微信小程式 scroll-view隱藏滾動條詳解
- 高洛峰原創
- 2017-02-14 14:46:332895瀏覽
一:scroll-view隱藏滾動條
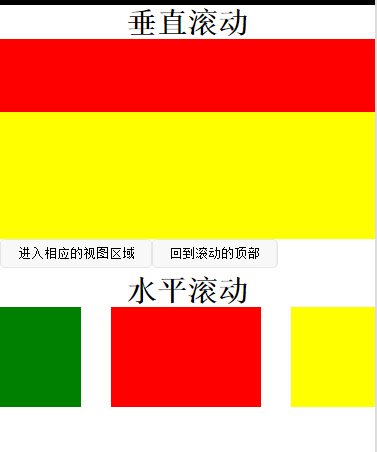
在書寫網頁的時候,往往會為了頁面的美觀,而選擇去掉滾動區域默認的滾動條,而在這裡,就是為小程序去掉滾動條的其中的一個方法:
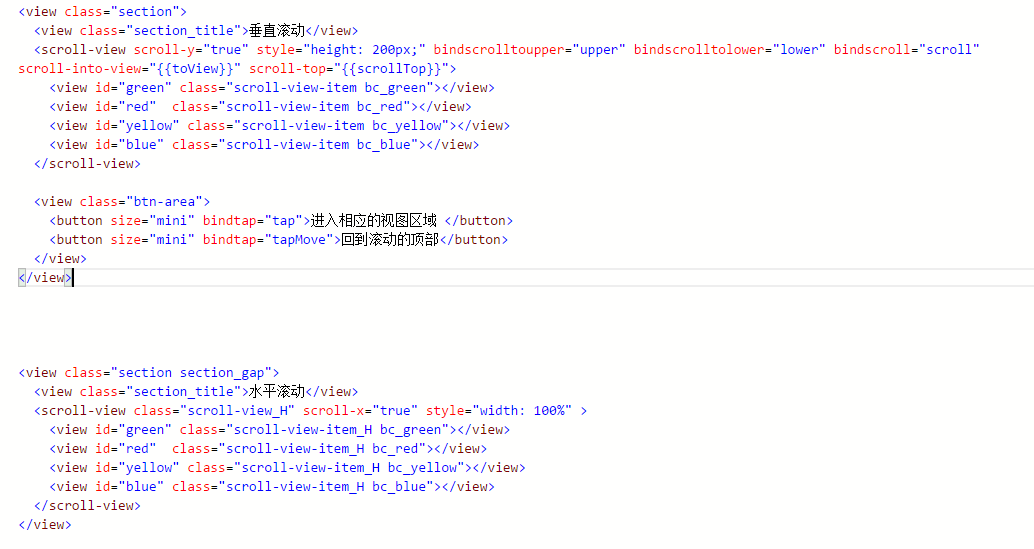
scroll-view.wxml:

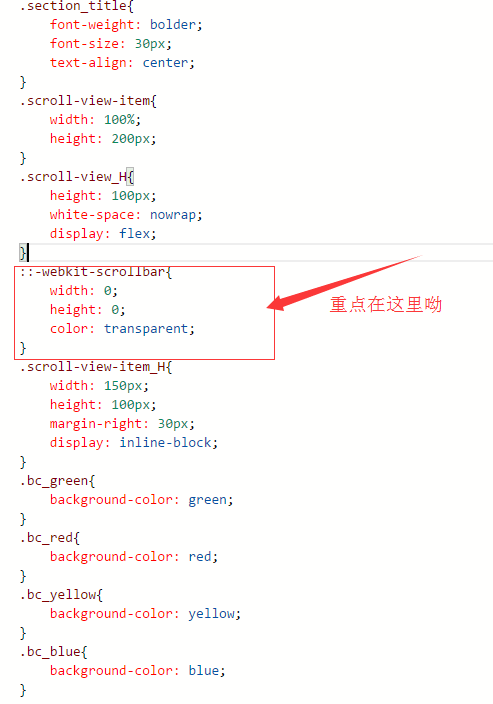
scroll-view.wxss

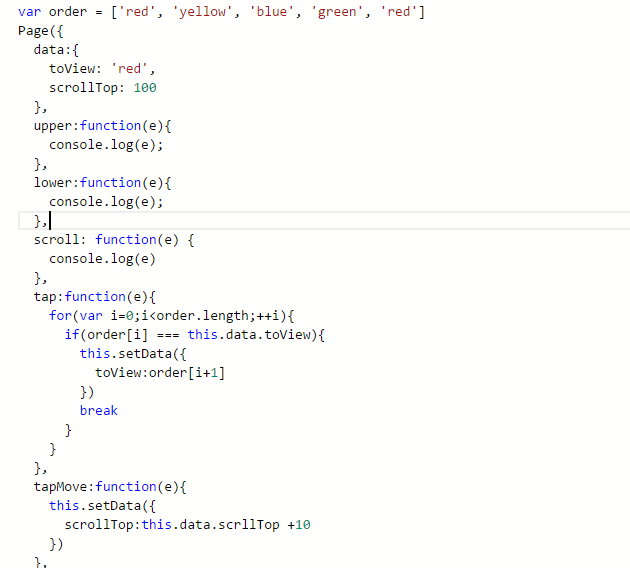
scroll-view.js

scroll-view.js

注意:
(1)不能在scroll-view中使用textarea,mao,canvas,video元件(2)scroll-init-view的優先權高於scroll-top(3)onPullDownRefresh事件,無法在scroll-view中觸發(4)若想使用下拉刷新,一定要使用頁面的滾動,而不是scroll-view,這樣也能通過點擊頂部狀態欄回到頁面頂部感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持! 更多微信小程式 scroll-view隱藏捲軸詳解相關文章請關注PHP中文網! 🎜
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

