如何讓微信小程式快速接入七牛雲
- 高洛峰原創
- 2017-02-09 14:08:392741瀏覽
1 月 9 日 微信小程式正式發布,小程式終於揭開了它神秘的面紗,開發者對小程式的追捧更是熱度不減。
從小程式的熱門應用程式場景來看,大概可以分為兩大類,一類是低使用頻率的App,如金融類的銀行或保險公司App,O2O 類的上門做飯、家政App;另一類別是雖然使用頻率高但功能簡單的App,如工具類的天氣、快遞查詢,富媒體類的資訊App 等。
那麼,誰會成為小程式的大贏家?要打造獨角獸級別的微信小程序,開發者除了要注重小程序的應用場景及自身業務邏輯的創新,還需要關注用戶體驗的提升,而小程序前端的用戶體驗又與支撐小程序的後端服務息息相關。
小程式為什麼要接取雲端?
目前,開發者在開發小程式過程中,主要遇到以下幾個問題:
小程式發佈大小超限
微信官方限制小程式的發布程式碼不能超過1MB,而在實際開發過程中,一般的小程式難免會有圖片等富媒體文件,而這些富媒體文件會佔用大量的儲存空間,最終導致整個上傳的程式包超過限制。因此,開發者需要將代碼端自帶的富媒體資料上傳到雲端進行存儲,讓小程式做到真正的「小」。
儲存空間不足
對於支援 UGC 的小程序,用戶每天都會產生大量的交互數據,自有存儲伺服器容量不足,因此產生了存儲海量數據的需求。
檔案載入速度慢
對於含有大量富媒體資料的小程序,客戶端使用起來圖片等檔案載入速度慢,使用者抱怨小程式使用體驗差,因此產生了資料網路加速的需求。
自微信小程式發佈內測以來,七牛雲密切關注小程式發展及應用。本文將告訴你如何將小程式快速接入七牛。
七牛雲小程式上傳SDK
小程式上雲首先需要實現輕鬆上傳,針對富媒體資料上傳的需求,七牛雲提供小程式上傳SDK,開發者可以省去適配微信上傳介面的開發工作,只需要添加已封裝好的程式碼便可以輕鬆上雲。根據微信小程式 SDK 指南,只需以下兩步驟即可實現存取。
第一步,基礎準備
一個可以接入小程式的公眾號碼
註冊七牛雲帳戶,創建空間
七牛微信小程式SDK
第二步,小程式官網網域資訊
登入微信公眾平台,前往設定-開發設置,點選伺服器設定下的修改連結
修改 uploadFile 合法網域名稱(如華北https 上傳位址為:https://up-z1.qbox.me,詳細位址資訊請參閱官方文件)
如果要下載文件,需要同時設定downloadFile 合法網域為你的bucket 下載地址
保存設定

【註】第三次微信限制每月只能修改網域白名單步,小程式接入上傳功能
克隆gpake/qiniu-wxapp-sdk 倉庫:
git clone https://github.com/gpake/qiniu-wxapp-sdk.git
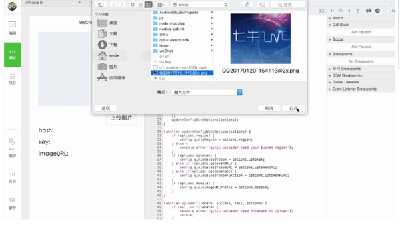
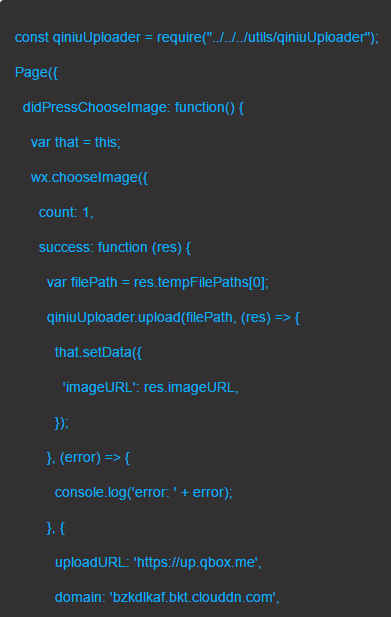
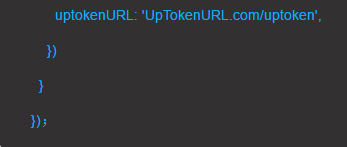
在SDK 目錄下找到qiniuloader. js 文件,在需要使用上傳功能的頁面引用qiniuUploader.js 文件,範例程式碼如下:

 運行效果預覽
運行效果預覽