小程式開發測試教程
- 高洛峰原創
- 2017-02-11 10:58:032096瀏覽
小程式技術文件
一.小程式應用分析
簡單介紹
小程式是一種微信開發不需要下載安裝即可使用的應用程式。
實質
微信小程式就是Hybrid技術的應用。
Hybrid App(混合模式行動應用)。
小程式能夠更多的可以更多的調用手機本身的功能(如位置信息,攝像頭等)。
小程式註冊
小程式開發框架的邏輯層是由JavaScript編寫。 邏輯層將資料處理後傳送給視圖層,同時接受視圖層的事件回饋。小程式再次基礎上做了一些修改方便開發: 增加 App 和 Page 方法,進行程式和頁面的註冊。
App() 函數用來註冊一個小程式。接受一個 object 參數,其指定小程式的生命週期函數等。

Page() 函數用來註冊一個頁面。接受一個 object 參數,其指定頁面的初始資料、生命週期函數、事件處理函數等。生命週期函數為:
onLoad: 頁面載入
一個頁面只會呼叫一次。
onShow: 頁面顯示
每次開啟頁面都會呼叫一次。
onReady: 頁面初次渲染完成
一個頁面只會調用一次,代表頁面已經準備妥當,可以和視圖層進行交互
onHide: 頁面隱藏
當navigateTo) 切換頁卸載
當redirectTo或navigateBack的時候呼叫
二.小程式實例解析
- 創建專案
- 現在是內測版本,所有的AppID全部都是騰訊內部發布的。但是,沒有AppID也不影響測試開發,我們可以選擇無AppID進行測試開發,但不能在手機真機上面調試。
 選擇項目目錄,再新增項目即可。
選擇項目目錄,再新增項目即可。
2. 編寫程式碼
點擊開發者工具左側導航的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。是 app.js、app.json、app.wxss 這三個。其中app.js是我們傳統的js文件,app.json是專案設定文件,app.wxss是專案css文件,微信小程式會讀取這些文件,並產生小程式實例。
(1)app.json:
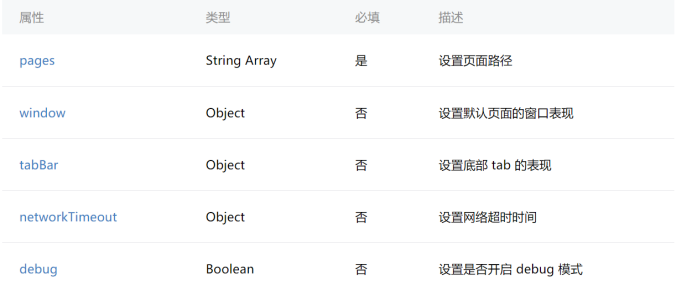
app.json 是整個小程式的全域設定。其中有5個屬性,官方給的設定表為:

我們可以在這個檔案中設定小程式是由哪些頁面組成,設定小程式的視窗 背景色,設定導覽條樣式,設定小程式是由哪些頁面組成,設定小程式的視窗 背景色,設定導覽條樣式,設定檔預設標題。注意該文件不可添加任何註釋。
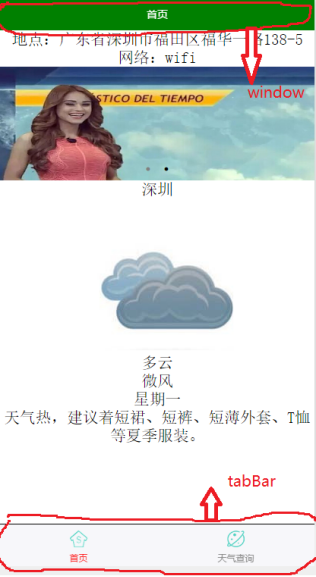
window是用來設定小程式的狀態列、導覽條、標題、視窗背景色。

pages裡面是程式的所有頁面的目錄,所有需要跳轉的頁面,都需要在pages裡面配置好。
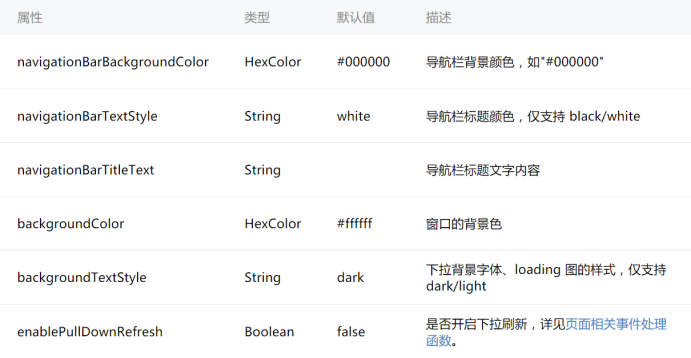
(2)tabBar:
tabBar是底部導覽列部分,tabBar API為

tab
tabBarlist配置後,在任何頁面下配置tab裡有多少個按鈕,案例中為兩個。 list裡面有多個屬性,

案例APP的app.json為:
{
"pages":[
{
"pages":[
/page logs " ], "window":{ "backgroundTextStyle":"light",:"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
}
"list": [{
" pagePath": "pages/index/index",
"text": "首頁",
"iconPath":"goods_mgold.png",c
}, {"pagePath": "pages/logs/logs", "text": "天氣查詢", conPath":"icon_community.png" } ] }}上面那段設定碼顯示出來的效果是:
.了一些微信APP開發不需要的標籤,如H1-H5,用了這些就會報錯,其中html中的p標籤,在微信中變成了view標籤。 (也就是換了個名字。。。)(4)app.js:
 app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API。程式碼主要是寫在APP物件裡面作用於全局。
app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API。程式碼主要是寫在APP物件裡面作用於全局。
其中每個頁面都可以有自己的js文件,例如index.js就是Index.wxml頁面的js程式碼,其中js程式碼的一些應用程式主要是寫在page物件裡面。
事件的使用方式:
首先在wxml裡面寫入一個bindtap點擊事件。
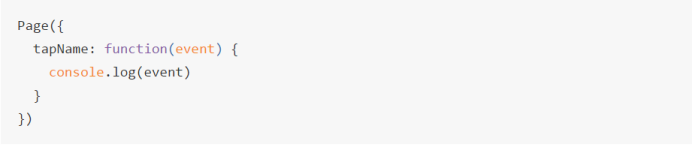
然後js的page物件定義:
然後再js的page物件定義:
一個點擊事件。其中bind是綁定,type為tap。 type是事件類型。 資料渲染:在元件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。預設陣列的目前項目的下標變數名稱預設為index,陣列目前項目的變數名稱預設為itemxwml裡面寫入:
條件渲染:
wx:if來判斷是否在頁面是進行渲染顯示
 可以在Page物件裡面的data屬性為
可以在Page物件裡面的data屬性為
範本定義:
可以在範本中定義程式碼片段,然後在不同的地方呼叫。
直接在外部新建一個box.wxml的範本:
接著建立一個外部commom.js模組。

透過module.exports匯出模組,
先在需要引入模組的wxml檔中直接include 帶上src
:

然後用common.show()呼叫。
這樣就可以重複使用這個模組了。在任何頁面中只需要用include導入wxml程式碼,用require引入js檔案就可以加入這個模組。

(5)wxss:
wxss文件就是傳統的css文件,沒有很大的差別。
但是其中微信給一套響應式的佈局
rpx(responsive pixel): 可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。
rpx的原理就是rem佈局原理。只是換個名字,少了一步畫面fon-size換算的Js代碼,微信在內部執行了,不需要自己寫了。
(6)介面API:
小程式開發框架提供豐富的微信原生 API,可以方便的調起微信提供的能力,如獲取用戶信息,本地存儲,支付功能等。
更多小程式開發測試教學 相關文章請關注PHP中文網!

