js常用DOM方法詳解
- 高洛峰原創
- 2017-02-06 09:16:061608瀏覽
介紹幾個js DOM的常用方法
取得元素節點 getElementById getElementsByTagName getElementsByClassName
先寫一個簡單的網頁做測試:
/* test.html */ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> <p id="contentId" style="width:500px; height: 30px;background-color: #ccc">这段的id是contentId。</p> <p class="contentClass" style="width:500px; height: 30px;background-color: #ccc">这段的class name是contentClass。</p> </body> </html>1.
先寫一個簡單的網頁做測試:
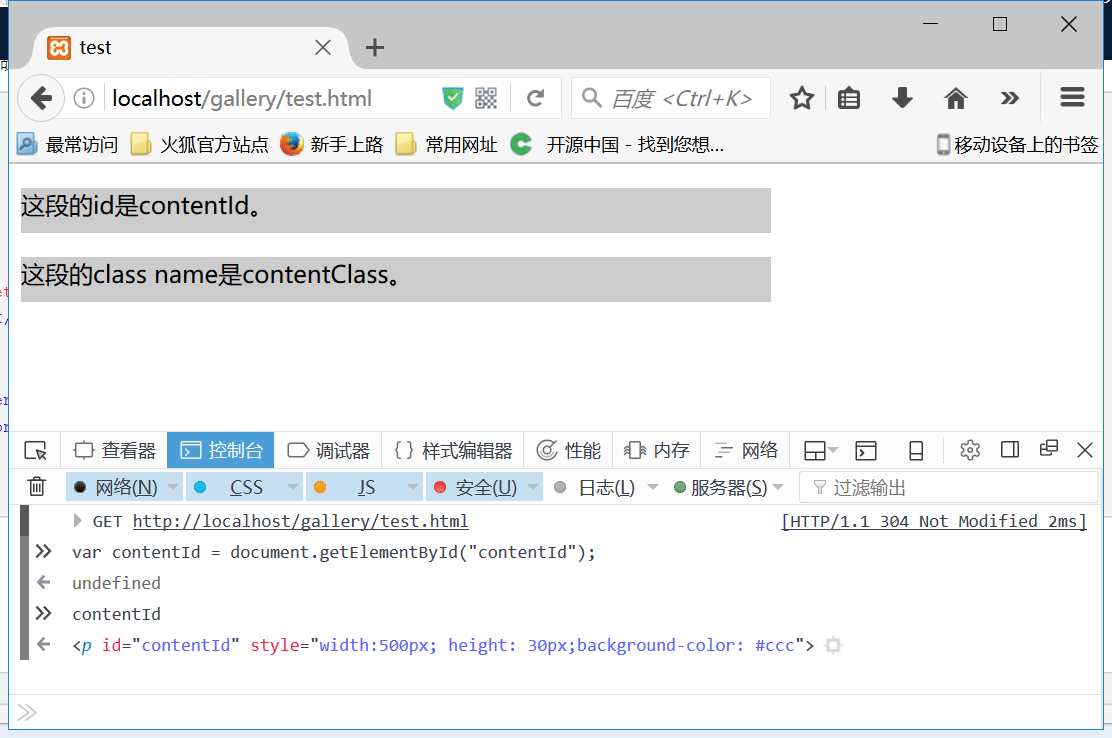
rrreee1. ent.getElementById("contentId "); 2.然後輸出物件contentId 回傳id為contentId 的元素物件()。見下圖:

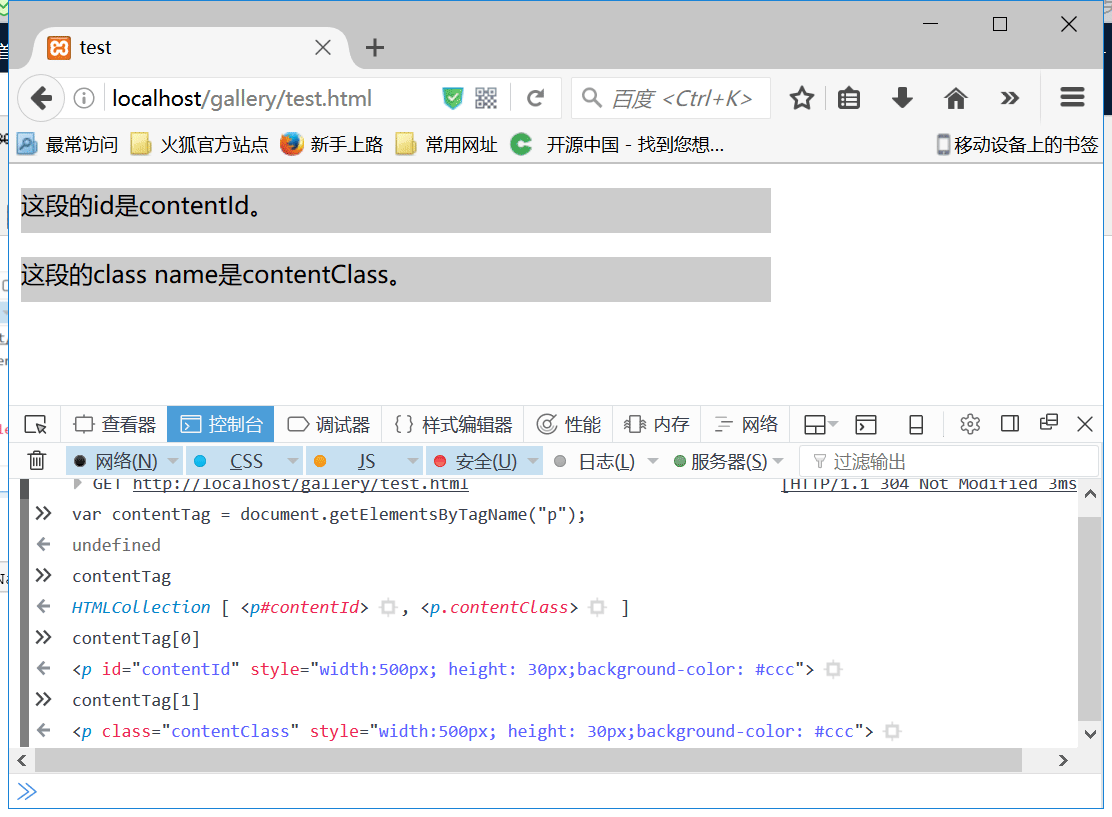
由此可知getElementsByTagName 回傳的是陣列! 
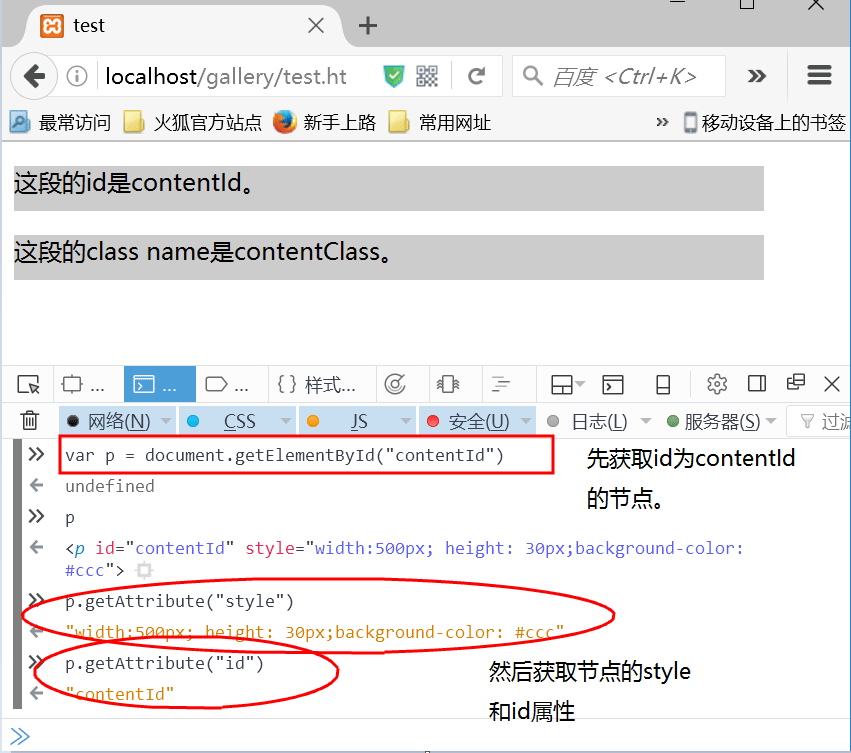
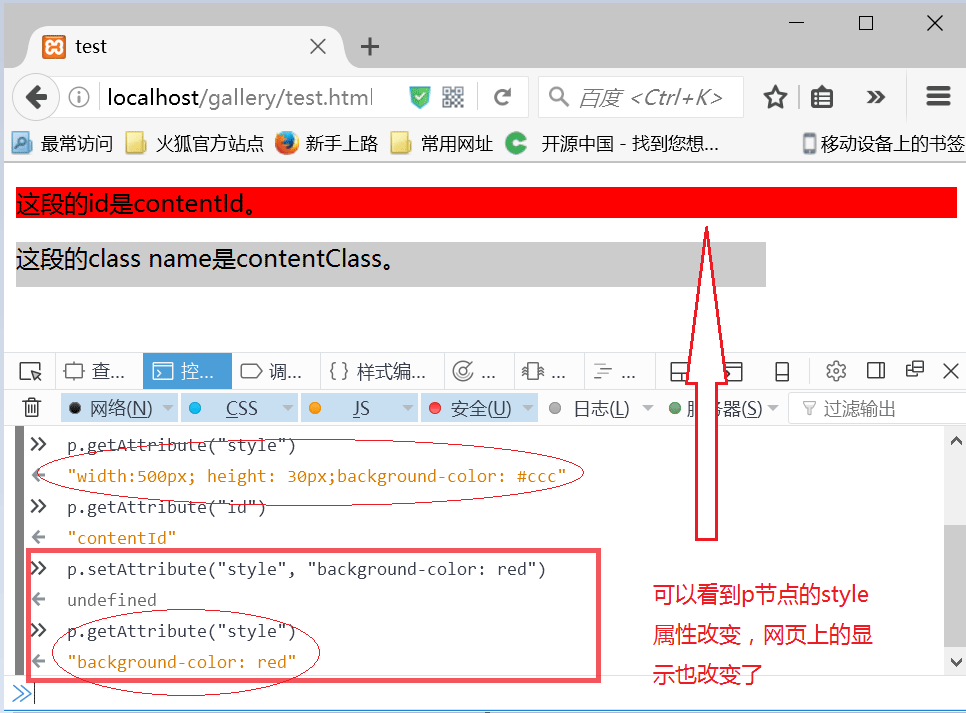
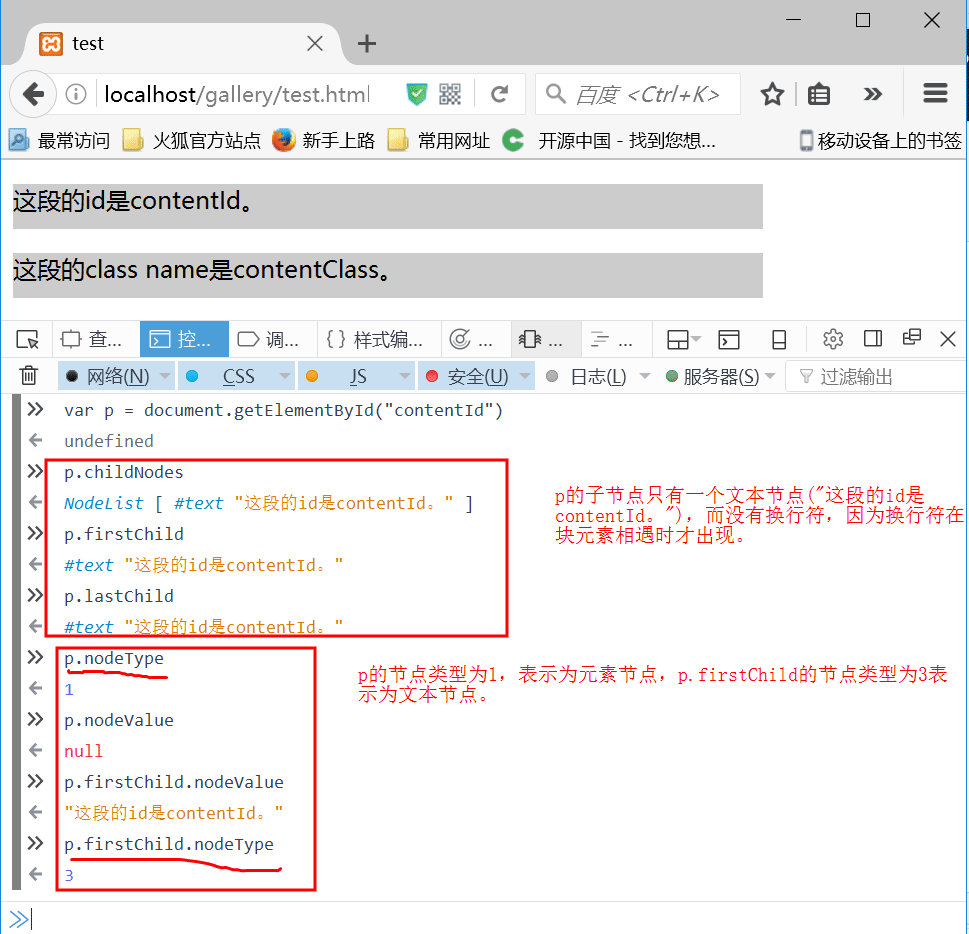
我們常用的還有At , nodeType, nodeValue, firstChild, lastChild 方法取得一些資訊。 
改變這是child屬性後:
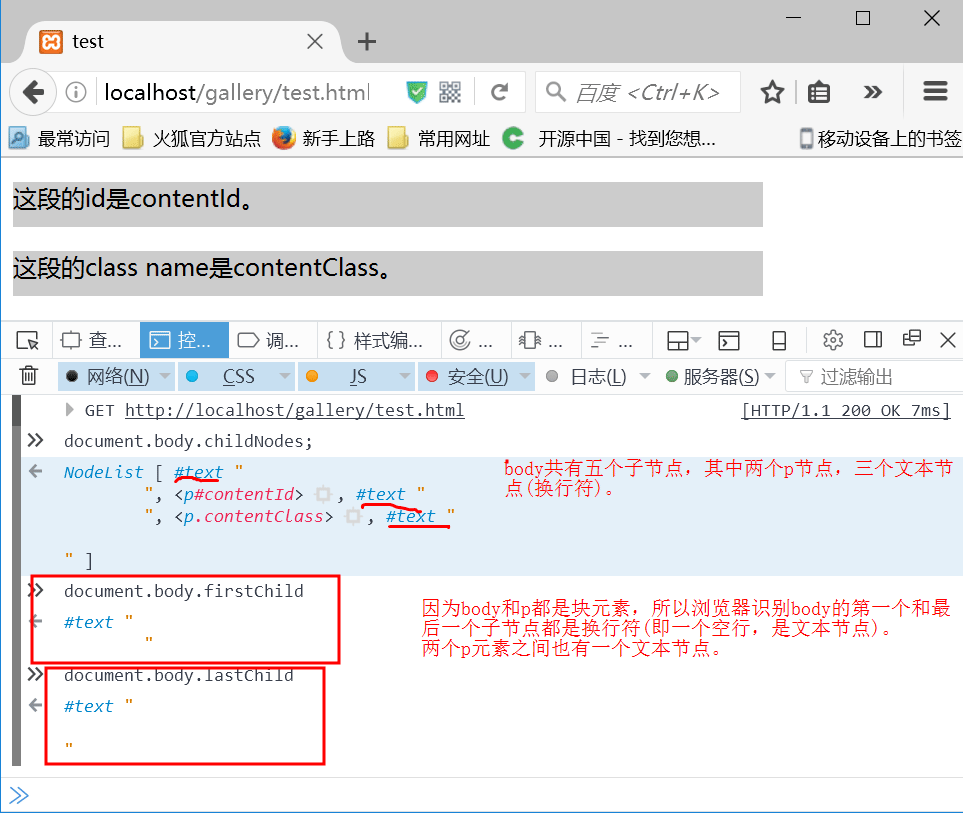
5.改變這是childNO:NOdesNO:那麼說p> 當遇到區塊元素時,區塊元素之間會有一個換行符
,瀏覽器在尋找子節點時會將它視為一個文字節點。從圖中也可以看出 childNodes 回傳的也是陣列。 
呢?


陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:JavaScript物件導向精要下一篇:JavaScript物件導向精要

