,比較繁瑣,如果暫時只是開發測試,不進行提審、發布的話,只要完成營業執照號填寫就可以了,不需要完成微信認證。
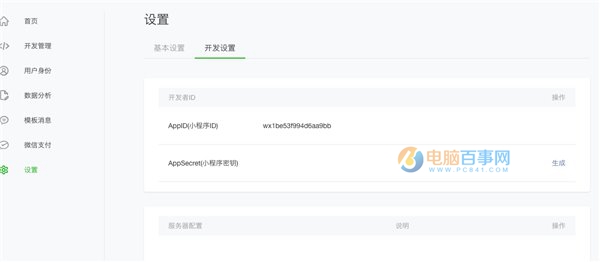
3、註冊完帳號,登錄,在主頁面左邊列表中點選設置,然後再設定頁面中選開發設定就可以看到AppID,用於登入開發工具。

主頁

設定頁
二、開發工具
可到官網下載開發工具下載


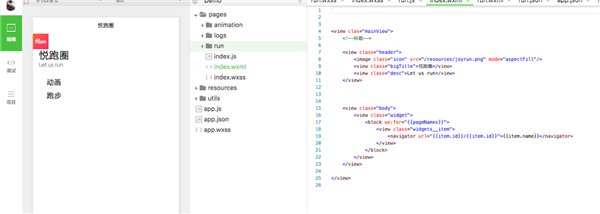
開發工具編輯頁
三、開始專案
開啟開發者工具,選擇小程式選項,到達新增專案頁面

這時候在前面設定頁面的AppId就用到了。
如果專案目錄中的檔案是空資料夾,會提示是否建立quick start專案。
選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的demo。
這個Demo擁有一個完整的小程式的大概框架。
1、框架
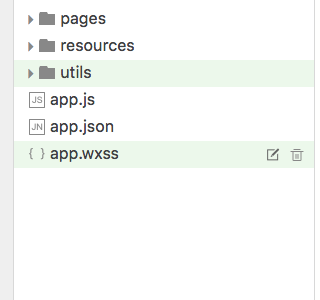
先看下一目錄:

app.js:小程式邏輯,生命週期,,全域變量
app.json:小程式公共設置,導覽列顏色等,不可以註解
app.wxss :小程式公共樣式,類別CSS。
小程式頁面構成:

頁面構成
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。

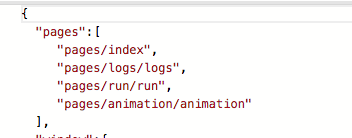
微信小程式中的每一個頁面的【路徑+頁面名稱】都需要寫在app.json的pages中,而pages中的第一個頁面是小程式的首頁。

路徑
這四個檔案依照功能可以分成三個部分:
設定:json檔案
邏輯層:js檔
視圖層:wxss.wxml檔
在iOS上,小程式的javascript程式碼是運行在JavaScriptCore中
在Android上,小程式的javascript程式碼是透過X5核心來解析
在開發工具上,小程式的javascript程式碼是運行在nwjs(chrome核心)。所以開發工具上的效果跟實際效果有所出入。
2、元件
微信提供了許多元件,主要分為八種:
視圖容器、
基礎內容、
表單元件、
操作回饋、
導覽、
媒體元件、
地圖、
畫布
包含view、scroll-view、button、form等普通常用的元件,也提供了地圖map、畫布canvas。
元件主要屬於視圖層,透過wxml來進行結構佈局,類似html。透過wxss修改樣式,類似css。
元件使用語法實例:
這是一個普通視圖樣式修改過的視圖更多的組件以及相關使用方法可以到官方文檔-組件查看
3、 API
網路
媒體
資料
位置*&
設備介面開發介面其中網路請求的使用必須先到公眾平台登入小程式帳號,在設定頁面那裡,設定允許存取的域名,網路請求包含了普通的http請求、支援上傳、下載、socket。基本上滿足了我們開發中所需的網路需求。 這些API屬於邏輯層,寫在js檔案中,使用實例:wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude accuracy }})可以到官方文件-API查看其它API的使用方法。 4、編譯運行1、模擬器可以在模擬器上看效果,上面降到了運行底層不同,效果跟在手機上運行有些差異