Android RecyclerView滑動刪除和拖曳排序
- 高洛峰原創
- 2017-02-08 17:14:502065瀏覽
這篇文章主要介紹了Android RecyclerView滑動刪除和拖動排序的相關資料,需要的朋友可以參考下
本篇是接著上面三篇之後的一個對RecyclerView的介紹,這裡多說兩句,如果你還在使用ListView的話,可以放棄掉ListView了。 RecyclerView自動幫我們快取Item視圖(ViewHolder),讓我們可以自訂各種動作的動畫和分割線,讓我們可以對Item進行一些手勢操作。另外,因為Design函式庫的推出大大方便我們寫有Material風格的App,而ListView是不相容這個函式庫的,像是滑動的相互協調,只有RecyclerView能做到。
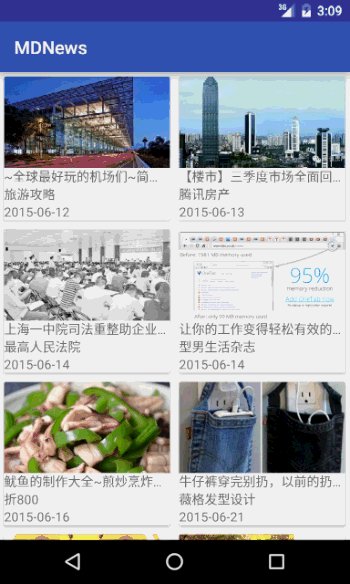
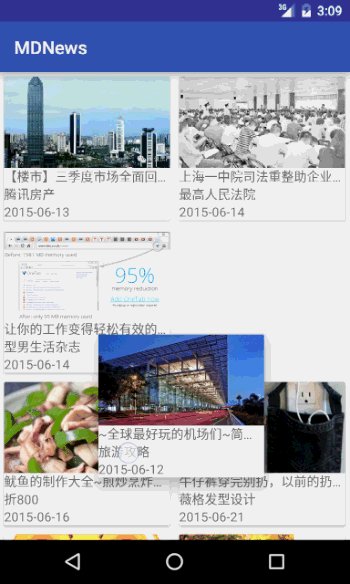
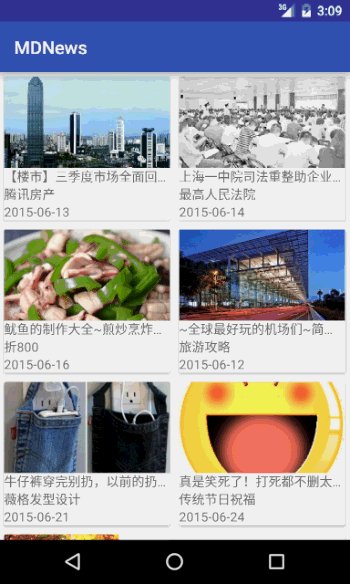
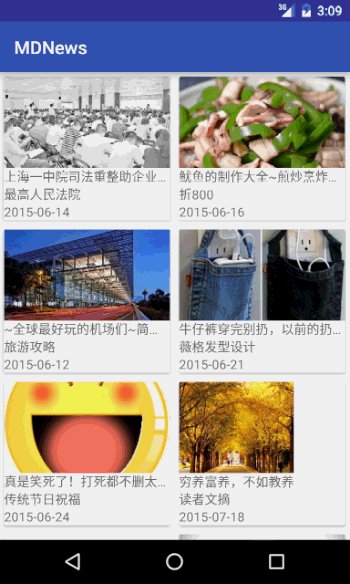
先看這篇內容的效果圖:

效果內容主要有三部分:
•長按點擊其中一個Item之後可以將其拖曳到其他地方
•向左右滑動Item
•長按的時候會有一個浮起的動作,放下之後會重新對齊
①先易後難,卡片浮起效果
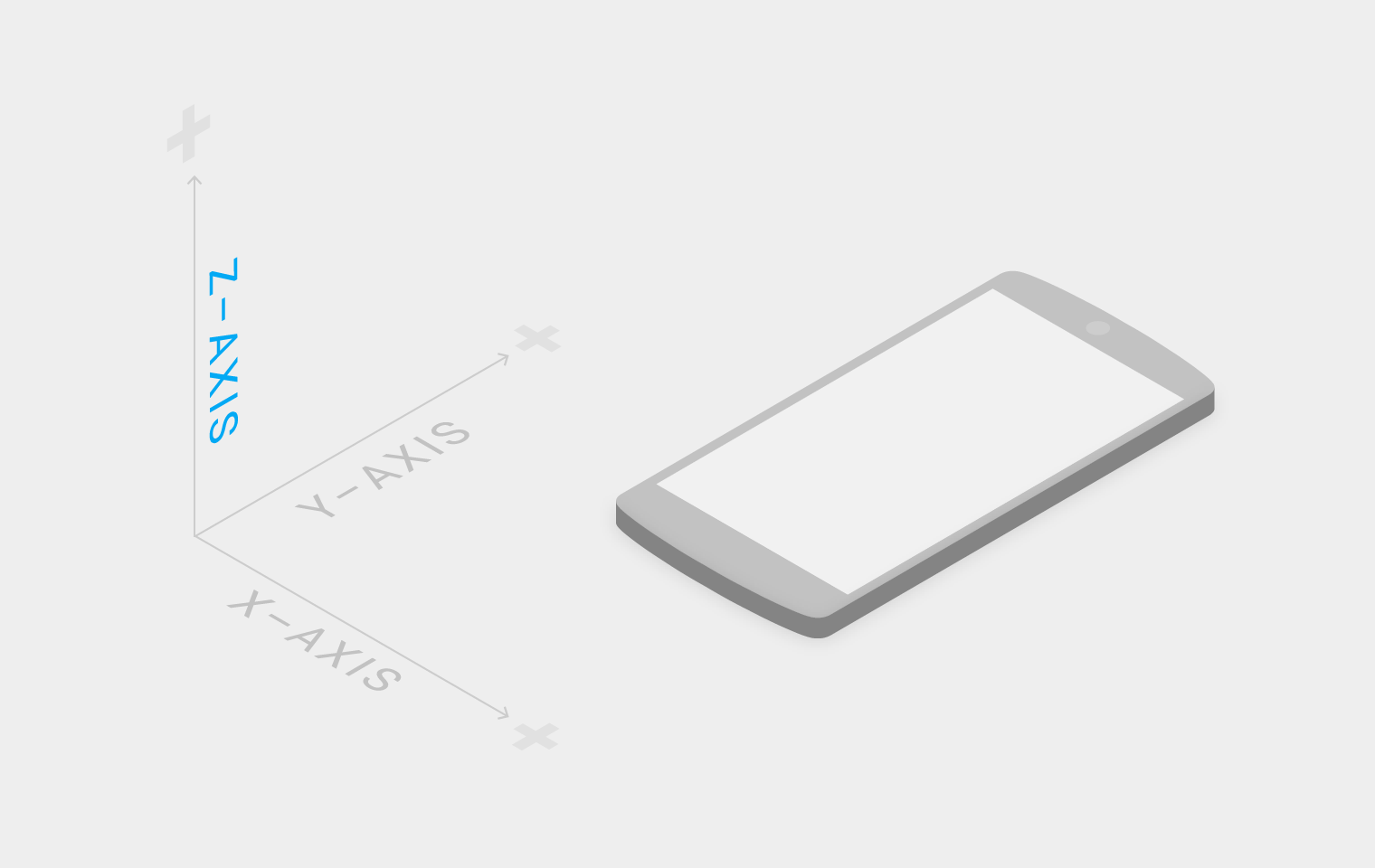
在Material Design中,物件的呈現是以3d的模式呈現來進行的,也就是在原來的基礎上增加了一個Z軸來表示物體的高度。

當我們點擊一張卡片的時候,應該給予使用者一些回饋,讓使用者知道自己在操作這張卡片,也就是觸摸回饋。觸控效果圖的觸控回饋是先出現水波紋,接著當卡片可以移動的時候先浮動,再開始移動,最後下落,效果如下:(浮起的動畫可能要仔細看)

實現:
水波紋效果使用系統提供的,因為Demo中使用的是一個CardView來呈現內容,所以只需給CardView加上兩個屬性即可:
android:clickable="true"
android:foreground="? android:attr/selectableItemBackground"
浮起和下沉的動畫也不難,改變View的translationZ屬性即可:
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
}
②指我們上面的左右滑動刪除,Move則是我們對Item的移動,改變清單的排序。要實現這兩個功能,需要用到一個類別ItemTouchHelper,當我們建構好這個類別之後,可以呼叫它的attachToRecyclerView方法將其綁定在某個RecyclerView中,當RecyclerView出現某些操作(滑動和移動)時,建構這個類別的時候傳入的回呼類別會回調對應的方法,我們在這些方法中對資料集進行操作即可。
new ItemTouchHelper(new ItemTouchHelper.Callback() { //省略程式碼
}).attachToRecyclerView(mRecyclerView);
接著接話•isItemViewSwipeEnable : Item是否可以滑動 •isLongPressDragEnable :Item是否可以長按
•getMovementFlags : 取得移動標誌
•onMove : 當一個由另一個當onMove回傳true的時候回呼
•onSwiped : 當某個Item被滑動離開螢幕之後回呼
•setSelectedChange : 某個Item被長按選中會被回調,當某個被長按移動的Item被釋放時也調用
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);這裡直接貼出程式碼,並做了註釋,應該比較簡單了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多Android RecyclerView滑動刪除和拖曳排序相關文章請關注PHP中文網!

