CSS中transform 屬性
- 高洛峰原創
- 2017-02-14 15:29:412505瀏覽
CSS中transform 屬性允許你修改CSS視覺化模型的座標空間。透過transform,可以讓元素移動(translate)、旋轉(rotate)、縮放(scale)、傾斜(skew)。
如果該屬性有一個非none值, 將會產生一個層疊上下文. 在這種情況下 物件將作為它所包含的 position: fixed 元素的包含區塊(a containing block)。

語法
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
transform:
Vendor prefixes: .器供應商的前綴。
取值
至少一個 CSS transform functions 被應用, 請看下面的範例.
none
文法(Formal syntax)
如何閱讀CSS 文法。
none
範例參見 Using CSS transforms.
線上範例
HTML Content
Transformed order: solid red; -webkit- transform: translate(100px) rotate(20deg); -webkit-transform-origin: 0 -250px; transform: translate(100px) rotate(20deg);
CSS transform函數
transform屬性允許在元素使用的座標系統中使用transform函數到達變形的效果。以下描述了這些功能:
matrix(矩陣)
transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */指定二維矩陣中的6個值,和使用矩陣matrix [a b c d tx ty] 是等效的。 Note: Gecko (Firefox) accepts a
Webkit (Safari, Chrome) and Opera currently support a unitless
Coordinate transformation matrices mathamazement.com
Microsoft's matrix 。此運算子的矩陣是 [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] 。
縮放
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);由[sx, sy]描述指定一個二維縮放操作。如果sy 未指定,預設認為和sx的值相同。
X方向縮放
background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
Y方向縮放
傾斜transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */元素在X軸和Y軸方向以指定的角度傾斜。如果ay未提供,在Y軸上沒有傾斜。 X方向傾斜
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */繞X軸以指定的角度傾斜Y方向傾斜
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */繞
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* see <length> for possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* see <length> for possible values */
在Y轴平移指定距离
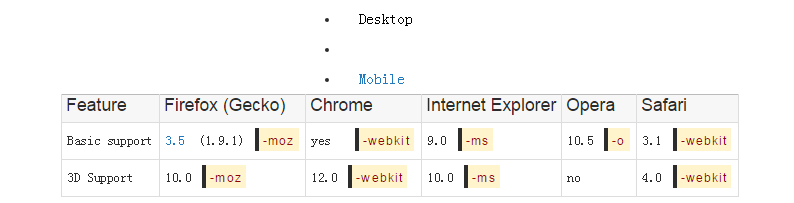
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!

