C#開發微信入口網站及應用程式--微信H5頁面開發的經驗總結
- 高洛峰原創
- 2017-02-14 11:02:122859瀏覽
在我們開發微信頁面的時候,需要大量用到了各種呈現的效果,一般可以使用Boostrap的效果來設計不同的頁面,不過微信團隊也提供很多這方面的資源,包括JSSDK的接口,以及Weui的頁面樣式和相關功能頁面,為我們提供了很大的便利,本文是在自己做的一些H5微信應用程式頁面上做了一些功能總結,希望能夠提供大家一定的幫助。
1、微信網頁開發
1) JSSDK
微信JS-SDK是微信公眾平檯面向網頁開發者提供的微信內的網頁開發工具包。透過使用微信JS-SDK,網頁開發者可藉助微信有效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信使用者提供更優質的網頁體驗。
目前JSSDK支援的介面分類包括以下幾類:基礎介面、分享介面、影像介面、音訊介面、智慧型介面、裝置資訊、地理位置、搖一搖週邊、介面操作、微信掃一掃、微信小店、微信卡券、微信支付,隨著微信功能的全部整合,估計更多的介面會陸續開放出來。
2)WeUI和Jquery WeUI
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁開發量身設計,可以令用戶的使用感知更加統一。在微信網頁開發中使用WeUI,有以下優勢:
同微信客戶端一致的視覺效果,讓所有微信用戶都能更容易地使用你的網站
便捷獲取快速使用,降低開發和獲取快速使用,降低開發和獲取快速使用設計成本
微信設計團隊精心打造,清晰明確,簡潔大方
該樣式庫目前包含button、cell、dialog、progress、toast、article、icon 等各式元素,已在 GitHub上開源。造訪 http://www.php.cn/ 或微信掃碼即可預覽。
jQuery WeUI 中使用的是官方 WeUI 的 CSS 程式碼,並提供了 jQuery/Zepto 版本的 API 實作。 JQuery WeUI相對於在官方WeUI的基礎上做了一些功能擴展,已豐富介面設計和相關功能,因此我們可以考慮直接基於JQuery WeUI的基礎上進行頁面開發即可。
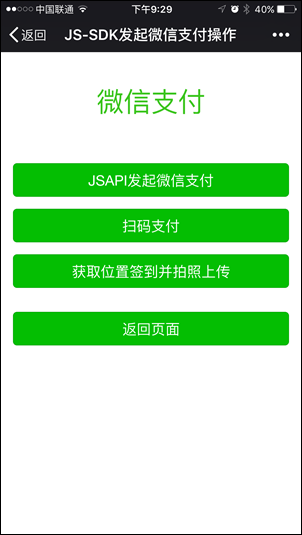
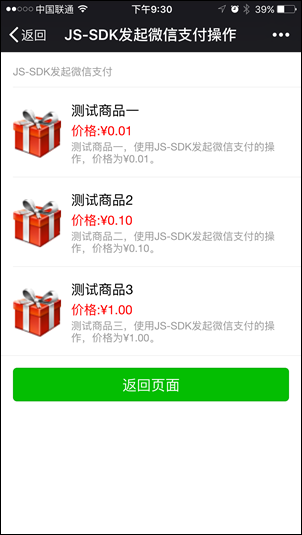
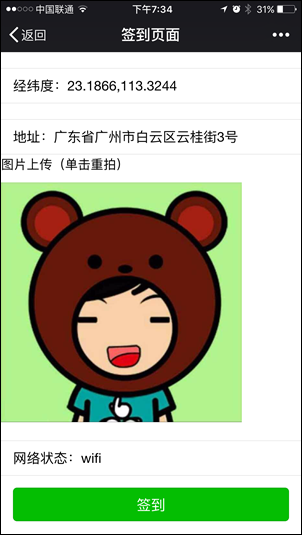
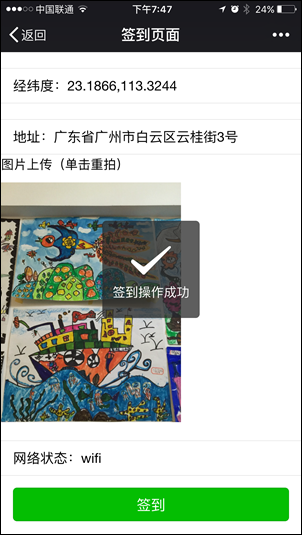
在我前面的一些案例中,都利用了We UI樣式來進行很多微信H5頁面的功能設計,包括微信支付頁面、簽到頁等等。
如微信支付頁面如下圖所示:



以及簽到頁面效果如下圖所示。


當然我們可以根據業務需要,增加很多這樣和微信色調樣式一致的頁面,這個就是利用WeUI樣式帶來的介面體驗一致性的好處。
本篇主要介紹微信H5頁面開發的經驗總結,上面提到了利用JSSDK和WeUI來對微信應用的H5頁面進行開發,因此下面的相關效果也就是利用這些技術進行處理的。
2、判斷微信瀏覽器
有些情況下,我們可能需要用戶只能在微信瀏覽器上打開,不能用其他瀏覽器去打開連接,還有就是基於一些用戶身份信息的獲取,也是需要透過微信瀏覽器才能重定向取得的,否則使用其他瀏覽器會出錯,因此判斷是否為微信瀏覽器有時也是一個常規的做法。
判斷是否為微信瀏覽器有兩種方式可以達到目的,一個是在前端使用JS腳本去處理,一個是採用後台C#程式碼進行判斷處理,兩種都可以達到目的。
使用JS程式碼實現程式碼和效果如下所示。
//判断是否在微信中打开
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true;
} else { return false;
}
}
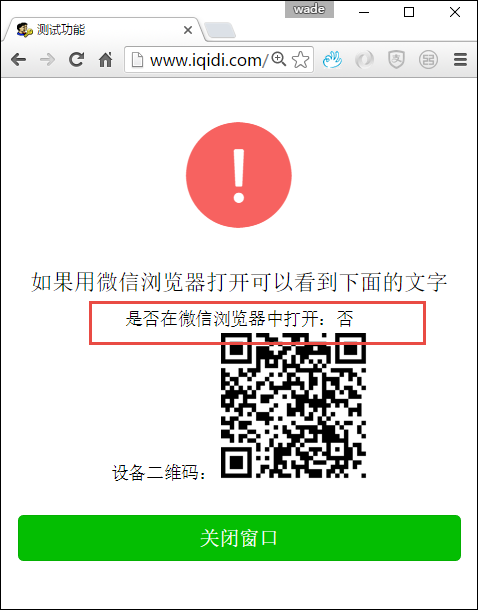
在頁面輸出處理如下圖所示。
$(function () { var isWeixin = isWeiXin(); if (isWeixin) {
$("#weixin").html(window.navigator.userAgent); //请在微信中打开该页面 } var display = "是否在微信浏览器中打开:";
display += isWeixin ? "是" : "否";
$("#isWeixin").html(display);
});

如果是正常使用微信跳轉的頁面鏈接,那麼上會提示為:是。
剛才提到了,使用C#後台程式碼也可以判斷是否在瀏覽器內,一般情況下,我們可以判斷用戶的瀏覽器後做重定向,如果用戶確實是微信瀏覽器的,則繼續後面處理,否則重定向到提示頁面給使用者。
/// <summary>
/// 检查是否微信中打开,否则重定向 /// </summary>
/// <returns></returns>
protected string CheckBrowser()
{ bool passed = false; string userAgent = Request.UserAgent;
passed = userAgent.ToLower().Contains("micromessenger"); if (!passed)
{ var type = "warn"; var message = "请在微信中打开该页面"; var url = string.Format("{0}/H5/info?type={1}&message={2}", ConfigData.WebsiteDomain, type, message); return url;
} return null;
}
我們就可以在函數開始部分進行判斷即可。
//如果不是微信浏览器,则返回错误页面 var checkUrl = CheckBrowser(); if (!string.IsNullOrEmpty(checkUrl)) return Redirect(checkUrl);
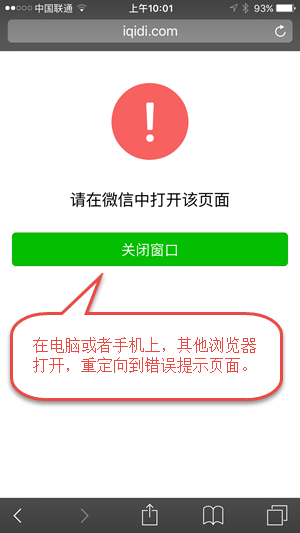
如果非微信瀏覽器打開頁面鏈接,重定向的頁面效果如下所示。

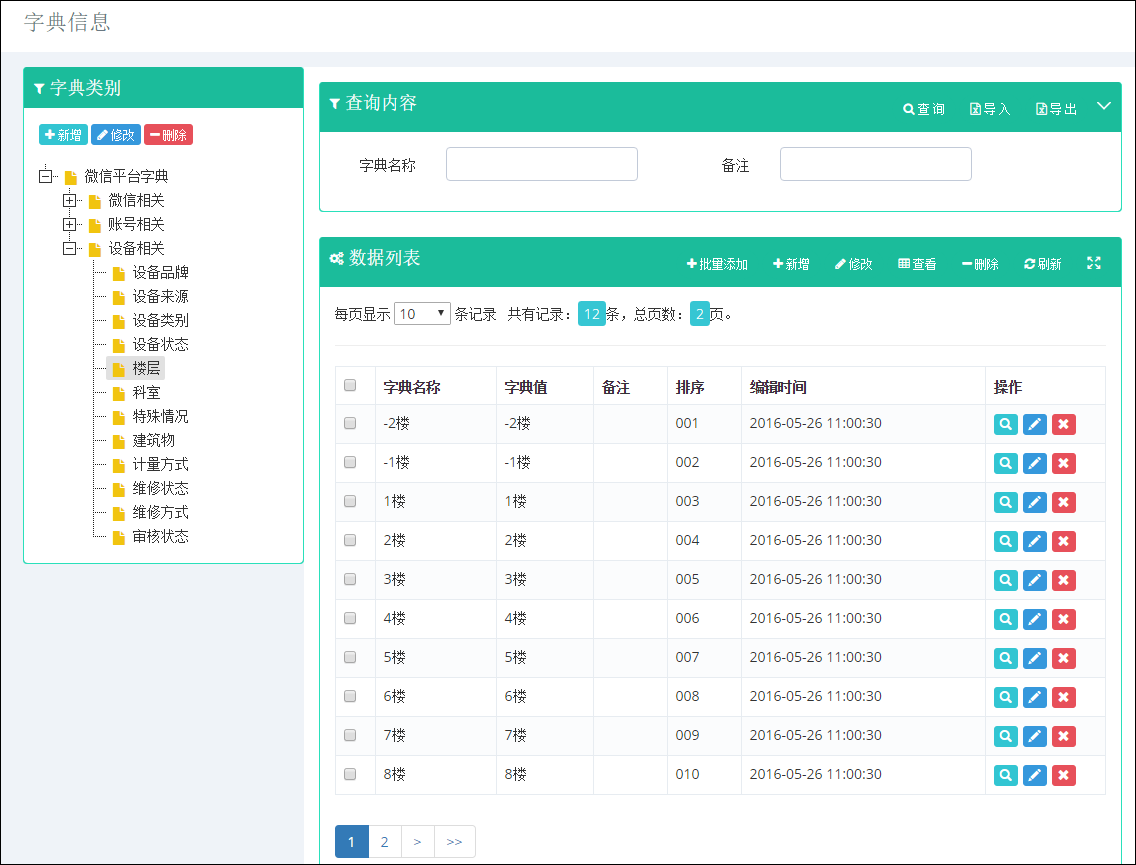
3、字典資料的綁定
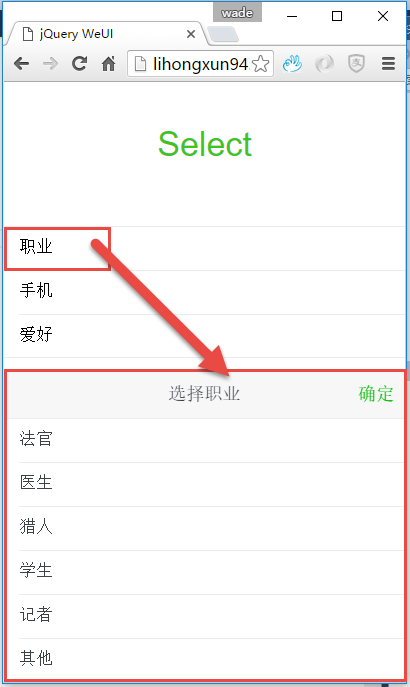
和常規網頁功能一樣,我們在設計微信頁面應用的時候,很多資料也是來源字典資料的,而且需要把它們動態綁定在頁面上,微信頁面的JQuery WeUI提供了一些清單字典資料的展示效果如下所示。

這個常規的資料綁定如下圖所示,如下JS程式碼所示。
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"],
onChange: function(d) {
console.log(this, d);
},
onClose: function() {
console.log("close");
},
onOpen: function() {
console.log("open");
},
});
也可以使用集合物件進行賦值處理,如下JS程式碼所示。
$("#in").select({
title: "您的爱好",
multi: true,
min: 2,
max: 3,
items: [
{
title: "画画",
value: 1,
description: "额外的数据1"
},
{
title: "打球",
value: 2,
description: "额外的数据2"
}
],
beforeClose: function(values, titles) { if(values.indexOf("6") !== -1) {
$.toast("不能选打球", "cancel"); return false;
} return true;
},
onChange: function(d) {
console.log(this, d);
}
});
基於上面的JS腳本,我們選擇後者,使用Ajax技術來填充數據,這樣可以動態獲取後台的字典數據,並進行頁面的綁定操作。
為了方便,我們可以設計一個公用函數,用於資料字典的綁定處理,如下所示。
//绑定字典内容到指定的控件
function BindDictItem(ctrlName, dictTypeName, onChange, onClose, onOpen) { var url = '/h5/GetDictJson?dictTypeName=' + encodeURI(dictTypeName); //获取Ajax的内容,并放到items集合
var control = $('#' + ctrlName); var items = [];
$.ajax({
type: 'GET',
url: url, //async: false, //同步
dataType: 'json',
success: function (data) {
control.empty();//清空下拉框
//把JSON集合加到数组里面
$.each(data, function (i, item) {
items.push({
title: item.Text, value: item.Value
});
}); //设置显示列表 control.select({
title: "选择" + dictTypeName,
items: items,
onChange: onChange,
onClose: onClose,
onOpen: onOpen
});
},
error: function (xhr, status, error) {
$.toast("操作失败" + xhr.responseText); //xhr.responseText }
});
}
那麼我們綁定字典數據,就只需要調用這個函數就可以很簡單實現數據字典的綁定操作了。
$(function () {
BindDictItem("Status", "设备状态");
BindDictItem("Dept", "科室");
BindDictItem("Building", "建筑物");
BindDictItem("Floor", "楼层");
BindDictItem("Special", "特殊情况");
});
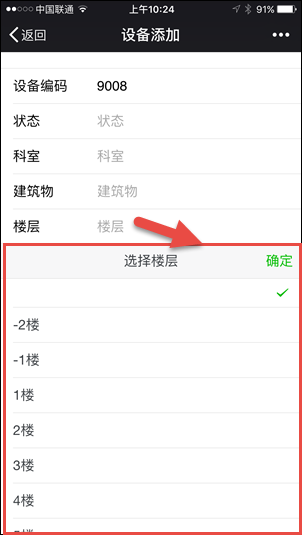
我們看具體在微信中打開對應連接,字典綁定的效果如下所示。

我們則可以在微信後台對資料字典進行維護即可進行即時的資料更新。

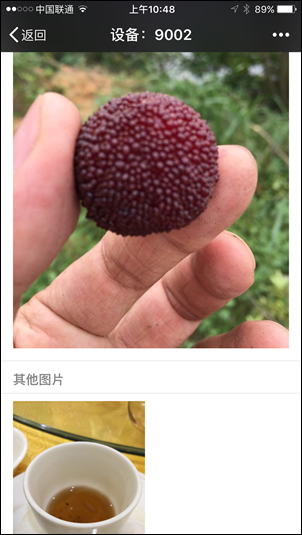
4、微信圖片的預覽功能
在很多頁面裡面,我們需要展示豐富的圖片,我們需要結合微信的圖片預覽功能接口,我們才能把圖片打開後方便進行縮放處理操作,那麼該如何利用微信JSSDK的圖片預覽介面呢?
首先我們需要引入Jquery WeUI的樣式類別庫,以及JSSDK所需的JS文件,如下所示。
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script> <script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
然後在頁面上初始化JSSDK的API腳本,如下程式碼所示。
var appid = '@ViewBag.appid'; var noncestr = '@ViewBag.noncestr'; var signature = '@ViewBag.signature'; var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage'
]
}); //所有准备好后
wx.ready(function () {
});
加入我們頁麵包含有兩部分的圖片,一個是設備銘牌圖片,一個是其他附屬圖片,我們分別展示,如下HTML代碼所示。
<p class="weui_cells_title"><h3>铭牌图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage">
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{
<img id='mainPic_@i' src='@ViewBag.mainList[i]' alt="铭牌图片" style="height:auto;width:100%" />
} </p>
</p>
</p>
<p class="weui_cells_title"><h3>其他图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage2">
<p class="weui-row">
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{
<p class="weui-col-50">
<img id='otherPic_@i' src='@ViewBag.otherList[i]' alt="其他图片" style="height:auto;width:100%" />
</p>
} </p>
</p>
</p>
</p>
這些程式碼構建了很多個圖片控件,也就是原始的HTML圖片控件,如果僅僅這樣做,那麼只能利用網頁的效果,而無法利用微信瀏覽器預覽圖片,可以放大縮小的豐富功能。
為了實現我們說需要的功能,需要進行一定的處理,簡單的方法,可以設計一個JS函數,然後透過JS函數來實現微信預覽圖片功能,程式碼如下所示。
function BindClick(selector) {
document.querySelector(selector).onclick = function (event) { var imgArray = []; var curImageSrc = $(this).attr('src'); var oParent = $(this).parent(); if (curImageSrc && !oParent.attr('href')) {
$(selector).each(function (index, el) { var itemSrc = $(this).attr('src');
imgArray.push(itemSrc);
});
wx.previewImage({
current: curImageSrc,
urls: imgArray
});
}
}
}
BindClick('#previewImage img');
BindClick('#previewImage2 img');
这个函数的做法,是参考网上一个大牛的做法,不过这样做存在一个问题,图片如果有多张的话,那么需要点击第一张图片才能开始预览,不能点击其他几张开始。
为了改进这个缺点,我们可以可以利用Razor的模板实现我们需要的代码生成,如下所示集合了Razor模板生成JS代码,实现了我们所需要JS代码的生成。
var urls = [];
@foreach (var url in ViewBag.mainList)
{ <text>urls.push('@url');</text> }
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{ <text>
document.querySelector('#mainPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urls
});
}; </text> } var urlsOther = [];
@foreach (var url in ViewBag.otherList)
{ <text>urlsOther.push('@url');</text> }
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{ <text>
document.querySelector('#otherPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urlsOther
});
}; </text>
}
JS代码的生成后的代码如下所示.
var urls = [];
urls.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/TIzMZl04X1iqkHMP44hXFHjQ-yyvrxS-tgwgzMGfwe9AUMTxKohcVC6w6O.jpg');
document.querySelector('#mainPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urls
});
};
var urlsOther = [];
urlsOther.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/lJk_LNwxTGfL5SNpmJwWyfyBONa2JRO7uzu3PJV3aGsrilPPHY2r-ymU00.jpg');
document.querySelector('#otherPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urlsOther
});
};
这样最终就可以实现我们所需要的效果了,当然多张图片也不会有任何的问题。

更多C#开发微信门户及应用--微信H5页面开发的经验总结 相关文章请关注PHP中文网!

