Css之line-height計算
- 高洛峰原創
- 2017-02-09 16:47:251785瀏覽
line-height表示行高,即兩行文字基線間的距離。
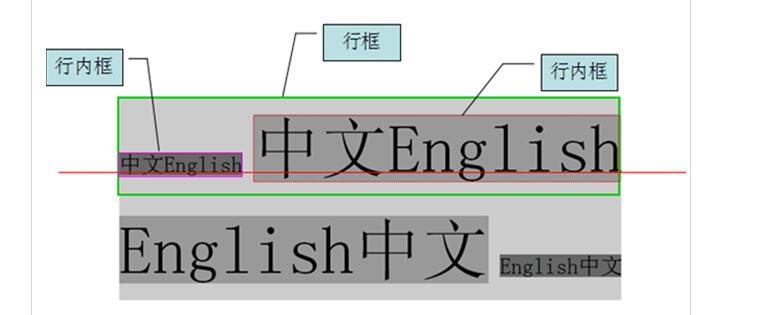
行框盒子 -> 內聯盒子(內聯元素) -> 匿名內嵌盒子(內容區域/文字/行內框),依序包含,一行為一個行框,多行為多個行框累加。

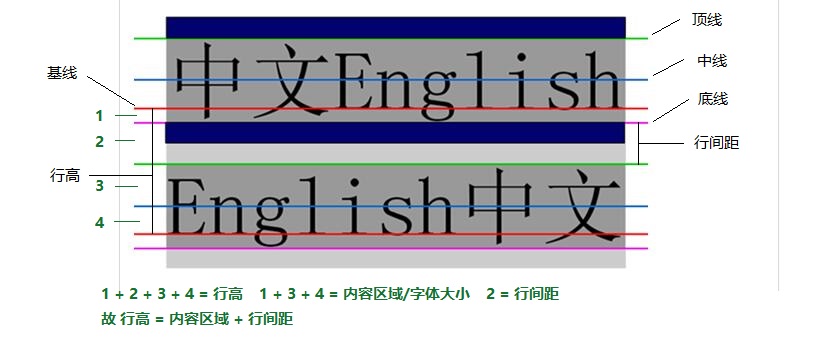
行間距是兩行文字間,第一行文字底線到第二行文字頂線的距離。
半行間距,是行間距的一半。
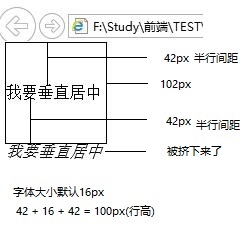
行高= 內容區域+ 行間距, (某些字體下,內容區域高度等於字體大小,如SimSun宋體)

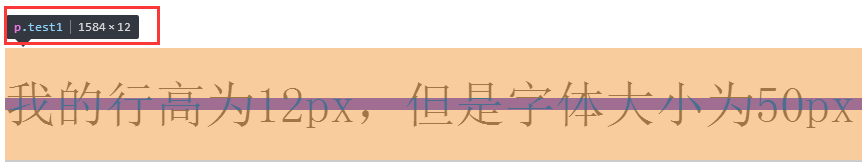
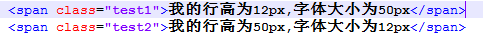
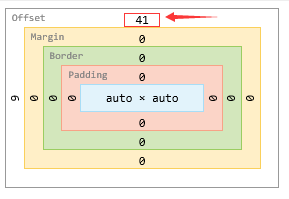
一、塊級元素的高度和字體大小,沒有關係,是由行高撐開的




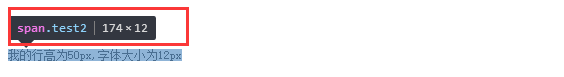
二、內聯元素的高度是由字體大小開的,


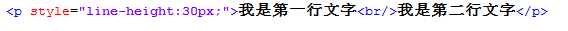
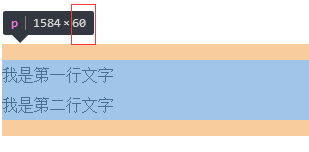
 三、兩行文字,設定行高,值越小,由於內容區域大小不變,則行間距越小,會出現重疊現象,行高最小為0。反之同理。
三、兩行文字,設定行高,值越小,由於內容區域大小不變,則行間距越小,會出現重疊現象,行高最小為0。反之同理。



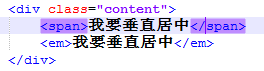
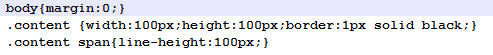
 四、在塊級容器中,使內聯元素垂直居中(
四、在塊級容器中,使內聯元素垂直居中(
四、在塊級容器中,使內聯元素垂直居中(中()行高時,內容區域高度不變(一般由font-size和font-family決定),半行間距分別增加/減少(負的半行間距)到內容區域的上下兩邊
邊框)


 更多Css之line-height計算相關文章請關注PHP中文網!
更多Css之line-height計算相關文章請關注PHP中文網!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

