前面的話
前端工程師使用photoshop進行的大量工作實際上是測量。本文為photoshop巧用系列第二篇-測量篇
測量資訊
在網頁製作中需要使用photoshop測量的資訊分為兩類,分別是尺寸資訊與色彩資訊
者
尺寸資訊主要透過矩形選框工具配合資訊面板進行測量,共包括以下項目:
1、寬度、高度
距、邊框邊框4、定位
5.文字大小
6、行高
7、背景圖位置
〜〜 布[注意]可能更準確,這樣結果【倜」。 顏色資訊主要透過取色器來進行測量,共包含以下項目:
1、邊框色 2、背景色 〜3、文字色『 〜3、文字色🜀說明使用photoshop測量的要點
【
集 再用一個大框的工具的部份
 〜的大屏幕 〜的大屏幕 | 先用長方形選框工具在最左邊畫一個小長方形,按住shift鍵,在最右邊畫一個小矩形,訊息面板上的寬度資訊就是要測量的該區域的寬度資訊
|
 |
 |
 |

|
 |
1、當文字是單獨圖層頁的幾個尺寸可以透過幾個字『〜『〜〜〜」面板分別得到幾個尺寸的字〜〜〜〜」面板。及文字顏色資訊
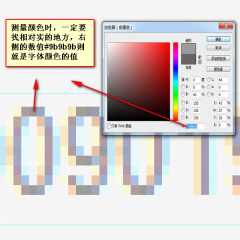
 [注意]若文字顏色面板選出的顏色與顯示的顏色不相符時,可能是因為文字顏色被加入了其他效果的處理,這種情況還是需要吸管工具來吸收顏色
2、當文字已經合併在圖層中時,則情況較複雜些『一般選擇一行中最大的文字進行測量,結果相對較準 [注意]文字右方或下方有時會有1像素的間隙 b、行高 b、行高 第一行的下面到第二行的下面 c、字體顏色的獲取 用吸管工具吸取時要注意,文字放大後有很多鋸齒,要吸取顏色較實的部分用吸管工具吸取時要注意,文字放大後有很多鋸齒,要吸出顏色較實的部分
【設定加粗】 設定加粗後,字母會多一個像素,但仍按照原來的字體大小計算。加粗之後,原來1個像素的垂直線變成2個像素
1] 確定純色當肉眼無法確定一個區域是不是一個純色時,可以用取色工具幫助。打開取色工具,按住老鼠不鬆開並移動,當取到的顏色值有變化時就不是純色
注意事項 【1】量圖的時候量到的內容區的寬度,如果有padding,要減去padding的值 【2】當字體類型為字體時,空格為文字大小的一半 【3】中文字元的標點佔一個字元的大小,英文字元的標點佔半個字元的大小 【4】1個像素的冒號點是宋體英文狀態,4個像素的冒號點可能是宋體中文、微軟雅黑的中英文 【5】如果兩個字元挨得太近,甚至發生重疊,很有可能是letter-spacing為負數 【6】若拉參考線精度不高時,先拉出參考線,滑鼠不要鬆,然後按住ctrl鍵,可以讓參考線以0.1px移動 更多前端工程師技能之photoshop巧用系列第二篇-測量篇 相關文章請關注PHP中文網! 🎜 |
 Photoshop和數字藝術:繪畫,插圖和合成Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成Apr 18, 2025 am 12:01 AMPhotoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 高級Photoshop教程:大師修飾和合成Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成Apr 17, 2025 am 12:10 AMPhotoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 使用Photoshop進行圖形設計:品牌和更多Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多Apr 16, 2025 am 12:02 AM使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。
 Photoshop的訂閱模型:您的錢是什麼Apr 15, 2025 am 12:17 AM
Photoshop的訂閱模型:您的錢是什麼Apr 15, 2025 am 12:17 AMPhotoshop的訂閱模式值得購買。 1)用戶可以隨時訪問最新版本和跨設備使用。 2)訂閱費用低,提供持續更新和技術支持。 3)高級功能如神經濾鏡可用於復雜圖像處理。儘管長期成本較高,但其便利性和功能更新對專業用戶很有價值。
 Photoshop:調查免費試用和折扣選項Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項Apr 14, 2025 am 12:06 AM你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念Apr 13, 2025 am 12:09 AM在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃Apr 12, 2025 am 12:11 AMPhotoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版












 量。然後將行高和字體大小設置成一致,看字母和上下到底空幾格,然後再設置行高
量。然後將行高和字體大小設置成一致,看字母和上下到底空幾格,然後再設置行高