微信小程式開發入門教程
- 高洛峰原創
- 2017-02-09 14:30:193143瀏覽
做任何程序開發要首先找到其官方文檔,微信小程式目前還在邀請內測階段,目前官方放出了部分開發文檔,經過筆者一天的查看和嘗試,感覺文檔並不全面,但是通過這些文檔已經能夠看出其大概面貌了。閒話不多說,我們先來看看有哪些官方文件。
微信公眾平台開發者文件統一入口為:https://mp.weixin.qq.com/wiki,這裡面大部分內容都是以前就有的,微信開發都是基於此文件。
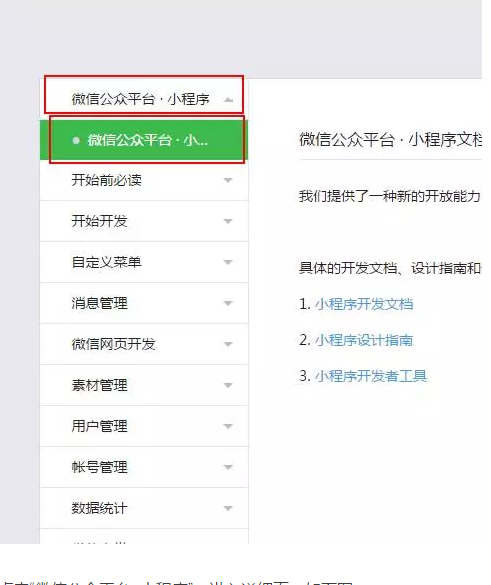
現在的變化是在這份文檔的頂部加了一個「微信公眾平台.小程式」的入口,這個入口才就是專門針對微信小程式開發的文檔,如下圖:

點擊「微信如下圖公眾平台. 小程式”,進入詳細頁,如下圖:

這裡就是目前發布的所有文件啦。
知道了文件的位置,下面我們來介紹下如何做一個微信小程式開發:
第一步:下載微信小程式開發者工具並安裝,下載路徑:
https:// mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
進到下載介面後,依照自己的作業系統選擇對應的連結進行下載,下載完成後進行安裝。
第二步:創建一個項目
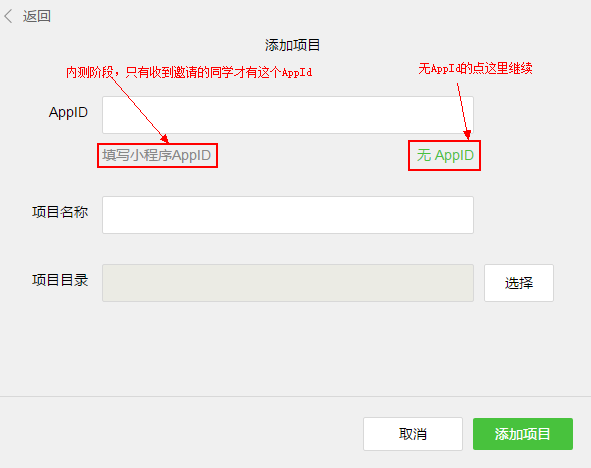
開發者工具安裝完成後我們就可以將其打開,初次打開會彈出創建項目的窗口,如下圖:

為初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo,為了方便後面的學習,請務必選擇“是”。
第三步:專案程式碼結構解釋
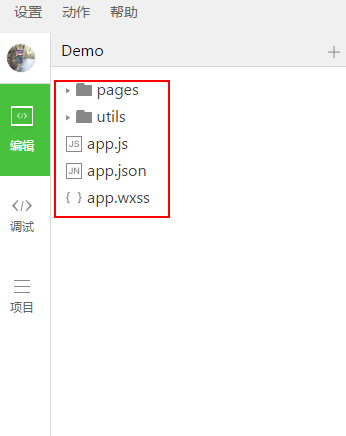
點擊開發者工具左側導航的“編輯”,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js後綴的是腳本文件,.json後綴的文件是配置文件,.wxss後綴的是樣式表文件。微信小程式會讀取這些文件,並產生小程式實例。
/**
微信小程式影片教學下載網址:http://pan.baidu.com/s/1gfhuh7H
**/
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發自己的微信小程式。
1、app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫框架提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。
2、 app.json 是對整個小程式的全域配置。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗 背景色,配置導航條樣式,配置預設標題。注意該文件不可添加任何註釋。
3、app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
我們注意到,在實例程式的程式碼中還有2個資料夾,一個是pages,一個是utils,其中utils是放通用工具類別方法的一個資料夾,pages是存放所有頁面的資料夾。讓我們著重講一下這個pages.
第四步:小程式頁面檔案構成
在這個範例中,我們有兩個頁面,index 頁面和logs 頁面,即歡迎的頁面和小程式啟動日誌展示頁,他們都在pages 目錄下。微信小程式中的每一個頁面的【路徑+頁面名稱】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js後綴的文件是腳本文件,.json後綴的文件是配置文件,.wxss後綴的是樣式表文件,.wxml後綴的文件是頁面結構文件。
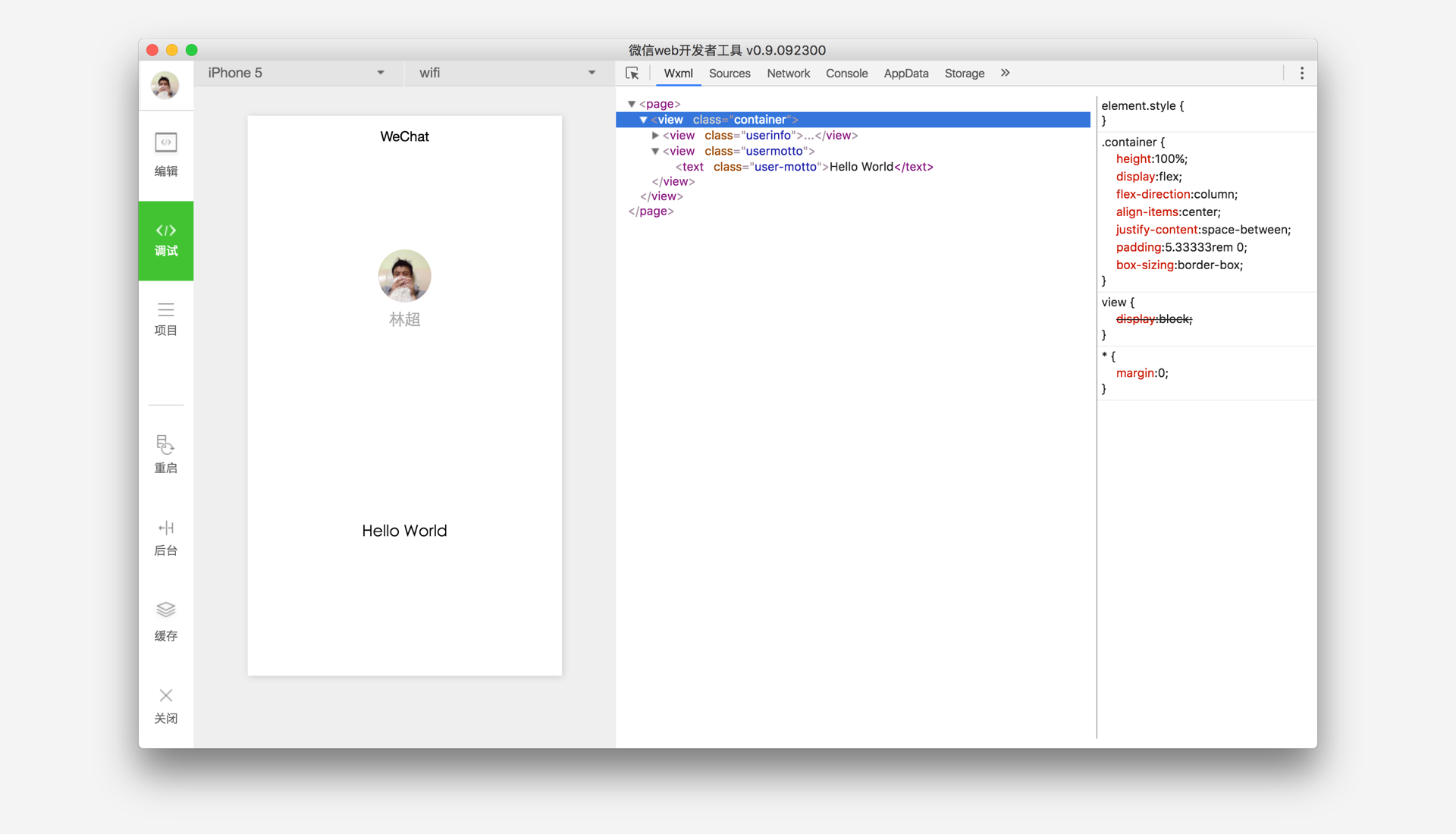
🎜index.wxml 是頁面的結構檔案:🎜<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>本例中使用了
index.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命週期函數、獲取小程序實例,聲明並處理數據,響應頁面交互事件等。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是頁面的樣式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構檔案中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的設定檔:
頁面的設定檔是非必要的。當有頁面的設定檔時,設定檔在該頁面會覆寫 app.json 的 window 中相同的設定項。如果沒有指定的頁面設定文件,則在該頁面直接使用 app.json 中的預設配置。
logs 的頁面結構
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs 頁面使用
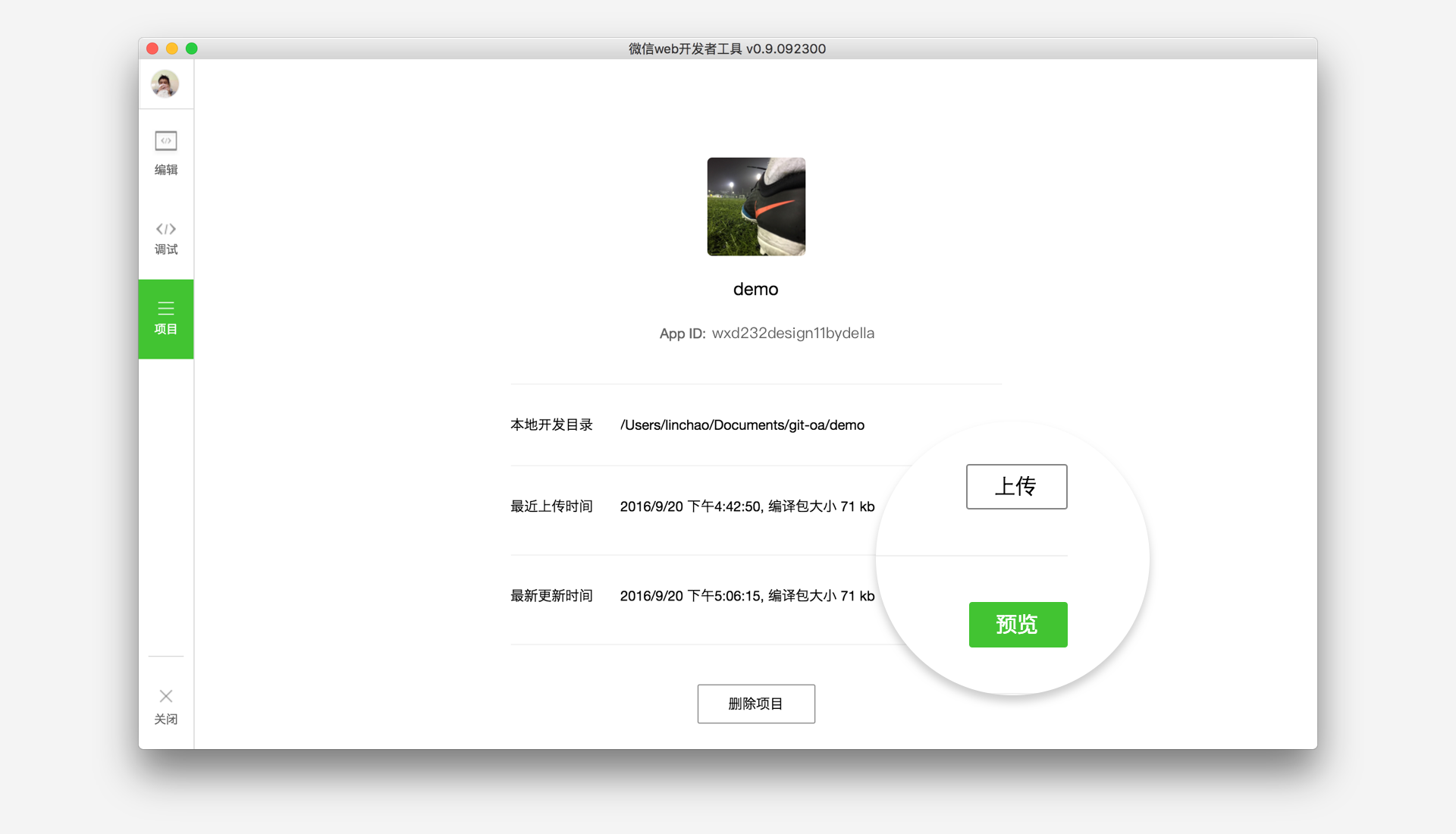
 第五步:手機預覽(只有獲得AppId的才有權限預覽)
第五步:手機預覽(只有獲得AppId的才有權限預覽)
開發者工具左側選單列選擇"項目",點擊"預覽",掃碼後即可在微信客戶端中體驗。
 更多微信小程式開發入門教學相關文章請關注PHP中文網!
更多微信小程式開發入門教學相關文章請關注PHP中文網!

