微信小程式 loading 元件實例詳解
- 高洛峰原創
- 2017-02-17 10:33:102354瀏覽
這篇文章主要介紹了微信小程式loading 元件實例詳解的相關資料,需要的朋友可以參考下

loading通常使用在請求網路資料時的一種方式,透過hidden屬性設定顯示與否
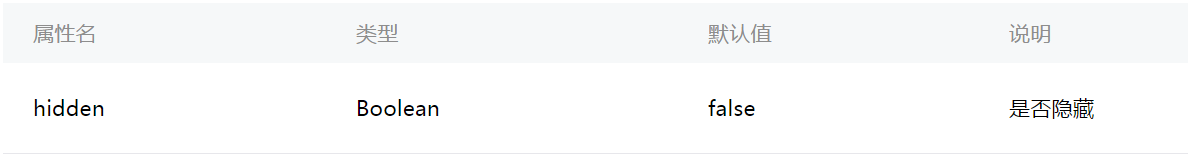
主要屬性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式 模組化詳細介紹下一篇:微信小程式 模組化詳細介紹

