詳解css中的float
- 高洛峰原創
- 2017-02-11 13:51:341319瀏覽
本文主要介紹了css中float的用法,以及網頁中常用的幾種版面方式。具有一定的參考價值,下面跟著小編一起來看下吧
float與margin
兩個相鄰的浮動元素,當第一個浮動元素(不論是左浮動還是右浮動)的寬度為100%時,第二個浮動元素會被擠到下面,透過添加負margin-right值(絕對值最少等於它自己的寬度),可以使它回到第一行。
在書寫html程式碼時,我們通常的習慣根據UI樣式,從左到右來寫程式碼,但有時候右側的內容比較重要,所以它的html結構需要放在左側內容上面,讓它更早的加載,例如:
左側定寬流式佈局

<p class="comment">
<!-- 右侧重要内容 -->
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="/static/imghwm/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
</p>
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}ava. ,但我們在html結構中,仍然需要把.content元素放到.avatar元素前面,這個時候就可以通過給.content元素設置為右浮動,然後給.avatar元素設置左或者右浮動,再添加負margin -right值,讓它回到上面。
1.左右兩側都不定寬
效果圖:

. avatar元素左浮動,.content元素的display屬性設為table-cell,其實這裡的.content元素不一定非要設定display為table-cell才行,只要是能觸發BFC/haslayout的就行,例如:
<p class="comment">
<a href="#" class="avatar"><img src="/static/imghwm/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
</p>
不過因為這裡的.content元素是自適應的,不能定寬,而且裡麵包含區塊級元素,所以只能設定overflow屬性。 css代碼:
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
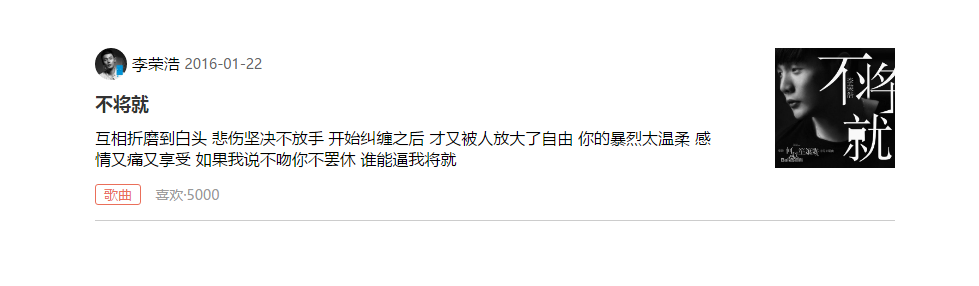
2.右側定寬流式佈局
html代碼:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
核心點:
1:當第一個浮動元素的寬度為100%時,第二個元素會自動換行,緊挨著第一個元素,這時可以給第二個浮動元素加入負margin值,使它上去2:第一個浮動元素.content外面有一個包裹元素,方便給.content元素添加padding-right值,讓左邊的內容和右邊圖片之間留出空隙
其實雙飛翼佈局的想法也是包含上面兩點。 
css代碼:
<p class="wrap">
<ul class="list">
<li class="item">
<p class="content-wrap">
<p class="content">
<p class="author">
<a href="#" class="avatar"><img src="/static/imghwm/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</p>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<p class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</p>
</p>
</p>
<a href="#" class="thumbnail"><img src="/static/imghwm/default1.png" data-src="images/pic.jpg" class="lazy" alt="图片"></a>
</li>
</ul>
</p>
3.兩側固定,中間自適應的三欄佈局現在三欄很少了,如果要飛到雙欄翼佈局或聖杯佈局。
更多詳解css中的float相關文章請關注PHP中文網!陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

