用CSS3的box-reflect來製作倒影效果
- 高洛峰原創
- 2017-02-16 13:17:051337瀏覽
相容性
既然是CSS3的屬性,我們當然要來看看相容性:http://caniuse.com/css-reflections/embed
接下來,我們來了解box-reflect如何使用?
語法如下:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?</mask-box-image></offset></direction></mask-box-image></offset></direction>
屬性說明:
none:此值為預設值,表示無倒影
光是紙上談兵可不行,我們還是要透過實例來看看效果。
倒影的方向
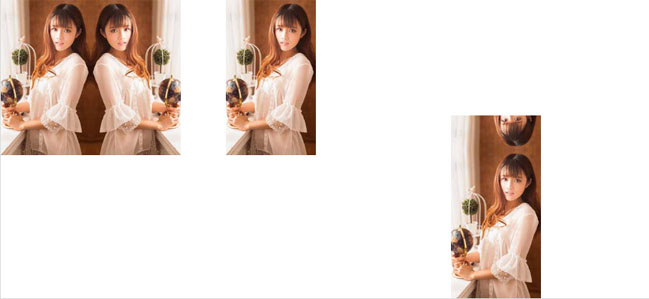
在這個例子中,我弄了三個img:<p> <img src="/static/imghwm/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="用CSS3的box-reflect來製作倒影效果" > </p> <p> <img src="/static/imghwm/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="用CSS3的box-reflect來製作倒影效果" > </p> <p> <img src="/static/imghwm/default1.png" data-src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" class="lazy" alt="用CSS3的box-reflect來製作倒影效果" > </p>
css如下:
rrr疑問,box2和box3的圖片都設定了box-reflect:above,都是在頂部產生投影,為什麼box2看不到效果呢?原因就是我為box3設定了padding-top:200px,而box2沒有,初步估計是因為沒有空間讓其顯示產生的倒影。
倒影與物件之間的距離
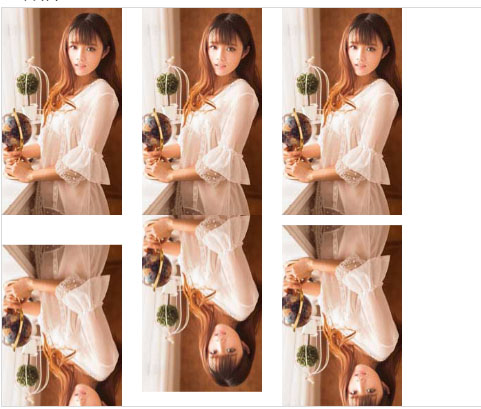
了解了生成倒影的方向後,我們來看第二個屬性,還是看例子:依舊用三張圖片,不過樣式改變一下:
 reee
reee
接下來我們學習最後一個屬性。
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
 效果如下:
效果如下:
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}
效果如下:
PPHPPHPPHPCSS3的中文box-reflect
PPHPPHPCSS3的中文box-reflect
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

