微信小程式教學之本地圖片上傳(leancloud)實例詳解
- 高洛峰原創
- 2017-02-13 10:52:112506瀏覽
這篇文章主要介紹了微信小程式教程之本地圖片上傳(leancloud)實例詳解的相關資料,這裡舉例說明該如何實現和實例代碼,文章一一表述,需要的朋友可以參考下
微信小程式leancloud -本地圖片上傳
由於本站最近學習微信小程式的知識,這裡記錄下微信小程式實作本地上傳的功能實作方法,以下是網路上找的資料,大家看下來。
將本地圖片上傳至leancloud後台.

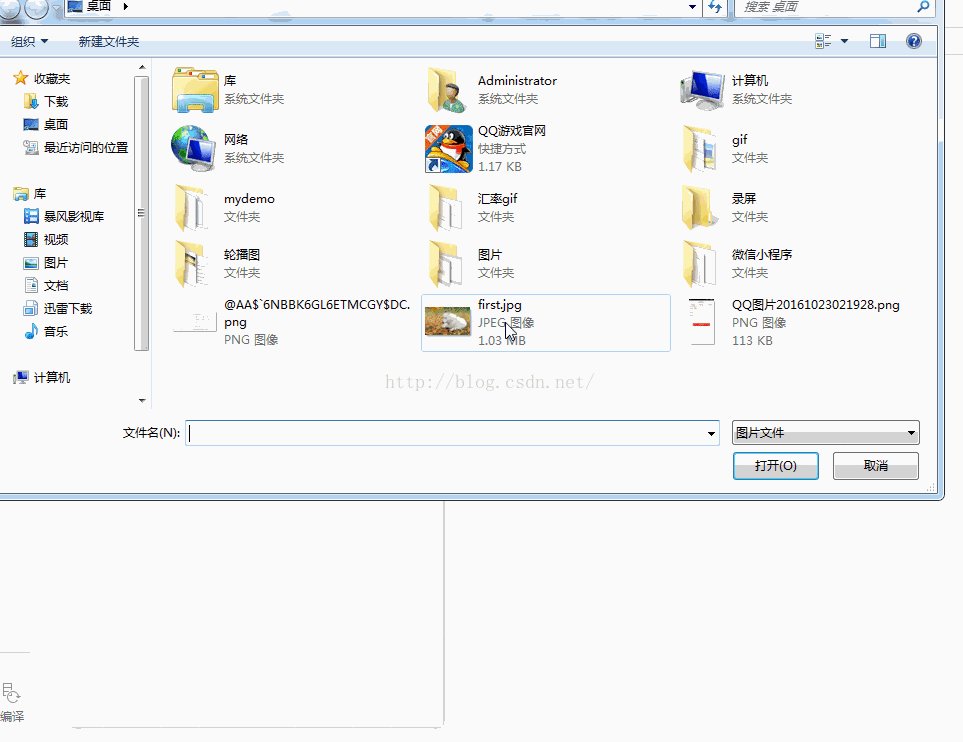
獲取本地圖片或拍照,我在上一篇博文中寫過.這裡就不說了我這裡的博客上就不說了代碼:
1.index.js//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
})
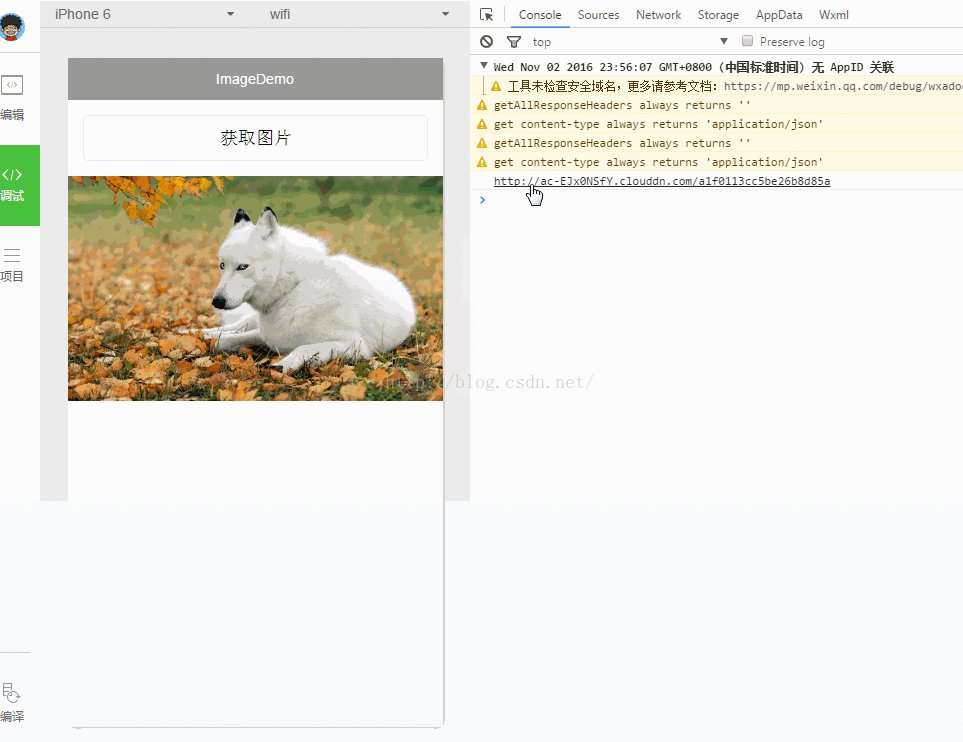
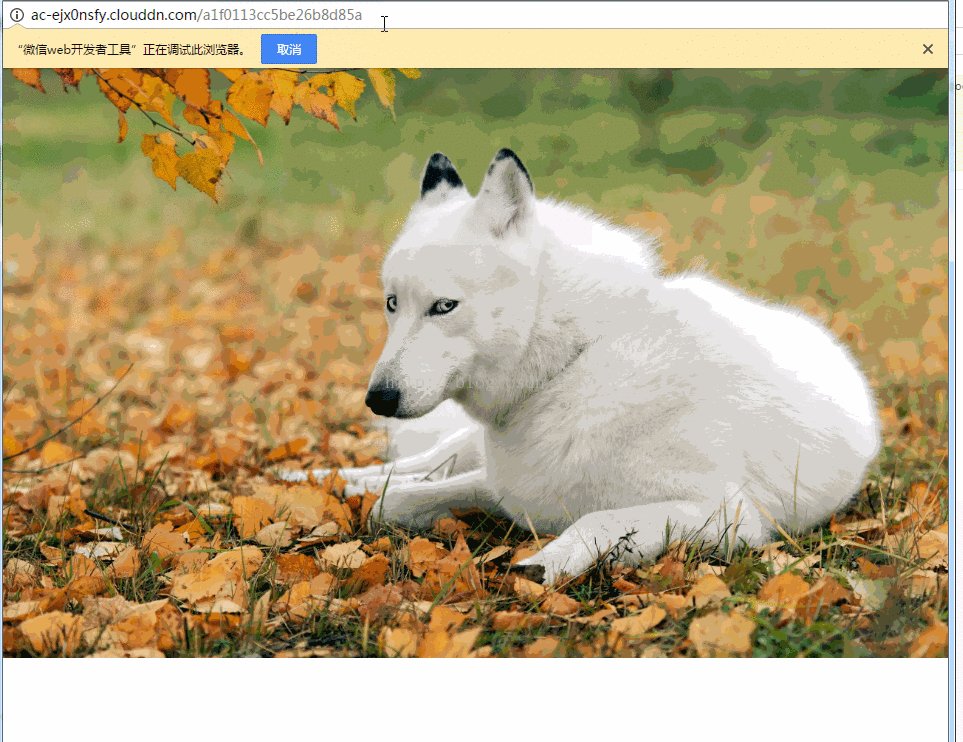
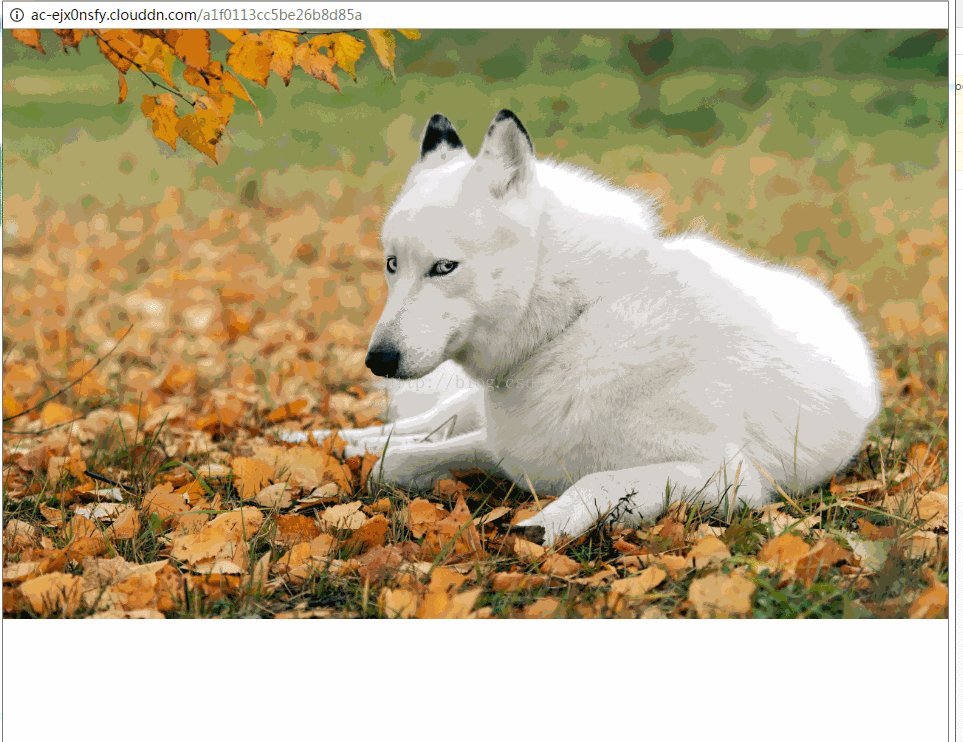
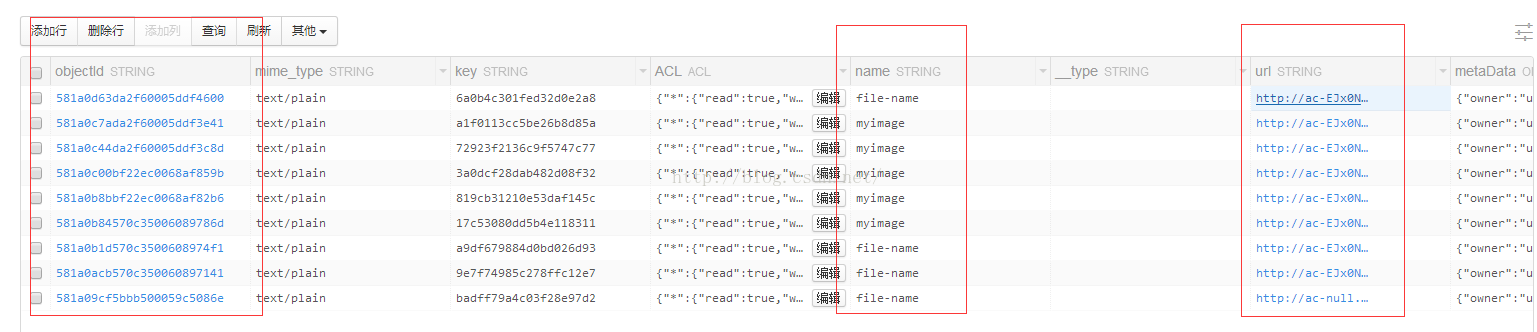
透過file.url()可以拿到圖片的url,下面是我上傳後其中一張圖片的url
http://www. php.cn/

如果有同學用到leancloud,可以參考.其他可以看看文件.
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多微信小程式教學之本地圖片上傳(leancloud)實例詳解相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

