微信開發-透過授權獲取使用者的基本信息
- 高洛峰原創
- 2017-02-14 11:07:591782瀏覽
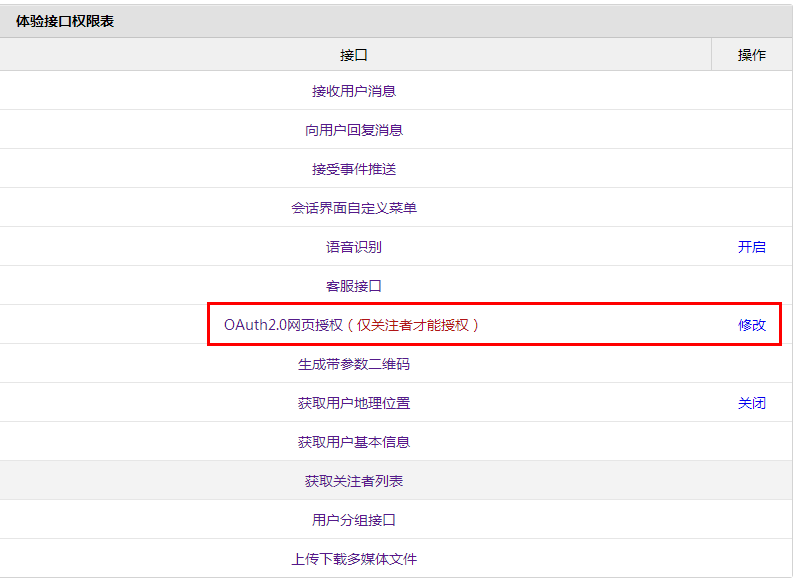
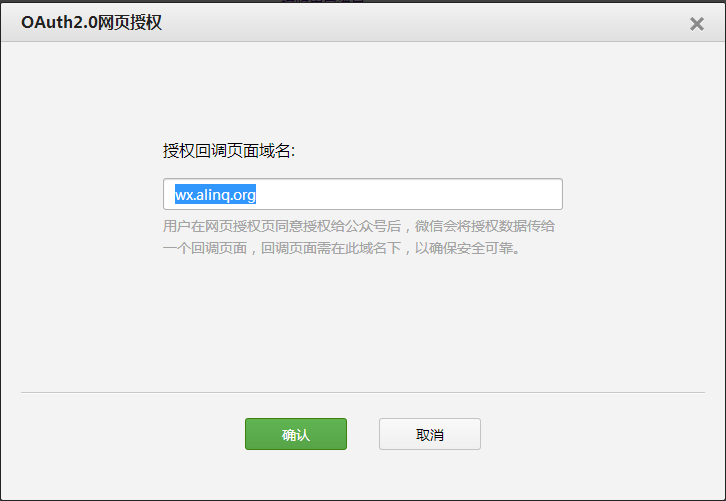
一、填寫授權回呼頁面的網域
在這裡填的是 wx.alinq.org。在獲得使用者的授權後,會跳到一個由開發人員指定的頁面,該頁面的連結必須在該網域下。如果沒有填寫的話,會出現一個頁面連結無效的頁面。


二、引導使用者到指定的授權頁面
例如:https://open.weixin.qq.com/connect/oauth2/authorize?id=APPID&redirect_isgol/connect/oauth2/authorize?id=APPID&redirect_Egse; #wechat_redirect
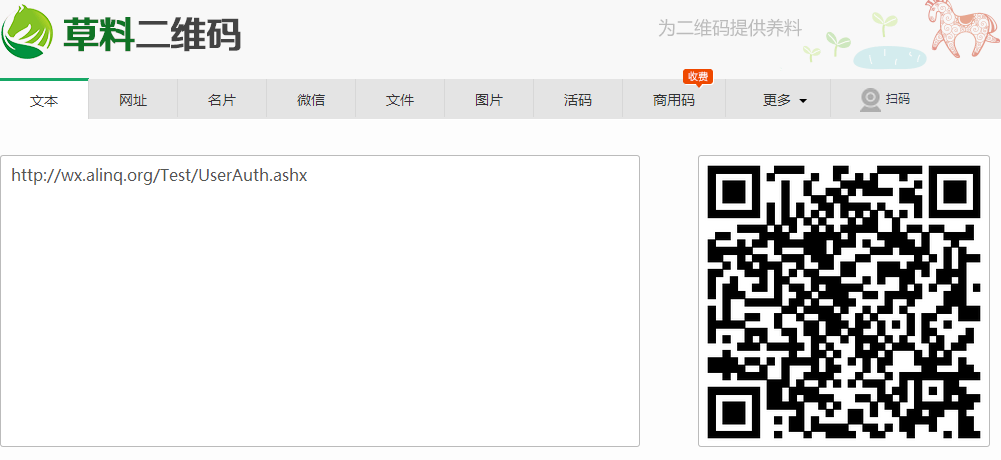
關於參數的解釋,具體可以參考微信相關的文件。值得注意的是redirect_uri 是一個url ,必須對它進行url 編碼,在產生該url 後,你可以到 http://cli.im/text/2014052714?4QbdC 來對把url 產生一個二維碼,然後在微信裡掃一掃來進行測試。

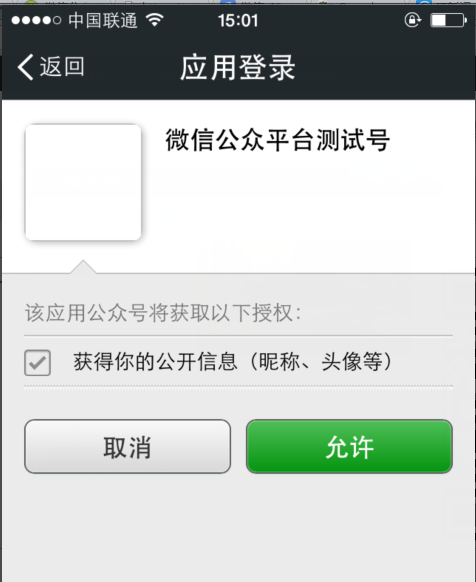
掃一掃後:

三、最後奉上完整實現的程式碼
下面是完整的程式碼,希望對大家有用。 ^_^
<%@ WebHandler Language="C#" %>
public class UserAuth : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
var appid = "wxf1c24c60e3ac13b7";
var secret = "5902b9817acb7a290d4b7c2e6e97d4d3";
var code = context.Request.QueryString["Code"];
if (string.IsNullOrEmpty(code))
{
var url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri=http%3a%2f%2fwx.alinq.org%2fTest%2fUserAuth.ashx&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect", appid);
context.Response.Redirect(url);
}
else
{
var client = new System.Net.WebClient();
client.Encoding = System.Text.Encoding.UTF8;
var url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appid, secret, code);
var data = client.DownloadString(url);
var serializer = new JavaScriptSerializer();
var obj = serializer.Deserialize<Dictionary<string, string>>(data);
string accessToken;
if (!obj.TryGetValue("access_token", out accessToken))
return;
var opentid = obj["openid"];
url = string.Format("https://api.weixin.qq.com/sns/userinfo?access_token={0}&openid={1}&lang=zh_CN", accessToken, opentid);
data = client.DownloadString(url);
var userInfo = serializer.Deserialize<Dictionary<string, object>>(data);
foreach (var key in userInfo.Keys)
{
context.Response.Write(string.Format("{0}: {1}", key, userInfo[key]) + "<br/>");
}
}
}
}更多微信開發-透過授權取得使用者的基本資訊相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

