css裡顏色的那些事兒(合法顏色值)
- 高洛峰原創
- 2017-02-20 11:46:471621瀏覽
css中主要有六種方法指定顏色:
1.十六進位顏色
2.RGB顏色
3.RGBA顏色
4.HSL色彩
5.HSLA顏色
6.預先定義/跨瀏覽器的顏色名稱
前三種是我們最常見的,也是用的最多的,而後三種對於初學者來說簡直就是「什麼鬼?」。但是!別怕,今天我們就來好好聊聊css中的這六位小成員的事兒。
一、十六進位顏色
十六進位顏色是個較溫和惹人愛的成員,深受所有瀏覽器的喜愛,它的組成部分是“#RRGGBB”,其中RR(red紅色),GG(green綠色),BB(blue藍色)。但是它也是有限制的,它的所有值必須介於0~9、A~F(a~f),不區分大小寫。
p{
background-color:#8e236b;
}
下面炒幾個特殊顏色的小栗子:
#ff0000值呈現的是紅色,因為紅色的組成設定為最高(ff),而其他設定為0
(同理#00ff00為綠色,#0000ff為藍色)
#000000值為黑色
#ffffff值為白色
二、RGB顏色
RGB顏色也是個被所有瀏覽器寵愛的成員,有別於十六進位顏色的是,RGB顏色值更具體一點,由於數值的範圍擴大,展現出的顏色也更加豐富一點。它的指定是RGB(紅,綠,藍)。每個參數定義顏色的亮度,取值範圍為0~255之間的整數,或從0%~100%之間的整數百分比值。
跟上一位成員一樣,當它三個參數中的某個參數達到最高值的時候,它將表現為該參數的純色。
#word{
color:rgb(255,255,153);
}
下面上圖一個百度爸爸給的附帶RGB的十六進位顏色碼

三、RGBA顏色
這個成員就比較挑剔了,是個“不尊愛老人」的主兒,專挑青壯年以下的下手,只有IE9, Firefox3+, Chrome, Safari,和Opera10+能被寵幸。它和上面那個唯一的差別就是它的參數多了一個A:alpha通道的延伸,指定物件的透明度,讓原本就多的顏色更多了一個區分通道,自然顏色也多了。
alpha參數是一個只取小數點後一位,介於0.0(完全透明)和1.0(完全不透明)之間的參數。
下面上一組RGB參數相同,A參數不同的對比圖(多餘樣式我就不寫了,主要看效果)
p{
background: rgba(223,106,95,.3);
}

p{
background: rgba(223,106,95,.9);
}

注意:寫alpha參數時,小數點前面的0可直接省去。
四、HSL顏色
說到這個成員就厲害了,作為工業街的一種色彩標準,它的色彩幾乎包括了人類實力所能感知的所有顏色,是目前運用最廣的顏色系統之一。這麼厲害的角色,自然也是有所挑剔的,只有IE9, Firefox, Chrome, Safari,和Opera 10+能支援。
HSL是css3才出現的表現格式,代表色相、飽和度和亮度,使用色彩圓柱座標表示。下面來看百度爸爸的解釋。
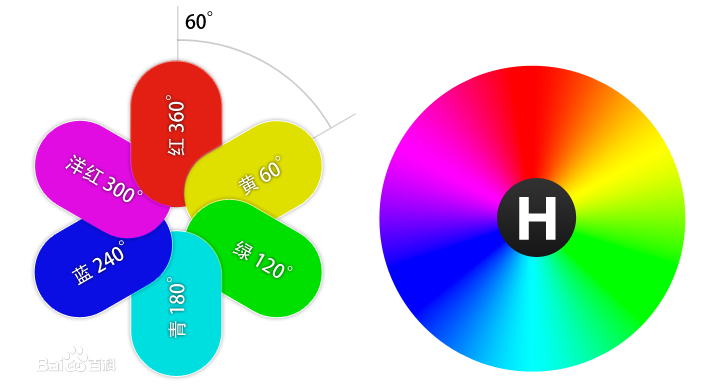
1.H(hue)色相:
代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。大致按照红橙黄绿青蓝紫的顺序,定好大致颜色后再根据所在角度选取就好啦!
是不是不懂?上图你就明白了

当六种主色排列融合后,我们就能随便写角度选颜色啦~
2.S(saturation)分量
指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

3.L(lightness)分量
指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

p{
background-color:hsl(120,65%,75%);
}
这里要注意的是S和L,S控制的是颜色的鲜艳度,值越大颜色越鲜艳;而L控制的是颜色的亮度,当值为50%的时候是正常亮度。只看最大最小值就能很明显的区分出二者的不同。
据张鑫旭大神所说,在取色器中,HSL颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用RGB很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。
十六进制颜色、RGB和HSL之间可以相互转化,过程比较复杂,在这我就不说了,有兴趣的可以查一下。
五、HSLA颜色
RGB有兄弟RGBA,那么HSL有姐妹HSLA自然也不奇怪。功能也跟前一对兄弟一样,A控制透明度,属性一切参照RGBA中的。这就不多说了。
p{
background-color:hsl(120,65%,75%,.5);
}
六、预定义/跨浏览器的颜色名称
147是在HTML和css颜色规范预定义的颜色名称,是所有浏览器都支持的。147包括17种标准色(浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色) 和130多个其他。
结束语:
关于颜色的主要分类就是以上几种了,平时用的话没有什么太大区别,主要是表达形式的不同,其实也没有多难,结合图片看几遍就明白了。还有一些关于颜色的小知识暂时我还没有涉及到,所以就先写到这吧,如果有什么不好的请多包涵。
更多css里颜色的那些事儿(合法颜色值) 相关文章请关注PHP中文网!

