前端工程師技能之photoshop巧用系列第一篇-準備篇
- 高洛峰原創
- 2017-02-20 09:29:501603瀏覽
前面的話
photoshop是前端工程師無法迴避的一個軟體,這個軟體本身很強大,但我們僅僅需要透過這個工具來完成基本的切圖工作即可。本文將開始photoshop巧用系列的第一篇-準備篇
作用
我們為什麼要去切圖呢?這就需要說到專案流程。一個完整的專案流程是市場進行需求分析,產品做出專案原型,UI根據專案原型出設計圖,前端根據設計圖製作頁面,後端進行資料相關工作,網站經過測試後上線。
我們常說的切圖其實就是要把UI製作的設計圖切成網頁所需的素材。具體到網頁的哪些地方需要素材呢?主要包括兩類:
【1】HTML中的標籤
<img src="img/xx.jpg" alt="">
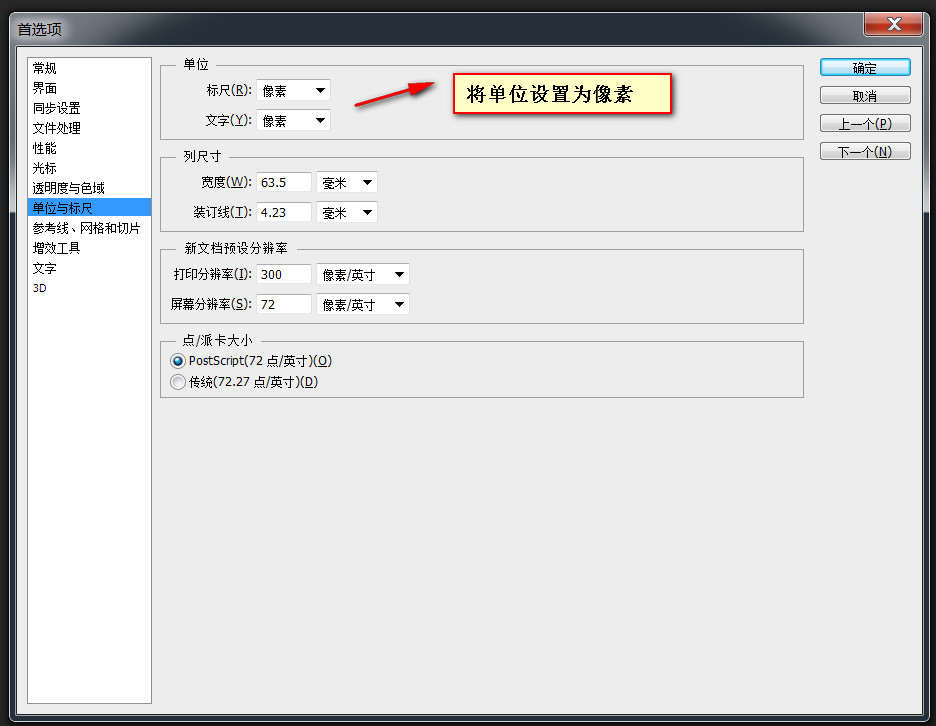
前端工程師在使用photoshop之前需要進行一些初始化設置,主要包括以下3個 【1】首選項設定
{background-image: url(../img/xx.jpg);}
🎀
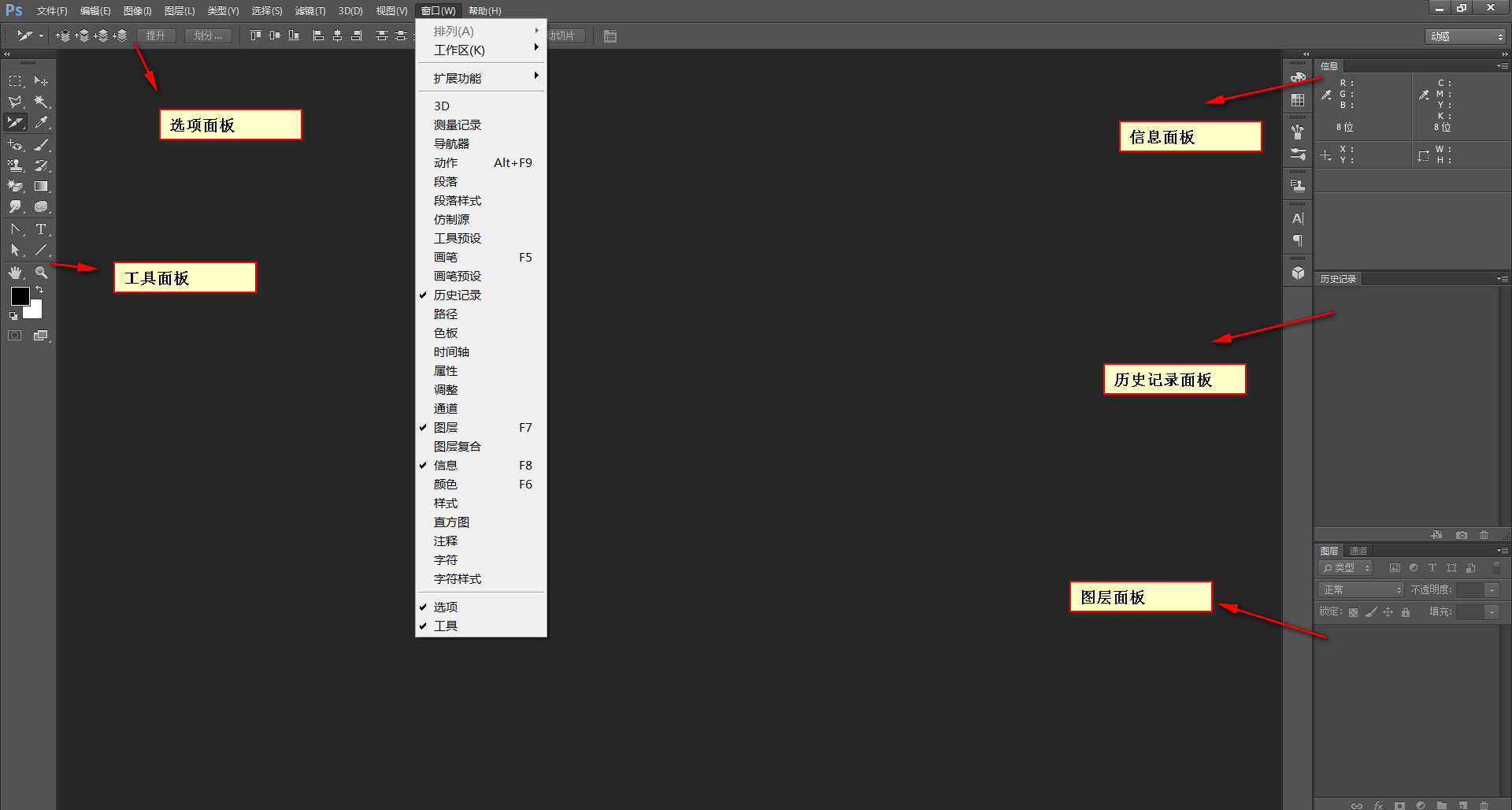
、、]面板在選單下[2] 、工具(可切換兩列或單列佈局) 2、選項(與目前選取的工具一一對應) 3、訊息. 1、對齊
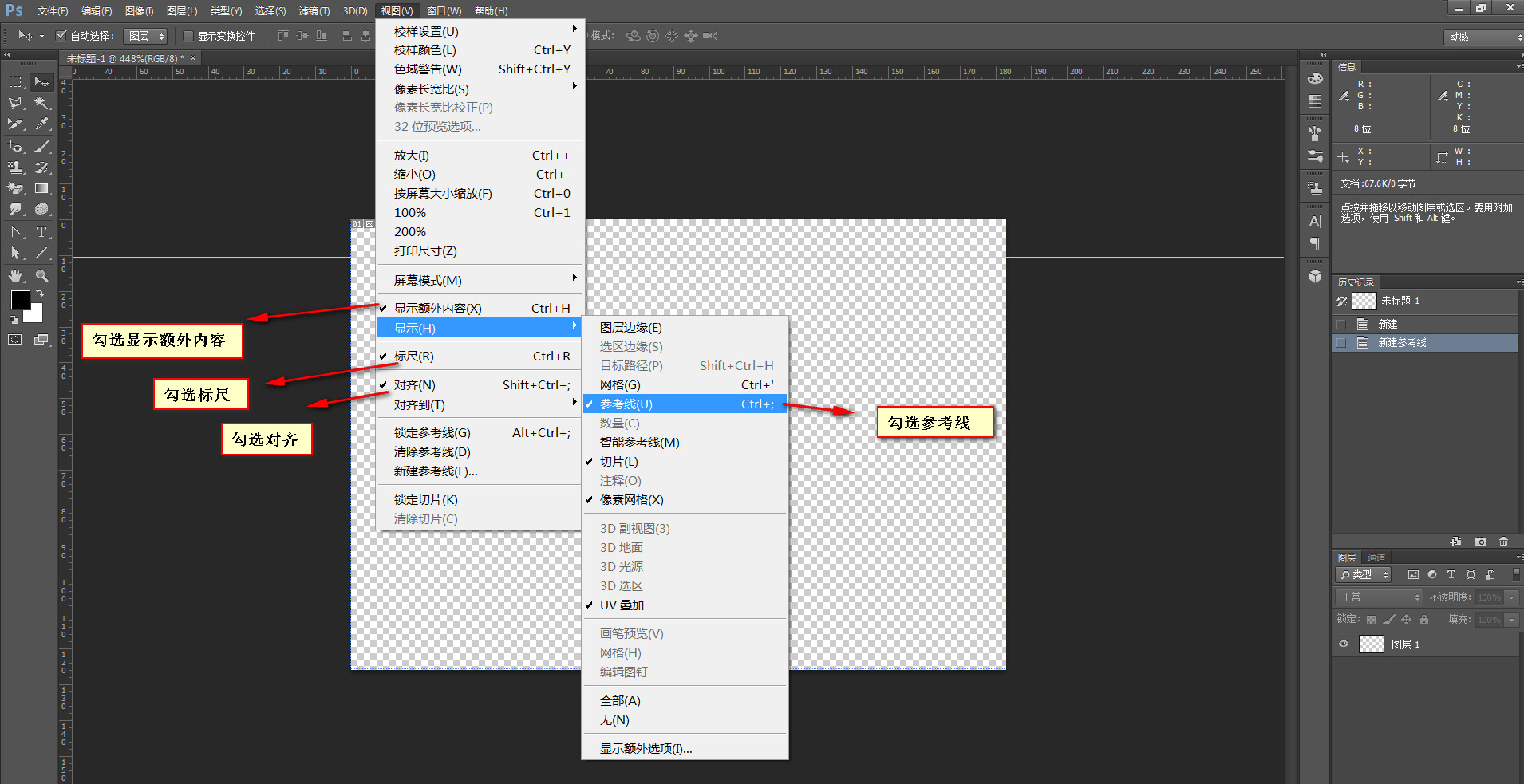
3 3 參考線
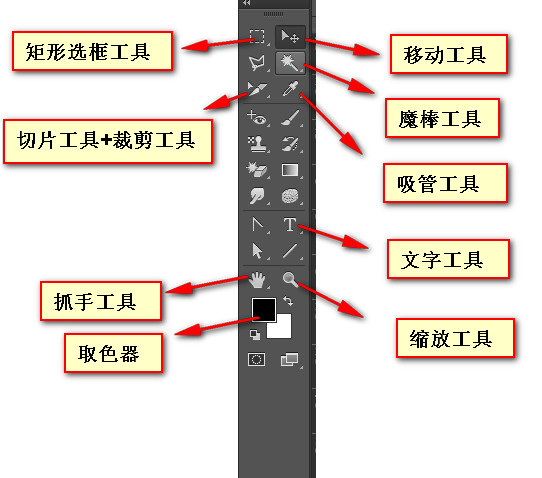
 在選區工具中的選項面板有圖層和群組兩個選項,群組一般指的是一個可能包含多 在選取工具中的選項面板有圖層和群組兩個選項,群組一般指的是一個可能包含多個圖層的資料夾,而圖層僅指圖層本身
在選區工具中的選項面板有圖層和群組兩個選項,群組一般指的是一個可能包含多 在選取工具中的選項面板有圖層和群組兩個選項,群組一般指的是一個可能包含多個圖層的資料夾,而圖層僅指圖層本身
[注意]移動工具對應的選項面板上的自動選擇一定要勾選上
【2】矩形選框工具
如果認真觀察,會發現矩形選框工具右下角是有一個小三角的,滑鼠點擊後不鬆開會彈出多個選項,包括矩形選框工具、橢圓選框工具、單行選框工具及單列選框工具4種。
[注意]如果使用矩形選框工具的同時,按住shift按鍵,會產生正方形 一般地,使用矩形選框工具都是為了建立一個新選取範圍,但實際上,也可以對選取範圍進行如下操作
1、添加到選區: shift
【4】裁切工具+ 〜 ]裁切工具裁的是工作區,不管是多少圖層都能裁切下來
【5】縮放工具
【tips】常用的縮放鍵🀜 1、放大
a、ctrl+加號 b、alt+滾輪上滾。 號 b、alt+滾輪下滾 3、顯示為100%: ctrl+1【6】取色器+吸管工具(取色)
1、填充前景色: alt+del
2、填充背景顏色:
2、填充背景色: 3ct
4.預設前景色與背景色: D 【7】文字工具『『〜 工具的實際快速鍵是H鍵,點選H鍵,再點選滑鼠左鍵不放開,圖片會以適應螢幕大小的形式顯示在螢幕中。當移動滑鼠並放開左鍵後,螢幕會放大顯示滑鼠所在的圖片區域
 快捷鍵
快捷鍵
除了上面提到的一些快捷鍵之後,還有一些常用的快捷鍵也是需要注意的
【1】單步撤銷或前進: ctrl+z
【2】連續撤銷: ctrl+alt+z
【3】回退到某一步: 1111點擊歷史記錄4】取消選擇: ctrl+d
【5】變形: ctrl+t
【6】保存: ctrl+shift+alt+s
〜 87合併圖層【波蓋【8〜」】88〜」】7843331層】396981999分】8999999分】299999239分】[8]]印所見圖層: ctrl+shift+alt+e
[注意]對於某些工具來說,需要呼叫工具的尺寸大小,通用的快捷鍵是左中括號[和右中括號]
更多 前端工程師技能之photoshop巧用系列第一篇-準備篇 相關文章請關注PHP中文網!

