微信小程式 slider元件詳細介紹
- 高洛峰原創
- 2017-03-24 10:40:402452瀏覽
這篇文章主要介紹了微信小程式(二十)slider組件詳細介紹的相關資料,需要的朋友可以參考下

slider滑動組件用的不太多,在其他平台反正我是用的不多
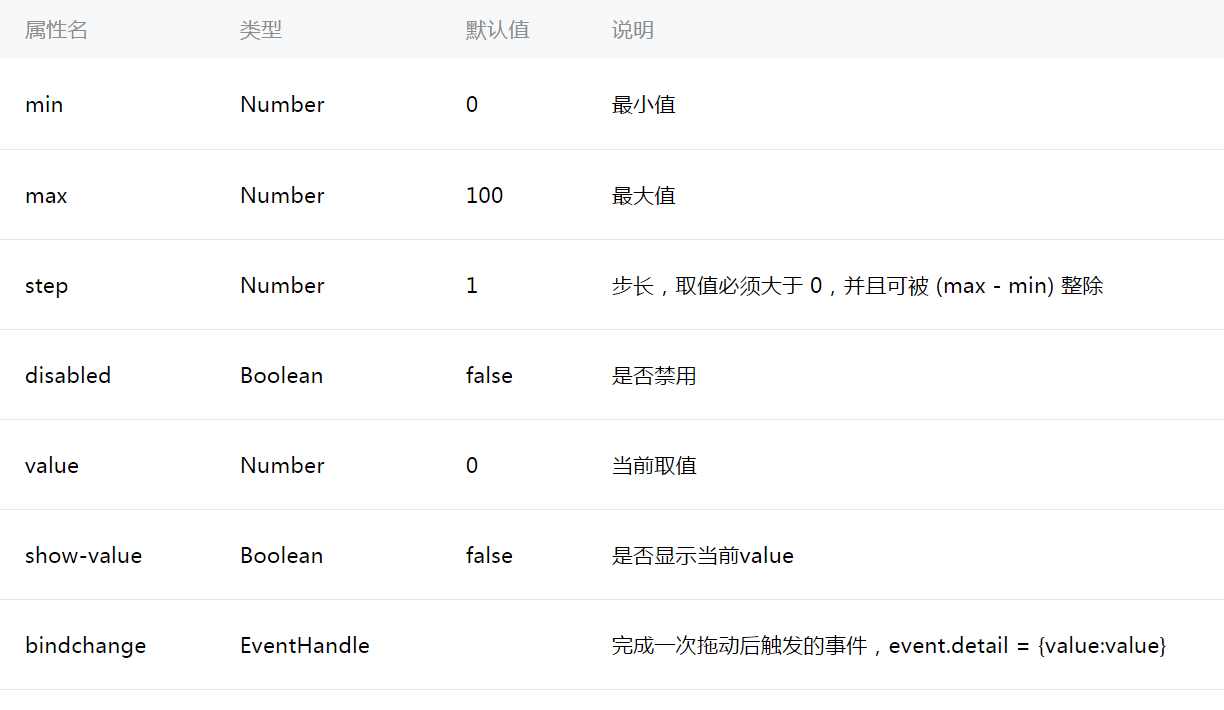
主要屬性:

wxml
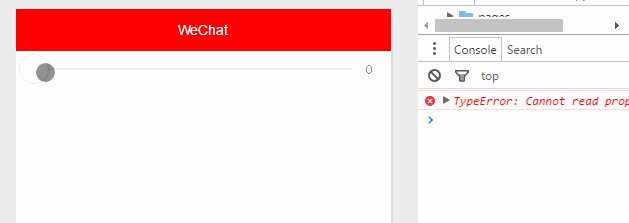
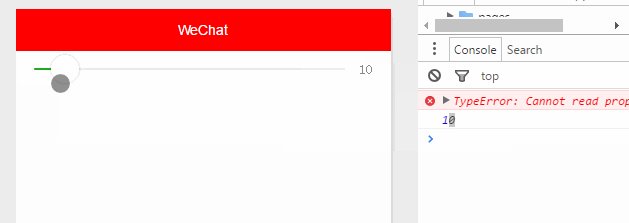
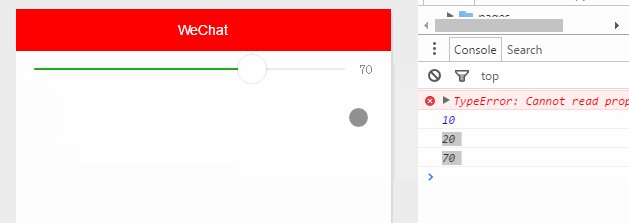
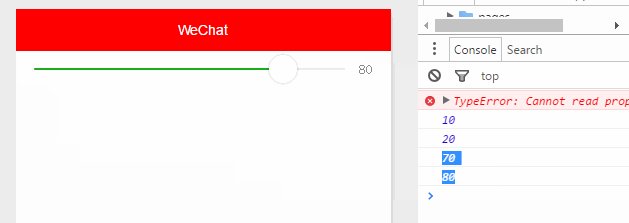
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}).請注意更多組件在中文上介紹小程式詳細介紹! 相關文章:
🎜hwSlider控滑動🎜🎜陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

