PS網頁設計教學VI-在Photoshop中建立一個食物部落格佈局
- 高洛峰原創
- 2017-02-11 09:23:532042瀏覽
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
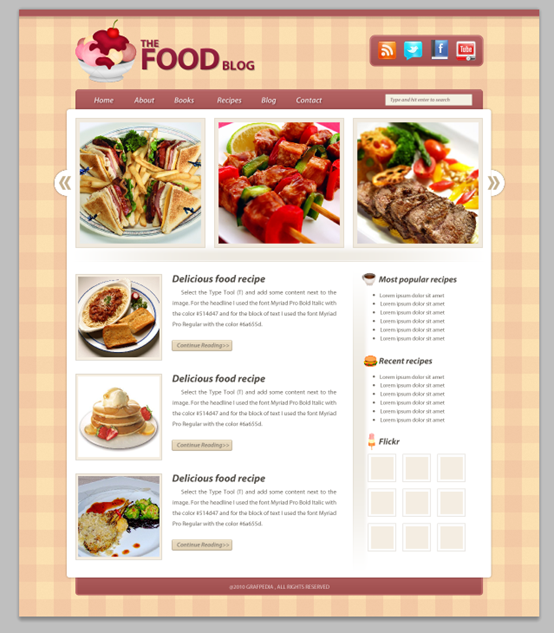
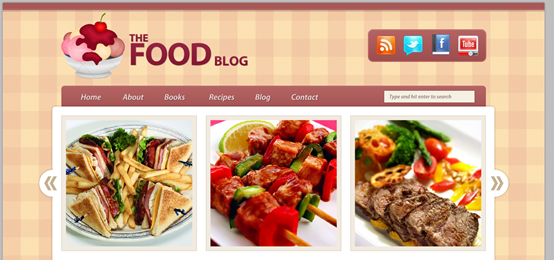
In this tutorial I will show you how to use one of the latest vectors pack from Grafpedia to create a clean and appetizing food blog layout in Photoshop。 to create an image slider and how to use vectors in a web layout.
在本教程中將展示如何在PS中創建清爽、勾人食慾的食物博客網站,要用到從Grafpedia下載的矢量圖形包。我將展示如何創建廚房桌布圖案,如何創建圖片滑塊,如何在佈局中運用向量圖形
Introduction
In this tutorial we will use the 960 Grid System. Go ahead, download itarchive and download itarchive the Grid System itarch . Then open the “960_grid_12_col.psd” file in Photoshop (you will find it inside the “photoshop” folder which is located inside the “templates” folder).
簡介
教程在templates” folder).
簡介
教程在本佈局系統。下載並解壓縮該佈局檔。然後在PS中開啟960_grid_12_col.psd(你將會在photoshop資料夾下的templates下的子資料夾找到它)
After you open the .psd file in you will see Photoshop 12 red bars. That you the grid system that we will be using. You can hide the red bars by clicking on the eye icon of the “12 Col Grid” group.
當你在PS中打開psd文件後,你會看到12條紅色的橫條。這是佈局系統要用到的,你可以點擊12 col Grid組前的眼睛圖示去隱藏這些橫條
During this tutorial I will ask you to create shapes with certain dimensions. Open the Info panel (Window Info panel (Window Info panel (Window Info panel (Window Info panel (Window Info panel (Window Info panel) > Info) and when you create a shape you will see its exact width and height. This .psd file contains some guides as well which will be very useful. To activate them go to View > Show > Guides, or / short Crl them go to View > Show > Guides, or / short the short the short Cmd + ;. I usually hide the red bars and activate the guides whenever I need them.
在本教程中將要求您創建具有一定尺寸的形狀。開啟資訊面板(點擊:視窗 > 資訊),當您建立形狀時您將看到其確切的寬度和高度。此.psd 檔案包含一些參考線將非常有用。若要啟動它們,請點選:視圖 > 顯示 > 參考線,或使用快速鍵 Ctrl + ;。一般我需要的是,隱藏紅色橫條和當我需要時才啟動參考線。
Now that we covered the basics of using the 960 Grid System, we can move on to creating the actual web layout. Let's get started!
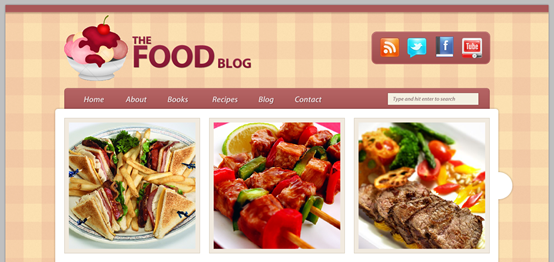
現在在上方的佈局網頁上,讓我們開始教學吧
註:在本教程中,將不使用960佈局系統,原因不多講了,所以本翻譯教程和原教程的操作還是有一點差別的
Step 1
We'll start by increasing the size of our document to give us enough space to work with. Go to Image > Canvas Size and use the settings from following work with. Go to Image > Canvas Size and use the settings from follo settings from fim 🜎
首先要調整文件到適當的大小。點選:圖片 > 畫布大小,依照下圖設定由於沒有用960版面系統,故此步為新建文檔,尺寸:1200px*1400px,如下圖:

Go to Layer > New Fill Layer > Solid Color and use the color #fbe0b1. Then right-click on this layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and use the settings from the image below.
點選:圖層> 新填滿圖層> 純色,顏色: #fbe0b1。在該圖層上滑鼠右鍵選擇轉換為智慧型物件。然後,點選:濾鏡> 雜色> 加入雜色,參數設定如下圖:

Step 2 – Creating a pattern for the background
圖案
Create a new document (Ctrl/Cmd + N) with the size 80px by 80px. Select the Rectangle Tool (U) and create a rectangle with the size 80px by 40x and thet and the 50px by 50px and the 5. Name this layer “horizontal” and set its opacity to 20%.
新文件(Ctrl/cmd+N),尺寸:80px*80px。用矩形工具在文件的頂部新建一個矩形
(0,0),尺寸:80px*40px,顏色: #b52a51。命名次圖層為horizontal,設定不透明度為20%

Create another rectangle with the size 40px by 80px in the left side of your to layum. .
在文件的左邊新建另一個長方形
(0,0),尺寸:40px*80px,顏色: #b52a51,命名此圖層為vertical,設定不透明度30%


Step 3 – Applying the pattern to the background
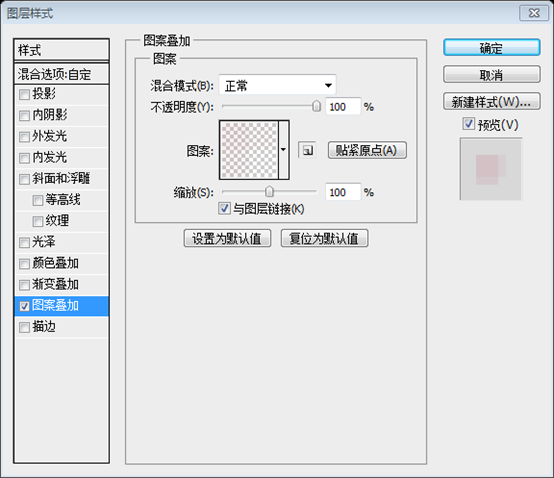
Create a new layer and fill it with white
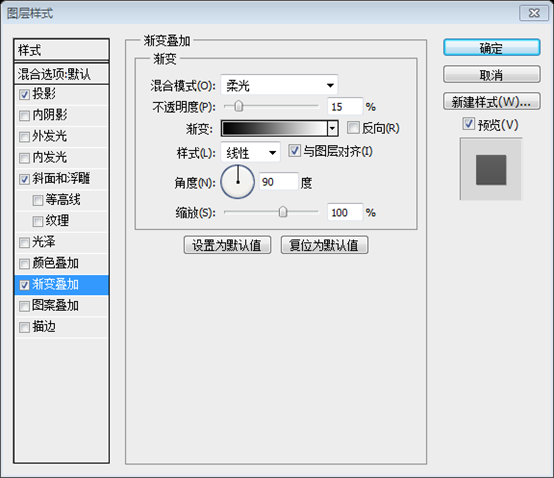
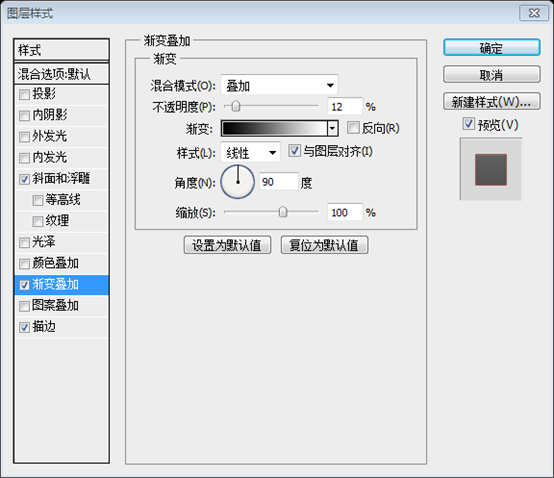
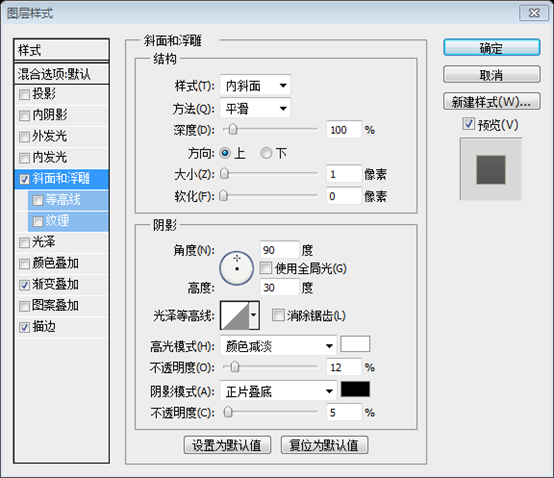
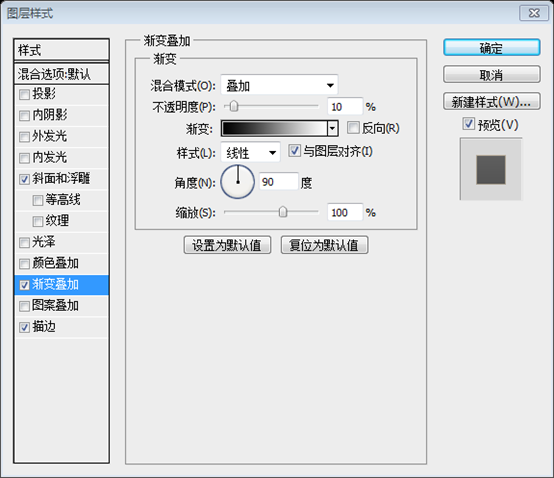
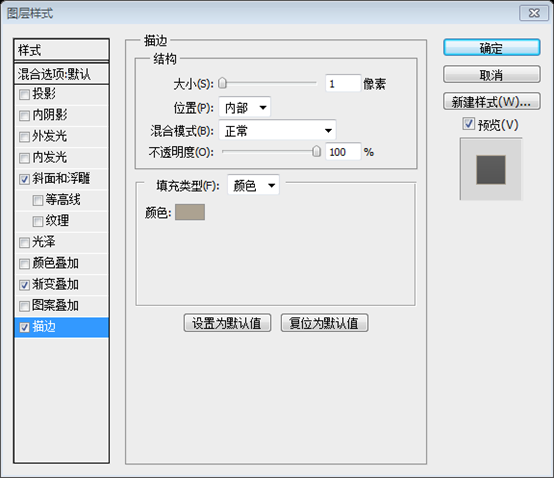
Create a new layer and fill it with white using the Paint Bucket using the Paint. layer “pattern” and set its Fill to 0%. Then double-click on it to open the Layer Style window and use the settings from the following image for Pattern Overlay.3 - 為背景添加圖案新背景圖層,並且用油漆桶工具填充,顏色白色。命名此圖層為pattern,設定填入0%。接著雙擊開啟圖層樣式窗口,依照下圖設定樣式


Step 4
🜎Step 4
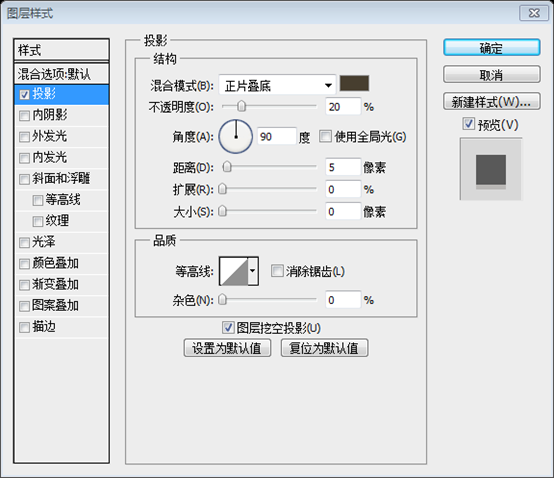
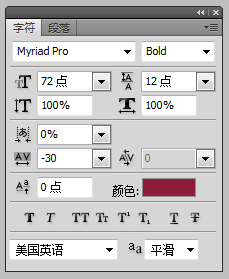
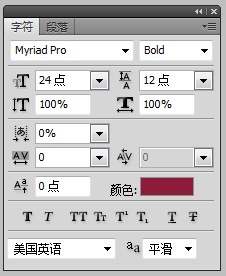
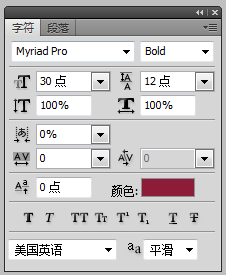
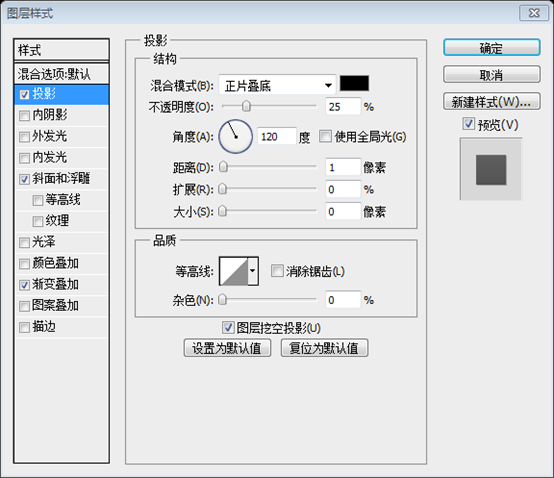
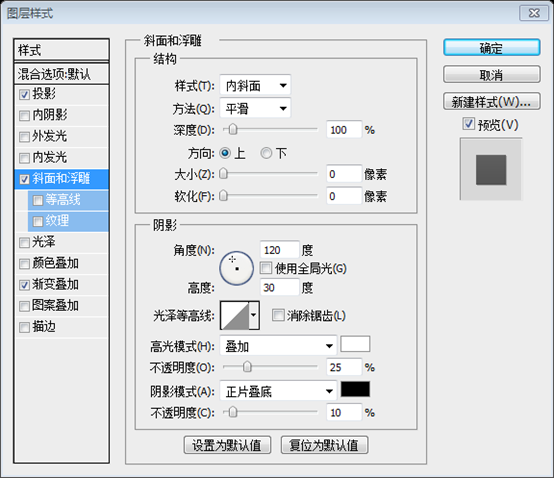
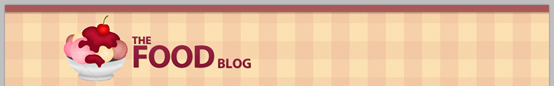
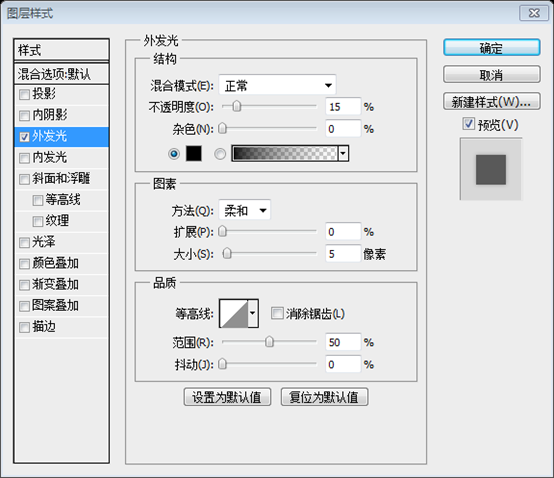
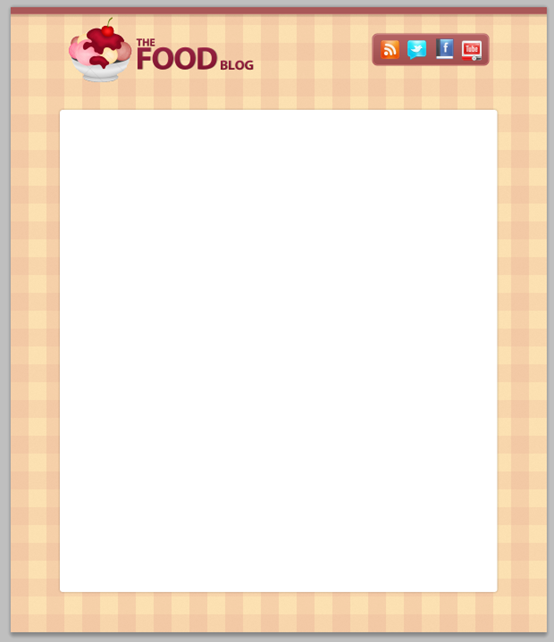
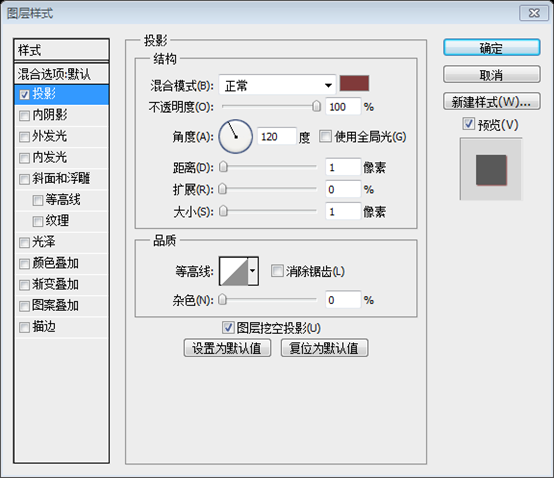
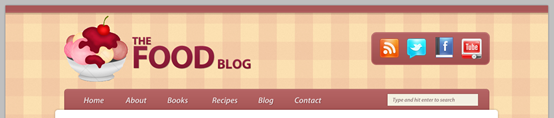
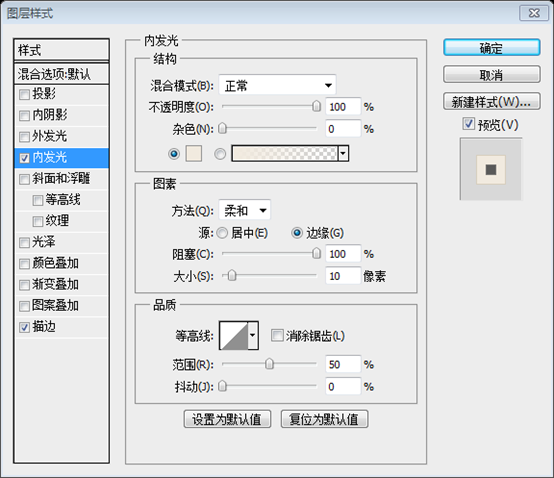
Create a new group and name it “top bar”. Then select the Rectangle Tool (U) and create a rectangle with the dimensions 1200px by 15px and the color #a95858 at the top of your docum. , double-click on it to open the Layer Style window and use the settings from the following image for Drop Shadow. The shadow color is #473e2f. 新建top bar群組。然後選擇矩形工具在文件的頂部新建一個矩形(0,0),尺寸:1200px*15px,顏色: #a95858。命名此圖層為top bar。雙擊此圖層開啟圖層樣式視窗依照下圖設定樣式,投影顏色: #473e2f Then select the Line Tool (U), set the Weight to 1px, hold down the Shiateft Tool (U), set the Weight to 1px, hold down the Shiateft and Tool (U), set the Weight to 1px, hold down the Shiateft and Tool (U), set the Weight to 1px, hold down the Shiateft and Tool (U), set the Weight to 1px, hold down the Shiateft and Tool (U) horizontal line at the bottom of the top rectangle using the color #8b4747. Name this layer “1px line”. 選擇直線工具,設置粗細為1px,按住Shift鍵在剛才的矩形的底部創建一條水平線,顏色: #8b4747,命名此圖層為1px line。 Hit Ctrl/Cmd + J to duplicate the line layer. Then select the Move Tool (V) and hit the up arrow on your board once to move color line to #ca7373. 點選Ctrl/Cmd + J複製該直線圖層。然後選取移動工具,按鍵盤上的上方方向鍵移本圖層一個像素。新直線的顏色變更為: #ca7373 Step 5 Download the Food Vectors Pack and open the .AI Adobe Download the Food Vectors Pack and open the .AI ob. ), copy it (Ctrl/Cmd + C), go back to Photoshop and paste it as a smart object (Ctrl/Cmd + V). Name this layer “ice cream icon” and use Free Transform (Ctrl/Cmd + T) to change its size. 下載Food Vectors Pack然後在Adobe Illustrator中開啟.AI檔案。然後用選擇工具選擇ice cream cup vector,複製它。回到PS,貼上為智慧型物件(Ctrl/Cmd + V)。命名此圖層為ice cream icon。然後用自由變形工具(Ctrl/Cmd + T)更改它的大小 Activate the guides (Ctrl/Cmd + ;) and align your ice cream icon as you see inside a group (Ctrl/Cmd + G) and name it “logo”. 啟動參考線(Ctrl/Cmd + ;),像下圖一樣對齊你的冰激淋圖示。把該圖層放到一個群組裡(Ctrl/Cmd + G),命名該組為logo Now select the Type Tool (T) and write the name of your layout using the color #8d1c39. I used three text layers and the font Myriad Pro Black (for the word “food”) and Myriad Pro Bold (for the other two words). To arrange these layers I used the Move Tool (V). 用文字工具書寫你的版面的名字,顏色: #8d1c39。我用了3個文字圖層,分別使用的字體是Myriad Pro Black(文字food)和Myriad Pro Bold(另外兩個文字)。用移動工具對齊這些文字圖層 文字FOOD的設定 文字THE的設定🎜🎜 文字BLOG的設定 最後樣張: 的文字圖層開啟圖層樣式視窗按照下圖設定樣式。如果你有超過一個的文字圖層,複製第一個文字圖層的樣式(在圖層上滑鼠右鍵選擇拷貝圖層樣式)然後貼上在其他的文字圖層裡(在圖層上滑鼠右鍵選擇貼上圖層樣式) 新建social組。然後用圓角矩形工具在你的佈局的右邊創建一個圓角矩形(810,60)
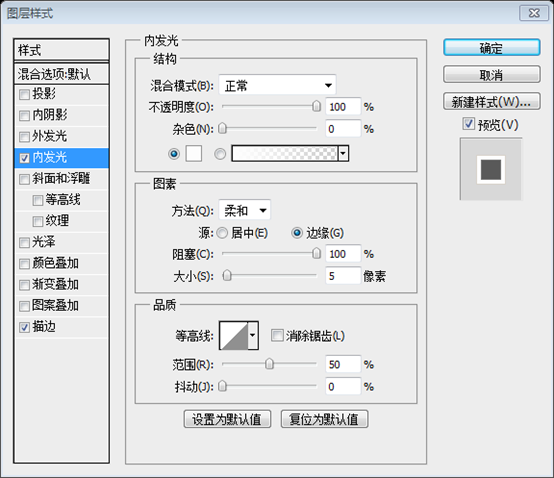
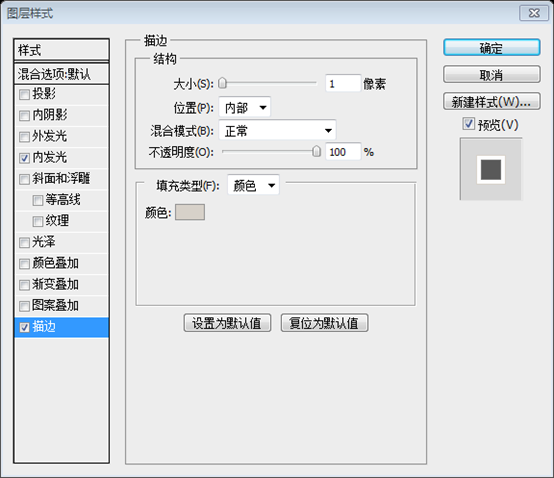
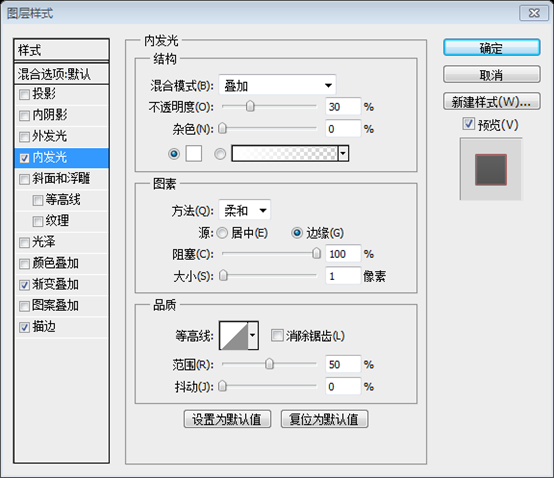
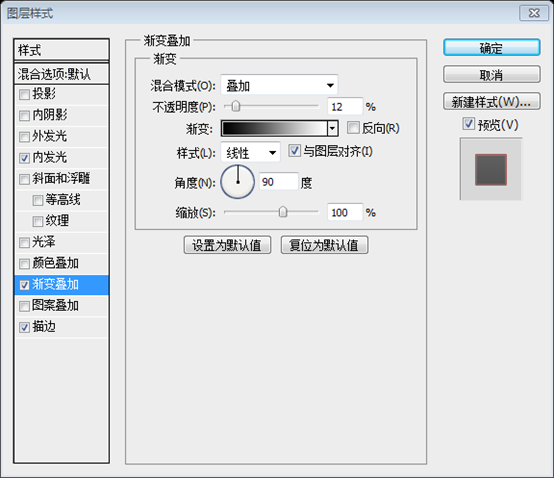
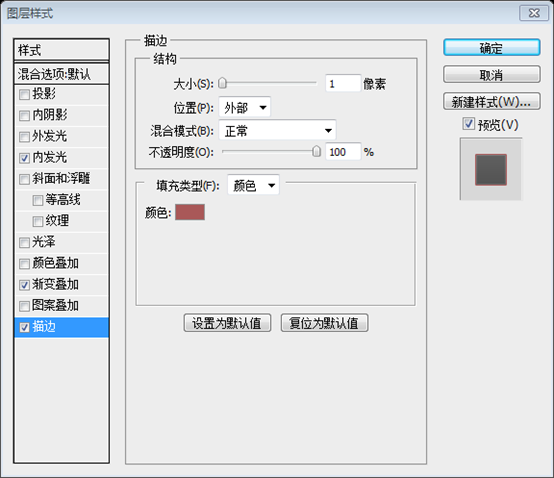
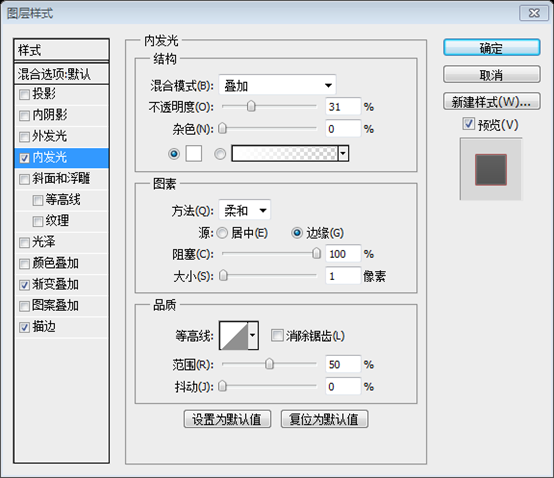
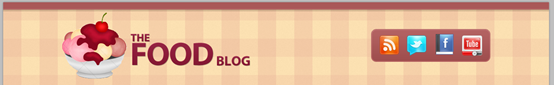
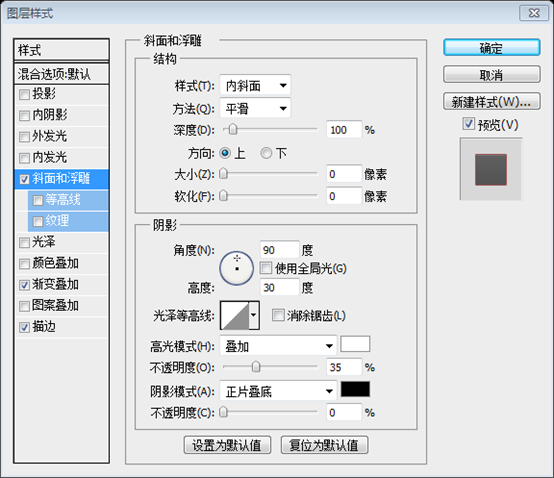
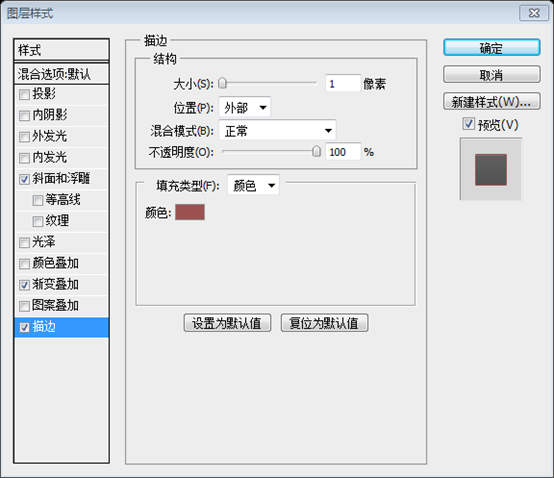
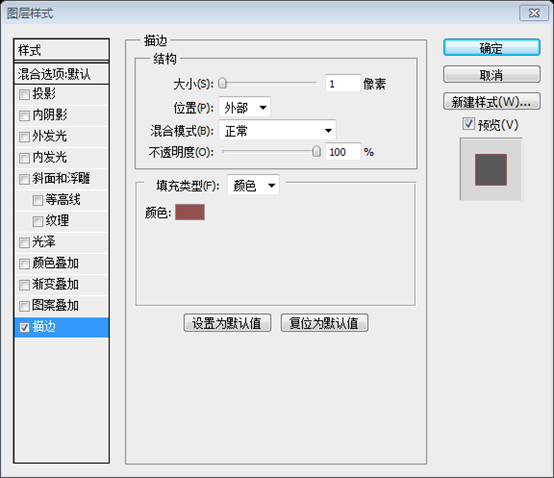
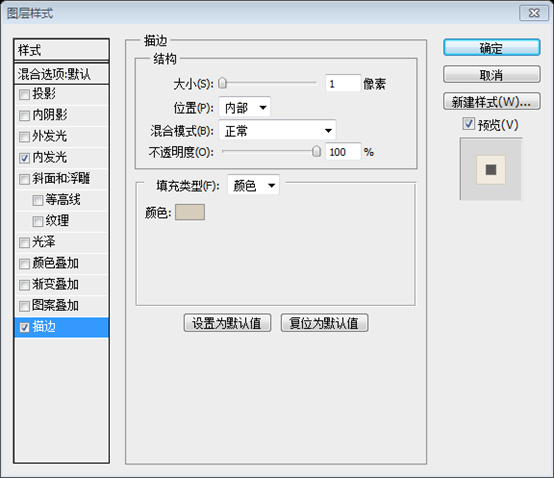
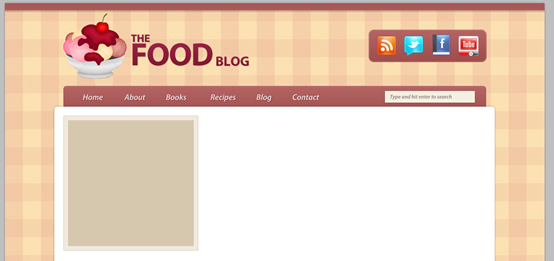
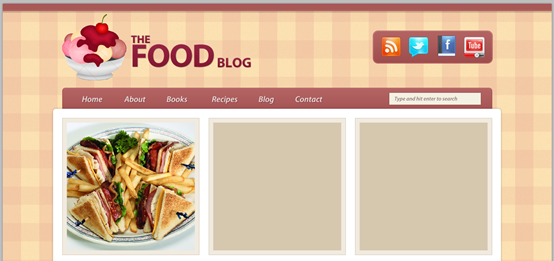
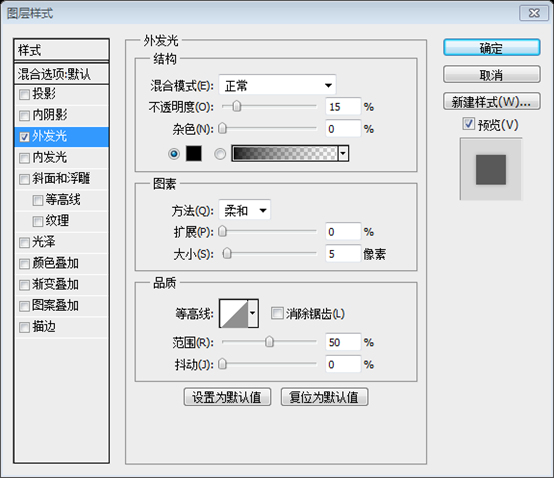
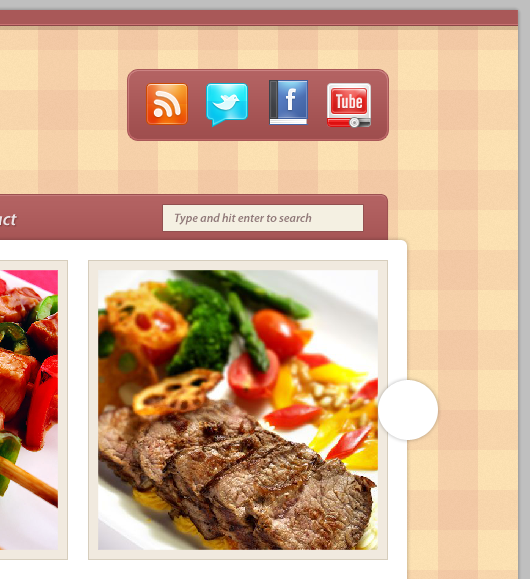
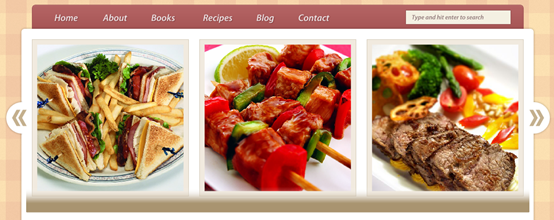
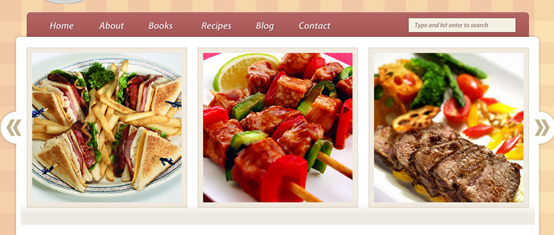
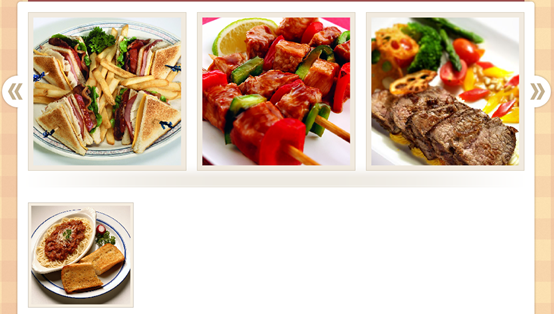
Download this set of icons from Function and open the “rss”, “twitter”, “facebook” and “youtube” icons in Photoshop. Move each of these icons into your first document using the Move Tool (V) and arrange them inside the rounded rectangle you created earlier. 從Function上下載set of icons,然後在PS中打開rss、twitter、facebook、youtube圖標,用移動工具移動每一個圖標到圓角矩形中並對齊它們 Step 7 – Creating the background for the content Select the Rounded Rectangle Tool (U), set the Radius to 6px and create a white rounded rectangle with the dimension 9808 0 月 a white rounded。 , double-click on it to open the Layer Style window and use the settings from the following image for Outer Glow. 步驟7 - 建立內容區域的背景 用圓角半徑一個白色的圓角矩形(110,230),尺寸:980px*1080px。命名圖層為content bg,雙擊該圖層開啟圖層樣式窗口,依照下圖設定樣式 Step 8 – Creating the Step 8 – Creating the 0igation baratol. > New > Group), name it “navigation” and put it underneath the “content bg” group. Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 938px by 70px and the color #a95858. Make 70px and the color #a95858。 the bottom area of this rectangle is underneath the big white rectangle. Name this layer “navigation bar”, double-click on it and use the settings from the image below. The stroke color is #9c5151.導覽列 新navigation組(圖層> 新建> 組),然後將該組移到content bg組(應該是圖層) (131,185),尺寸:938px*70px,顏色: #a95858。確保該圓角矩形的底部在白色的圓角矩形的後邊。命名該圖層為navigation bar,雙擊該圖層按下圖設定樣式。描邊顏色為#9c5151 步驟9 字體大小:18點 Step 10 – Creating the search bar Rec 10 -新search bar組。然後用矩形工具建立一個矩形(845,195),尺寸:200px*26px,顏色: #f4f0e2。命名該圖層為search bar,把矩形移到你的導覽列的右邊,然後加上1px的描邊,描邊顏色: #925050 用文字工具在你的搜尋框中加入文字Type and hit enter to search,顏色: #917a7a, Create a new group (Layer > New > Group) abmoCreate a new group (Layer > New > Group) above the content bname layer the slage U) and create a square with the dimensions 300px by 300px and the color #d6c8af. Name this layer “image_holder”, double-click on it and use the settings from the following image. The inner glow colorage. is #d6cdbc. 在content bg圖層的上方新建image slider群組(圖層> 新建> 群組)。然後用長方形工具建立一個正方形 ,尺寸:300px*300px,顏色: #d6c8af。命名此圖層為image_holder,雙擊該圖層按圖片設定樣式,內發光的顏色: #f1eadf,描邊的顏色: #d6cdbc 實際上透過計算得知三個正方形位置分別為(130,250)、(450,250)、(770,250)
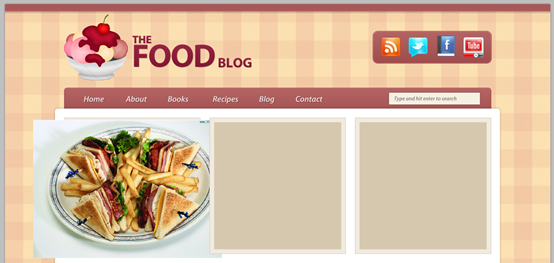
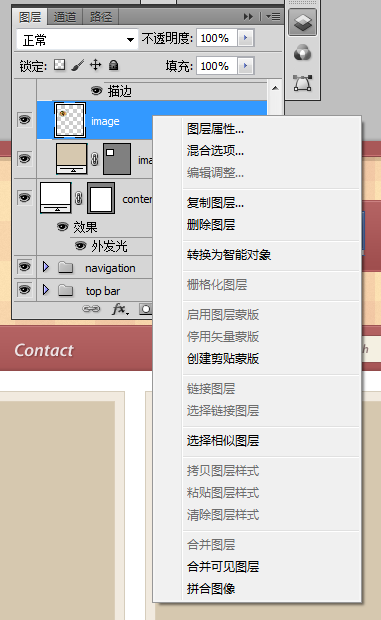
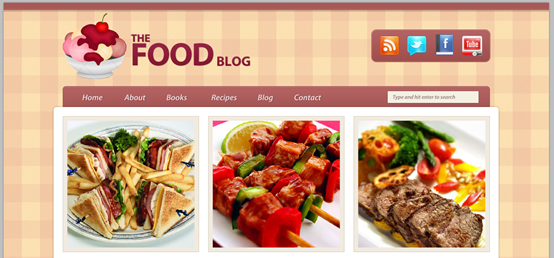
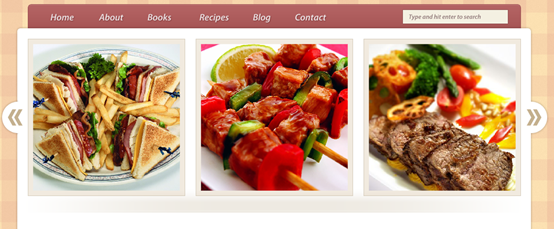
Open a food image in Photoshop and move it into your first document. Put this image above the middle square that you created at the previous step. Name this layer “image”, right-click on it 和 select visible only inside the middle square. 步驟12 在PS中打開食物圖片,然後將圖片移到剛才創建的正方形的上方。將此圖層命名為image,然後滑鼠右鍵選擇建立剪貼蒙版,這樣圖片就只能顯示在正方形中的那部分 image_holder」 layers using the same technique. I used some food images from sxc.hu. 用同樣的技術添加圖片在另外兩個image_holder圖層。 sxc.hu下載了一些圖片 ), hold down the Shift key and create a white circle with the dimensions 60px by 60px. Name this layer “circle” and put it in the right hand side of the image slider. Double-click on this layer and hand side of the image slider. Double-click on this layer and . image below for Outer Glow. (1060,370),尺寸:60px*60px。命名此圖層circle,然後移動它到圖片滑動方塊的右手邊。雙擊該圖層按下圖表設定樣式。 Step 14 圖14 可能是PS的版本問題,我在PS CS5中直接對circle圖層轉換為智能對象,效果是一樣的。 Use the Rectangular Marquee Tool (U) to create a selection like you see in the following image. Then go to Layer > Layer Mask > Hide Selection. 然後點選:圖層 > 圖層蒙版 > 隱藏選區。 Step 15 circle using the color # c4b08e. Name this layer “arrow”, duplicate it (Ctrl/Cmd + J) and move the new arrow next to the first one. 步驟15 右鍵,選擇一個箭頭形狀。然後創建一個新的箭頭在你的白色圓裡,顏色: #c4b08e。命名此圖層為arrow,複製該圖層(Ctrl/Cmd + J)並移動新箭頭到原來的那個的旁邊 步驟16 right 的方法是,直接複製right 組,直接複製新組為left arrow,移動到左邊的合適的位置,然後點擊:編輯> 變換> 水平翻轉。 ate步驟17 - 在滑動圖像區塊下方建立一個分隔符號name it “separator” . Then select the Line Tool (U), set the Weight to 1px and create a horizontal line underneath the image slider using the color #d6cdbc (1). Leave a distance of 30px between this line and the ges aboveator.組。用直線工具,粗細為1px,在影像滑動方塊的下方建立一條水平線(120,580,960,1),顏色: #d6cdbc。直線和影像的距離是30px。 Use the Rectangular Marquee Tool (U) to create a selection like the one you see in the following image (2).用矩形選區。
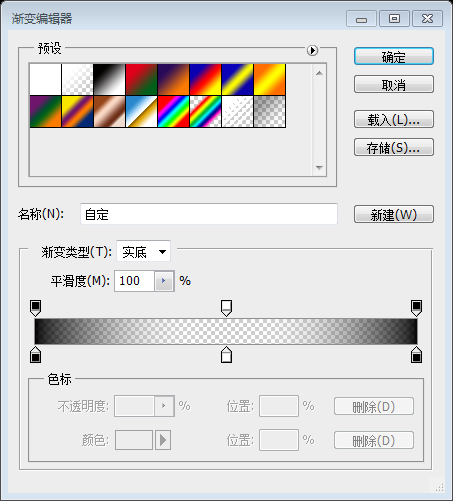
Set the opacity of this layer to 20% (4). 設定此圖層的不透明度為20% 1px between the gradient and the line you created earlier. 用移動工具移動漸變圖層距離剛才的水平線1px距離 步驟18 ator 對圖片層層蒙版> 顯示全部)。選擇黑色到透明的漸變,按住Shift鍵從分隔符號的左邊向右拖曳漸層。這將使分隔符號呈現漸入的效果。再從分隔符號的右邊向左拖曳漸層。就像下圖展示的一樣 沒必要拖動兩次,像下圖設定漸變後,只要拖動一次漸變即可,在拖動漸變之前,一定要點中組的蒙版。
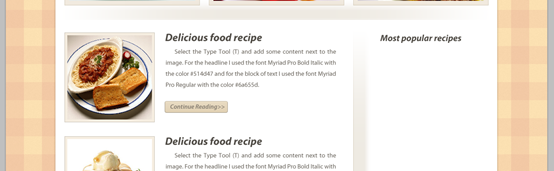
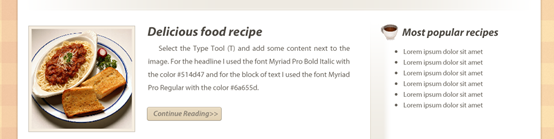
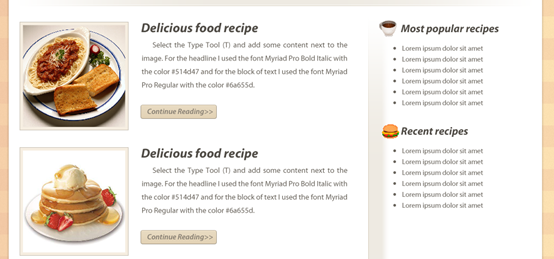
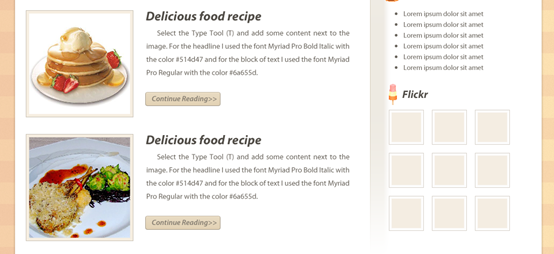
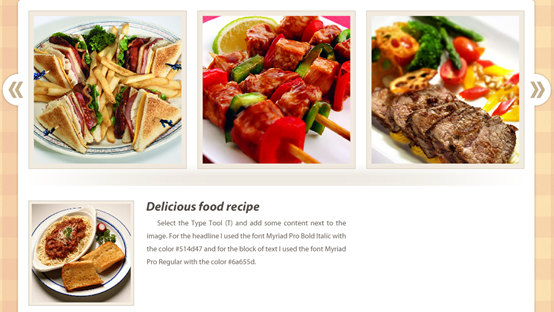
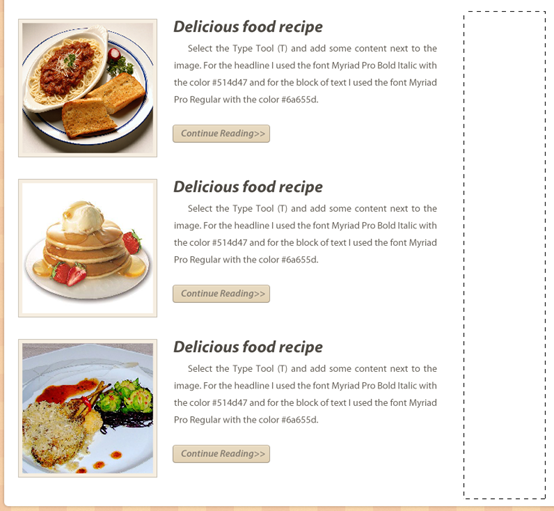
Step 19 – Creating the blog posts it “blog”. Create another group inside the previous one and name it “post #1″. 新建blog組。在其中新建post #1群組。 Select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 200px by 200px. Move this square in the left side of No. you position this layer.用矩形工具,按住Shift鍵建立一個正方形(130,610),尺寸:200px*200px。移動正方形到佈局的左邊,距離水平分割符30px,啟動參考線去幫助你更好的定位。
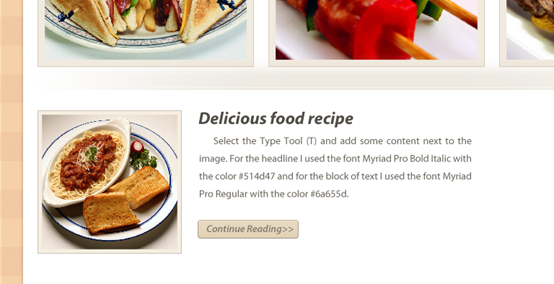
Open a food image in Photoshop, move it into your first document and use Free Transform (Ctrl/Cmd + T) to change its size. Name this layer “ ” . Then right-click on it and select Create Clipping Mask. 在PS中打開食物的圖片,移到image_holder的圖層的上方。用自由變形工具更改它的大小(Ctrl/Cmd + T)。命名此圖層為image。然後在圖層上滑鼠右鍵選擇建立剪貼蒙版。 這步的操作和步驟12的操作是一樣的
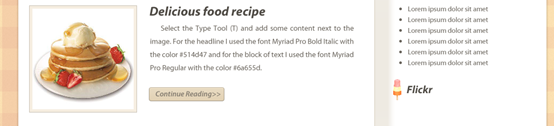
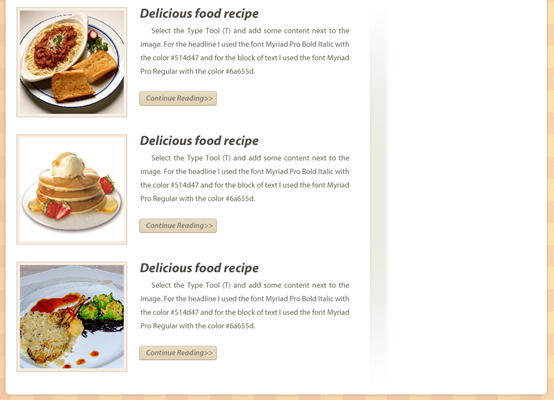
Select the Type Tool the ext Type the ext. the font Myriad Pro Bold Italic with the color #514d47 and for the block of text I used the font Myriad Pro Regular with the color #6a655d.步驟20 ,文字區塊用字體Myriad Pro Regular,顏色: #6a655d,
Create a new group and name it “button”. Then select thebounded the dimensions 140px by 26px and the color #e5d6bb. Name this layer “button”, double-click on it to open the Layer Style window and use the settings from the following image. The stroke color that I 25% 新建button組,然後用圓角矩形工具,設定半徑為4px,建立一個圓角矩形
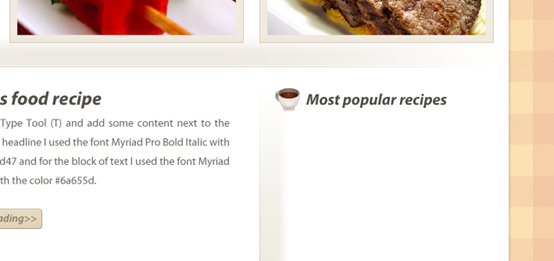
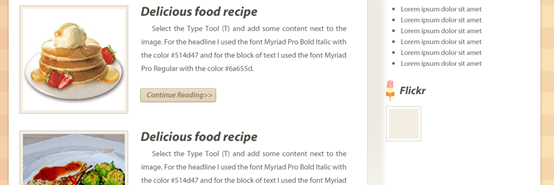
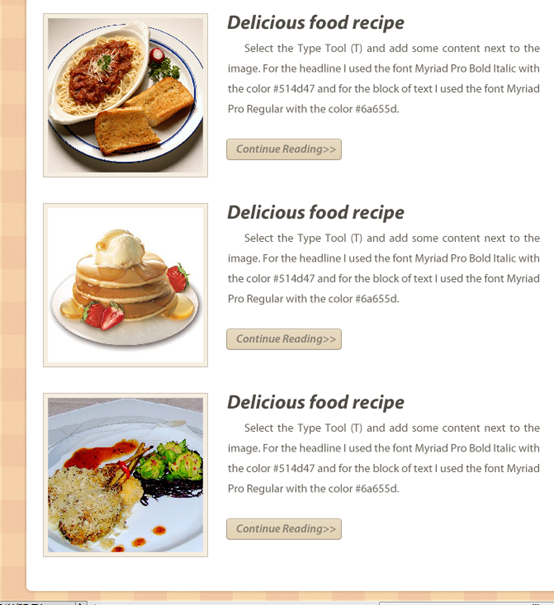
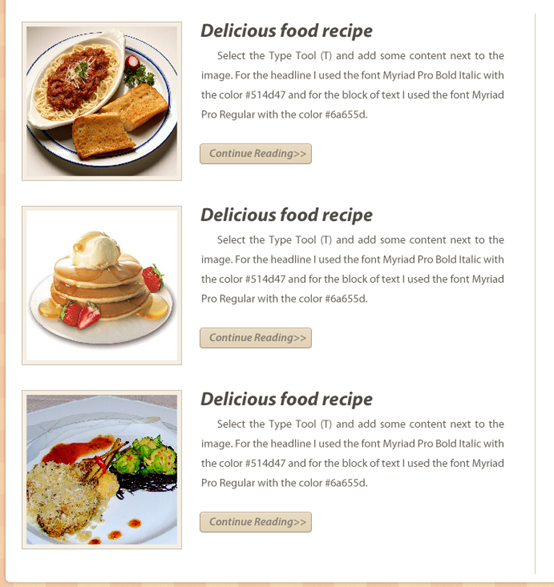
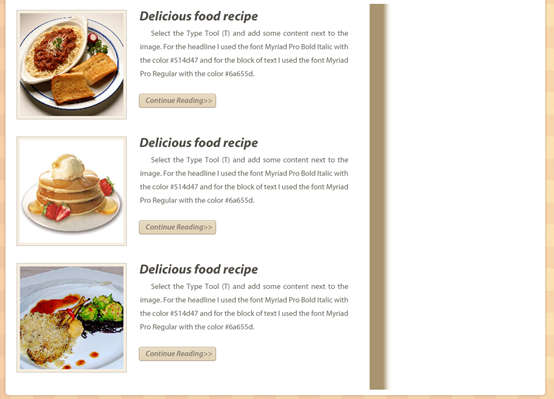
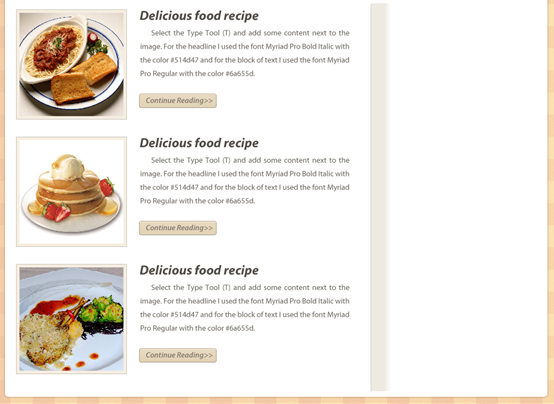
複製post #1組兩次(在該組上滑鼠右鍵然後選擇複製組),你可以用移動工具移動公告到原來的下方,保證他們之間的距離為30px,你可以替換其他兩個公告中的食物圖片 Step 23 – Creating a separator for the sidebar Create a new group and name it “sideside - 建立側邊欄的分隔符號 新建sidebar群組。然後在其中 新建separator組 顏色:#d6cdbc
用矩形選擇工具按照下圖選擇選區 然後點選:圖層> 新建填滿圖層>漸變,請依照下圖設定。創建#a99470到透明的漸變。 .com group to make it active. Then add a mask to this group by going to Layer > Layer Mask > Reveal All. Select the Gradient Tool (G), hold down the Shift key and drag a vertical black-to-transparent gradient at the top of your separator. Then drag another gradient at the bottom of it. Take a look at the image below for reference. (5) 點擊separator組,給該組添加蒙版,點擊:圖層> 圖層蒙版> 顯示全部。選擇漸變工具,按住Shift鍵,從分隔符號的頂部往下拖一個黑色到透明的漸變,從底部往上拖動另一個漸變,就像下圖一樣 欄 Switch to Adobe Illustrator, copy the coffee cup vector from the Food Vectors Pack and paste it into your Photoshop document as a smart object. Name this layer “/Cfee Freecr, Name this T) to change its size and move it in front of the headline. 切換到Adobe Illustrator,從Food Vectors Pack複製coffee cup,在PS貼上為智能對象,命名為coffee cup icon,用自由變形工具調整大小,並移動到標題行之前。 Select the Type Too (T) and add a list of blog post names underneath the headline. Use the font Myriad Pro Regular with the color #6a655d and the ize se the font Myriad Pro Regular with the color #6a655d and the ize se the 1335 月)。 , hold down the Shift key and create dots with the dimensions 5px by 5px in front of each line of your list. Group these dot layers together (Ctrl/Cmd + G) and name the group “dots”. 下方用文字工具加入部落格公告清單。字體:Myriad Pro Regular,顏色: #6a655d,大小:13點。選擇橢圓工具,按住Shift鍵,在清單的每一行之前建立一個點,尺寸:5px*5px。將這些點的圖層歸為一組(Ctrl/Cmd + G),群組命名為dots Step 25 one more list list for recentse v. you downloaded. 步驟25 添加recent recipes的清單。在標題行前,先用下載下來的vectors pack中的另一個向量圖示。 Step 26 Create a new group and name it “flickr”. Then copy the ice cream ved and change its size using Free Transform (Ctrl/Cmd + T). Select the Type Tool (T) and write the word “Flickr” next to the icon. 步驟26 新flickr組。然後從Illustrator複製ice cream vector,在PS中貼上為智慧型對象,命名此圖層為ice cream icon,然後用自由變形工具(Ctrl/Cmd + T)調整大小,然後用文字工具在圖示的旁邊書寫文字Flickr Select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 65px by 65px and create a square with the dimensions 65px by 65px and the color to 202 月. and use the settings from the following image. The Inner Glow color is #fdfdfd and the Stroke color is #d7d1c9. 選取矩形工具,按住Shift鍵建立一個正方形(805,1025),按住Shift鍵建立一個正方形 ,尺寸:65px ,顏色: #f4ede2。雙擊該圖層開啟圖層樣式視窗依照下圖設定樣式,內發光的顏色: #fdfdfd,描邊的顏色: #d7d1c9。 Duplicate this layer 8 times (Ctrl/Cmd + J) and use the Move Tool (V) to arrange all the squares as you see in the image below 15 a. square layers inside a group and name it “squares”. 複製該圖層8次(Ctrl/Cmd + J),用移動工具按照下圖對齊這些正方形。正方形彼此之間的距離為15px。將這些正方形的圖層歸併到一組,群組命名為squares Step 27 – Creating the footer group27 - Creating the footer (131,1280),顏色: #a95858
🜎 (p a copyright statement in your footer using the font Myriad Pro Regular with the color #ebd5d5 and the size 13pt. 在頁腳區域用文字工具添加版權信息,字體:Myriad Pro Regular,顏色: #ebd5d5,字體大小:13d5點 最終結果
心得: 本教程和PS網頁設計教程IV——如何在Photoshop中創建一個專業博客網站佈局中的技術如出一轍,猜測是同一設計師所為 這兩篇教程有以下共同點 1、採用蒙版技術實現特效,如透過蒙版實現圖片的剪裁,透過蒙版實現分隔符號漸變效果 2、利用圖層樣式中的內發光和描邊樣式實現雙描邊的效果 3、精確的定位,透過設定各個矩形的尺寸,你會發現,實際上教程中每個物件的尺寸都是經過精心計算的,使得邊距控制的相當好,整體感較強。 更多PS網頁設計教程VI——在Photoshop中創建一個食物博客佈局 相關文章請關注PHP中文網! 





















 Select the Type Tool (T) and write the words 「Type and hit enter to search」 inside your search bar using the color #917a7a.
Select the Type Tool (T) and write the words 「Type and hit enter to search」 inside your search bar using the color #917a7a.

 liclic
liclic



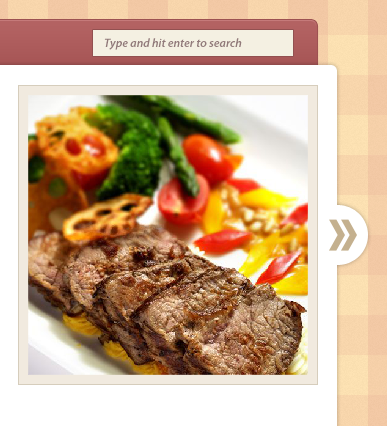
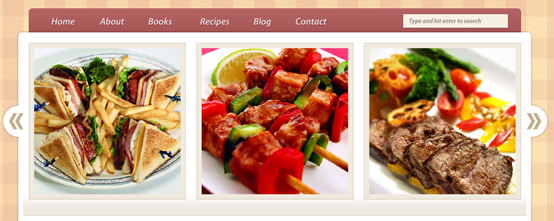
 步驟13 - 建立兩個圖片滑動方塊的箭頭
步驟13 - 建立兩個圖片滑動方塊的箭頭 Create a new blank layer (Ctrl/Cmd + Shikeya). Create a new blank layer (Ctrl/Cmd + Shikeyh and Themdnh. er. Right-click on one of them and select Convert to Smart Object. This will allow us to mask the left half of the circle without adding the outer glow effect to the left edge.
Create a new blank layer (Ctrl/Cmd + Shikeya). Create a new blank layer (Ctrl/Cmd + Shikeyh and Themdnh. er. Right-click on one of them and select Convert to Smart Object. This will allow us to mask the left half of the circle without adding the outer glow effect to the left edge. 步驟14
步驟14



 Step 17 – Creating a separator underneath the image slider
Step 17 – Creating a separator underneath the image slider







 用文字工具行,用字體Myriad Pro Bold Italic,顏色:#514d47,
用文字工具行,用字體Myriad Pro Bold Italic,顏色:#514d47,


 (350,764)
(350,764)
 ) to create a selection like the one from the following image (2).
) to create a selection like the one from the following image (2). Then go to Layer > image below (3). I created a #a99470-to-transparent gradient.
Then go to Layer > image below (3). I created a #a99470-to-transparent gradient.
 Set the opacity of this layer to 20% (4).
Set the opacity of this layer to 20% (4).
 Create a new group and name it “popular”. Then select the Type Tool (T) and write the words “Most popular recipes” using the font Myriad Pro Bold Italic with the color #514d47 and the size 20. popular組。然後選擇文字工具書寫文字Most popular recipes,字體:Myriad Pro Bold Italic,顏色: #514d47,字體大小20點
Create a new group and name it “popular”. Then select the Type Tool (T) and write the words “Most popular recipes” using the font Myriad Pro Bold Italic with the color #514d47 and the size 20. popular組。然後選擇文字工具書寫文字Most popular recipes,字體:Myriad Pro Bold Italic,顏色: #514d47,字體大小20點