微信小程式 自訂對話方塊實例詳解
- 高洛峰原創
- 2018-05-15 15:18:363343瀏覽
微信小程式自訂對話框實例詳解
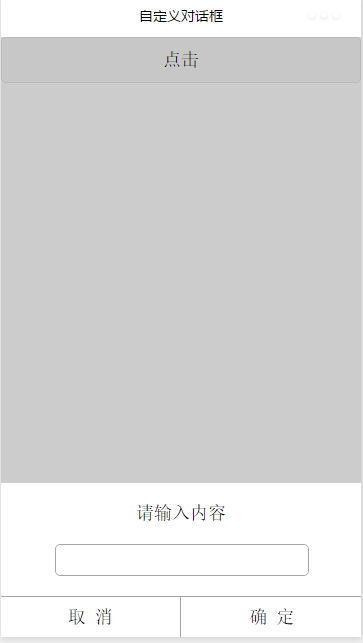
效果圖:

index.wxml:
<button type="default" bindtap="clickbtn">
点击
</button>
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<!--对话框标题-->
<view class="dialog-title">
请输入内容
</view>
<!--对话框输入部分-->
<view class="input-view">
<input type="text" bindblur="input_content" class="input-style"/>
</view>
<!--对话框按钮-->
<view class="line-top">
</view>
<view class="btn-view">
<view class="btn-cancel" bindtap="click_cancel">
取 消
</view>
<view class="btn-line">
</view>
<view class="btn-cancel" bindtap="click_ok">
确 定
</view>
</view>
</view>index.js站的支持!
更多微信微信小程式 自訂對話框實例詳解相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

