用ps創造error水晶小圖標
- 高洛峰原創
- 2017-02-14 10:15:041957瀏覽
ps 版本 cs2 以上。
圖示教學
-
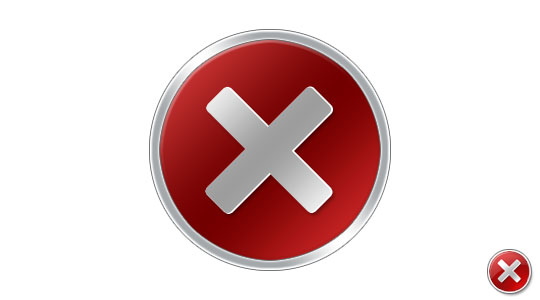
按著習慣先看一下結果圖:

-
先讓我們來看看幾個vista系統的圖示。下面左邊的這個圖示就是我們今天要說的。透過簡單的顏色,圖標樣式的改變,你就可以輕鬆地做出其它圖標,很多人已經做出來一些。

-
讓我們開始吧,先建立一個新檔案:ctrl + 雙擊: 預設-> web -> 600 X 400
然後透過圖層面板右下角的新圖層按鈕新一層,雙擊圖層名稱,輸入border
如果你目前的工具不是橢圓( Elliptical )選取工具的話,請鍵盤上的M鍵,並且使用shift + M,轉換到橢圓選取工具上來

-
按住shift鍵不放,從畫布的偏左上角處開始點擊並拖曳,直到佔滿整個畫布的2/3時松左鍵。或離頂,右,下,左空白區域相等時鬆鍵。
然後按鍵盤 D 鍵,重設前景背影為預設的黑白色,並使用alt + backspace(alt + del)填充前景色給區塊。

-
保證在不取消選區的前提下,點擊選單指令:選擇 -> 修改 -> 收縮 -> 15, 回車,delete(backspace)。

-
透過圖層面板建立新圖層,雙擊圖層名稱,輸入middle,並填滿另外一個你喜歡的顏色。
然後ctrl + d ,取消目前選取範圍, 並ctrl + s 儲存文件,命名為 icon。

-
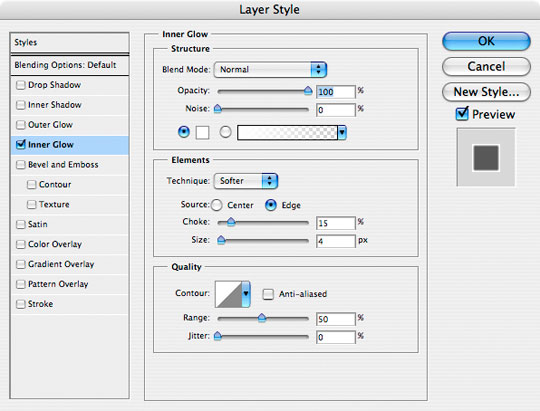
現在我們加入一些圖層樣式,在border圖層名稱後雙擊,彈出混合圖層樣式面板。透過以下參數的設定,使我們的圖示有良好的光感效果。
inerr Glow: 內發光, 混合模式為:正常,不透明度為:100%
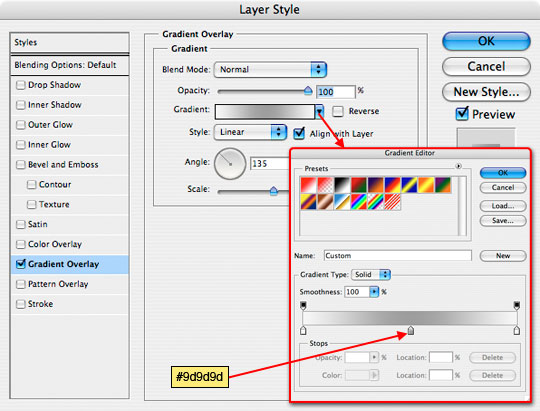
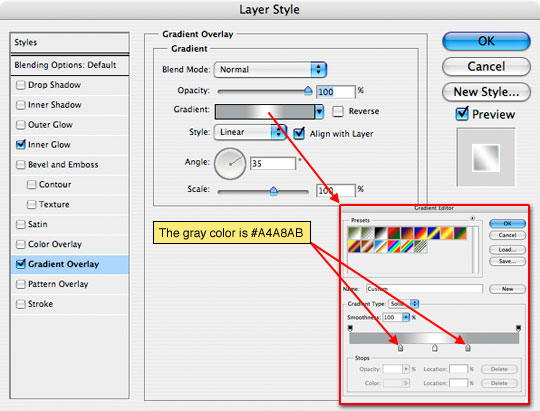
Gradient Overlay: 漸變疊加,角度為:35
Stoke: 描邊

🎟
 如果這幾步操作對你來說比較不易操作的話,請直接到文章最後下載.PSD文件,以便你更容易的跟上我的思路。
如果這幾步操作對你來說比較不易操作的話,請直接到文章最後下載.PSD文件,以便你更容易的跟上我的思路。 我們一般透過編輯圖層樣式來更方便的創建效果。

-
然後,在middle圖層名稱後雙擊,像前面步驟一樣,創建樣式。
Bevel and Emboss: 斜面和浮雕,深度:200,大小:3,
漸變疊加,角度:135
-

-
接下來讓我們來加入x。可以使用字體也可以利用ps畫出來。由於vista中的x號是兩邊平行且有圓角,所以我採用一種叫 Army的字體,300pt大小。可以從這兒這裡下載。

-
很明顯方向不對,需要旋轉一下。 ctrl+T轉換為自由變換工具,按住shift鍵(使他保持等比且15度角旋轉)且讓滑鼠在變形區域進行旋轉,雙擊變形區域內或回車,以全確定此步驟操作。然後調整位置使其水平垂直方向相對於icon背景居中。

-
透過ctrl+J再複製一個x圖層,分別命名為:x-top或x-bottom。
點擊x-top的眼睛小圖標,使他暫時隱藏。

-
對x-bottom進行3D邊緣及陰影的製作,利用外發光添加1px的白邊,使其看起來略大於x-top,請參考以下兩步驟進行設定。


-
點擊x-top,左邊的眼睛位置,使其可見。
像前面一樣,添加一個漸變圖層,使其看起來有金屬質感。

-
為使其看起來更有立體的感覺,利用移動工具選中x-botom圖層,然後上移或右移使其有下圖的效果。

-
在這個教程將要結束之前,還要在icon上添加web2.0的一些樣式,使其更為完美。由於vista的icon漸變不是規則的,所以還要進行以下的操作:
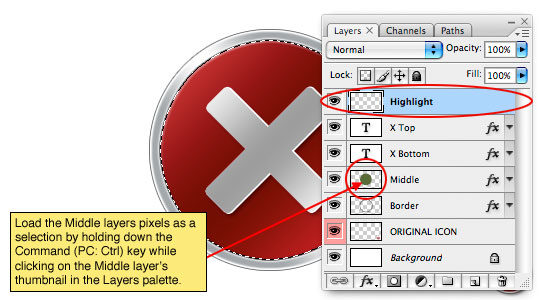
在x-top圖層上建一新層命為:Highlight,並且保證選中它。然後按住ctrl鍵點擊middle層,取得middle的選區,

-
按D 鍵,復位ps前景背景色設置,然後ctrl + backspace ,填充Highlight 為白色,然後調整填充為10%,使其看起來更為自然。

-
在保證選區工具的前提下,移動目前的選區到icon偏右下位置 backspace,留下的部分做為一個高光顯示。

-
點擊這兒下載相關檔案。

-
做到這兒或許你覺得圖標有點不太圓,或許看著不順眼,好吧,那兒可能出了問題。
由於ps是像素圖軟體,所以選取範圍所創造的圓不是一個完美的圓,所以在第三步驟不能用橢圓工具來創造圓,而是用形狀工具中的橢圓工具。
更多用ps創建error水晶小圖示 相關文章請關注PHP中文網!









 如果這幾步操作對你來說比較不易操作的話,請直接到文章最後下載.PSD文件,以便你更容易的跟上我的思路。
如果這幾步操作對你來說比較不易操作的話,請直接到文章最後下載.PSD文件,以便你更容易的跟上我的思路。